다른 경험 내에서 경험 열기
다음 방법 중 하나를 사용하여 다른 환경 내에서 환경을 열 수 있습니다.
하이퍼링크 위젯 사용
1. 기존에 게시된 경험을 엽니다.
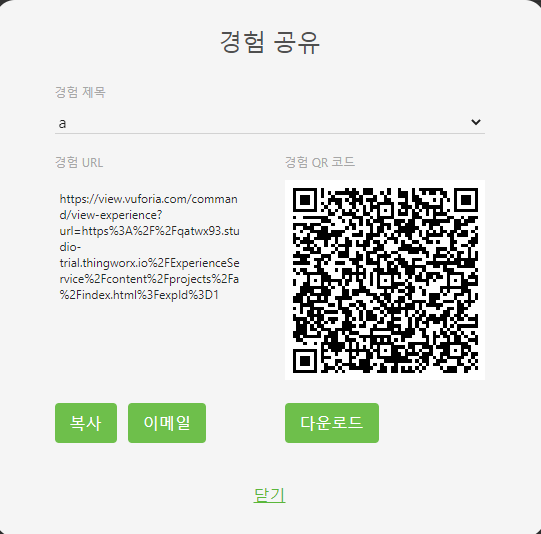
2. 공유 메뉴에서 경험 공유를 선택합니다.
3. 경험 URL 아래에서 복사를 클릭합니다.
4. 프로젝트 페이지로 다시 이동하여 2D 또는 AR 프로젝트를 새로 생성합니다.
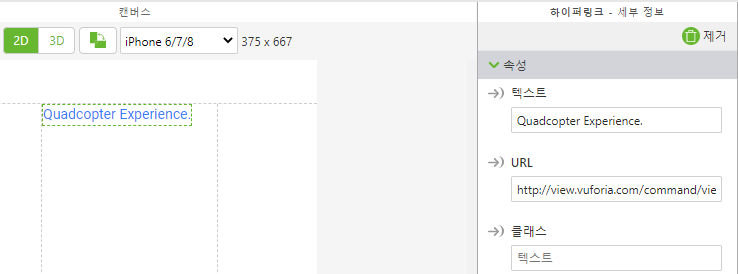
5. 하이퍼링크 위젯을 2D 캔버스로 끌어서 놓습니다.
6. URL 필드에 기존에 게시된 경험으로부터 복사한 URL을 붙여 넣고, 텍스트 필드에 링크에 대해 표시할 텍스트를 입력합니다.
7. 게시를 클릭합니다.
8. 이제 하이퍼링크를 클릭하면 다른 경험이 열립니다.
버튼 위젯 및 JavaScript 사용
1. 기존에 게시된 경험을 엽니다.
2. 공유 메뉴에서 경험 공유를 선택합니다.
3. 경험 URL 아래에서 복사를 클릭합니다.
4. 프로젝트 페이지로 다시 이동하여 2D 또는 AR 프로젝트를 새로 생성합니다.
5. 그런 다음 Home.js를 클릭하고 다음 자바스크립트를 입력합니다.
$scope.loadDeeplinkedExperience = function () {
window.location="<Copied Experience Link>";
}
<Copied Experience Link>를 첫 번째 경험에서 복사한 경험 URL로 바꿉니다. 예:
$scope.loadDeeplinkedExperience = function () {
window.location="vuforiaview://ptc.com/command/view-experience?url=https%3A%2F%2Fmy-es-url.test.thingworx.io%2FExperienceService%2Fcontent%2Fprojects%2Fpumps%2Findex.html%3FexpIndex%3D0%23%2FHome";
}
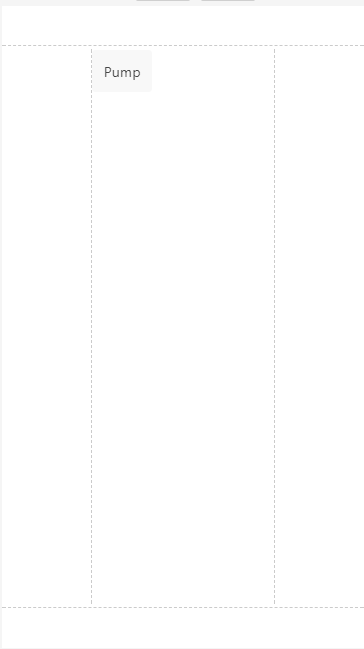
6. 2D 캔버스로 이동하고 버튼 위젯을 중심 패널로 끌어서 놓습니다.
7. 텍스트 필드에 버튼의 이름을 입력합니다. 본 예에서는 Pump 버튼의 이름을 지정할 것입니다.
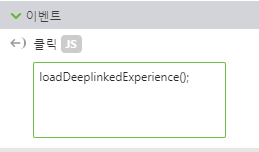
8. 클릭 이벤트 옆의 JS 버튼을 클릭하고 다음을 입력합니다.
loadDeeplinkedExperience();
9. 게시를 클릭합니다.
10. 이제 펌프 버튼을 클릭하면 첫 번째 경험이 열립니다.