|
|
데이터는 반드시 가로 막대형 차트에 바인딩해야 합니다.
|
|
|
데이터는 반드시 가로 막대형 차트에 바인딩해야 합니다.
|
|
속성
|
설명
|
|
차트 옵션
|
차트 옵션 옆의 편집 아이콘을 클릭하여 X축에 대한 눈금선 표시 설정에 액세스합니다.
|
|
서비스
|
JavaScript
|
설명
|
|
차트 업데이트
|
updateChart
|
차트를 업데이트합니다.
|
|
사용에 필요한 최소 단계
|
작동 장면
|
|
1. 가로 막대형 차트 위젯을 캔버스로 끌어서 놓습니다.
2. 데이터 창에서 데이터 집합에 숫자 속성을 가진 서비스가 포함된 엔티티를 검색합니다.
3. 서비스가 추가되면 모든 항목을 위젯으로 끌어서 놓고 바인딩 대상 선택 창에서 데이터를 선택합니다.
4. 데이터 창의 구성 아래에서 시작 시 호출 확인란을 선택합니다.
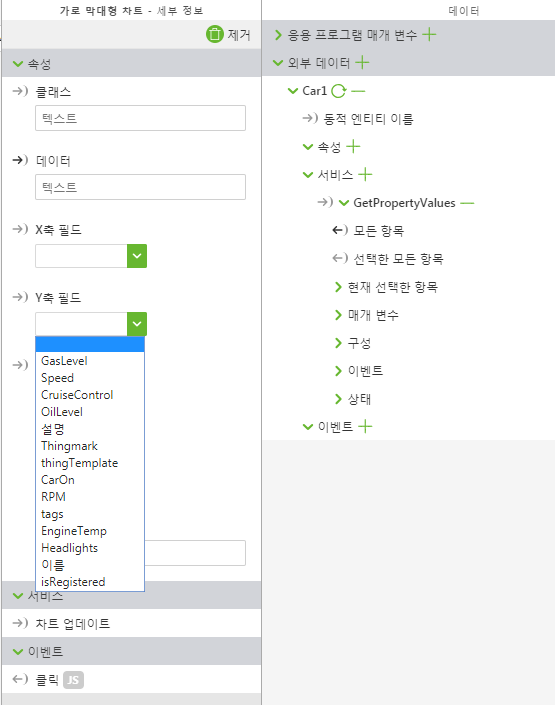
5. X축 필드 드롭다운에서 속성을 선택합니다. 본 예에서는 속도를 선택했습니다.
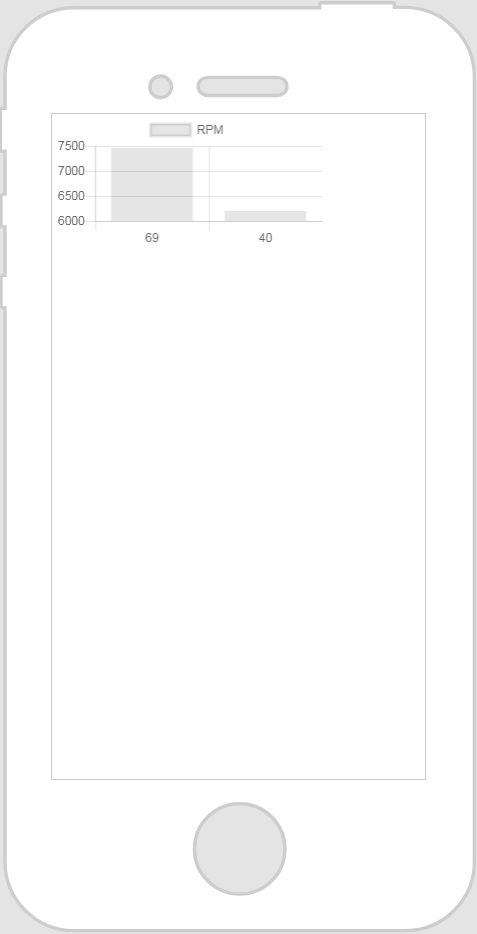
6. Y축 필드 드롭다운에서 속성을 선택합니다. 본 예에서는 RPM을 선택했습니다.
|
 |
|
|
다른 클래스 또는 기본 제공(OOTB) 속성과 충돌하지 않도록 클래스에 고유한 이름을 지정하는 것이 좋습니다.
|
|
예
|
작동 장면
|
|
1. JavaScript 편집기에 다음을 입력합니다.
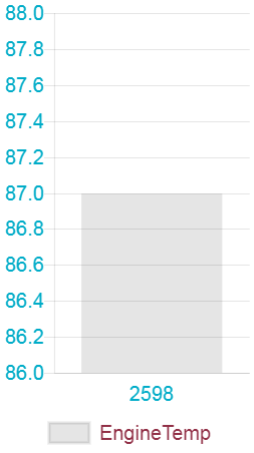
Chart.defaults.global.legend.position="bottom";
Chart.defaults.global.legend.labels.fontColor="#912f46"; Chart.defaults.global.defaultFontColor="#00acc8"; Chart.defaults.global.defaultFontSize=20; Chart.defaults.global.title.display=true; 2. 응용 프로그램 편집기에 다음 클래스를 추가합니다.
.ptc-barchart {
height: 500px; } 3. 막대 차트의 클래스 필드에 새 클래스를 입력합니다.
|
 |