2D 위젯 추가
텍스트 영역 위젯 추가
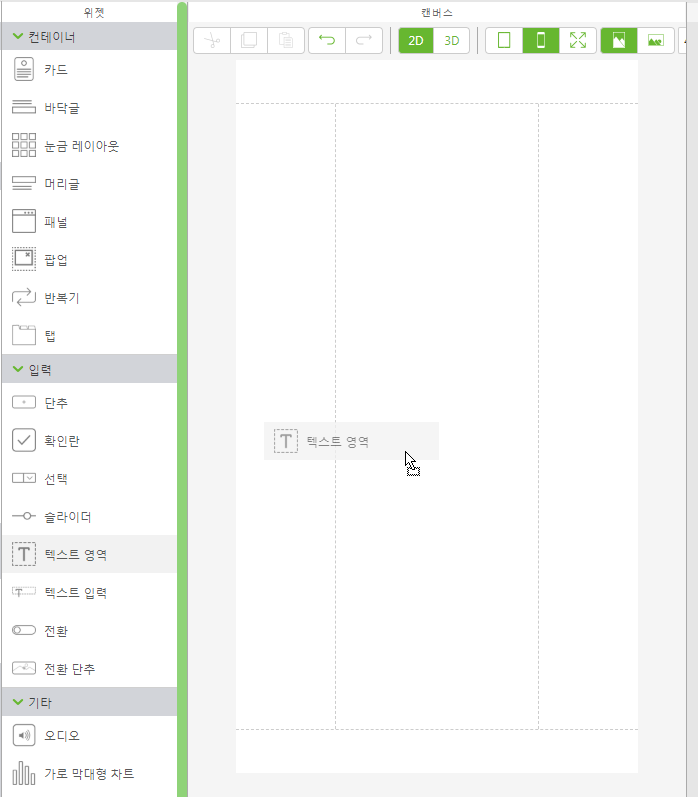
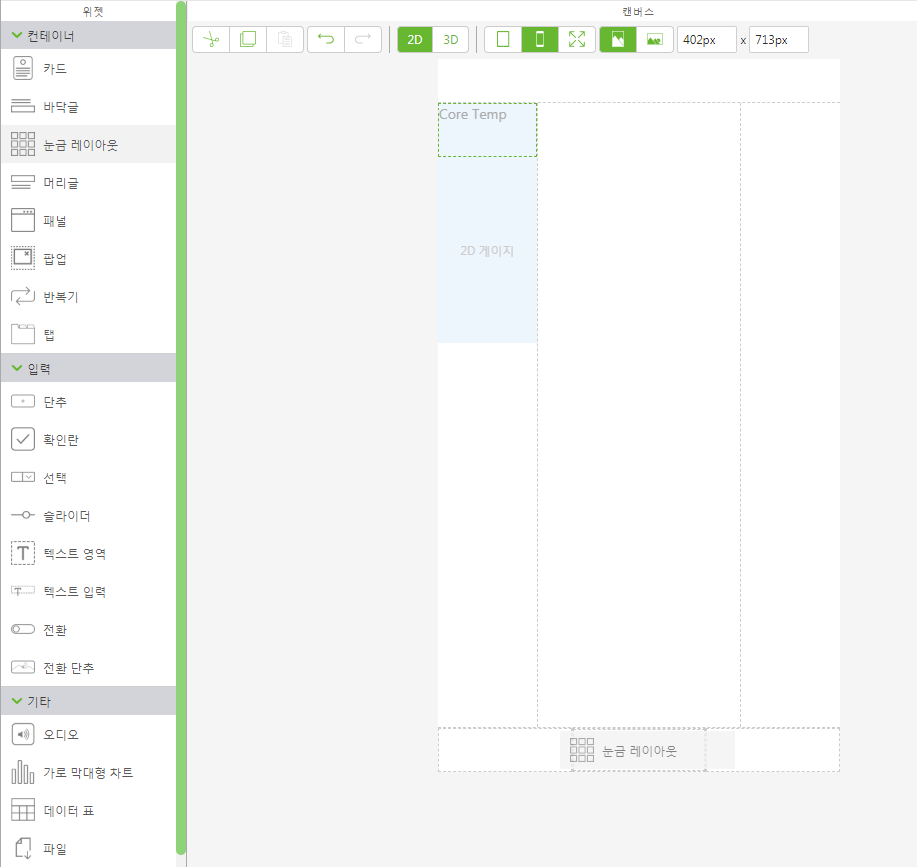
1. 캔버스 도구 모음에서 2D를 클릭합니다.
2. 텍스트 영역 위젯을 캔버스 왼쪽 창으로 끌어서 놓습니다.
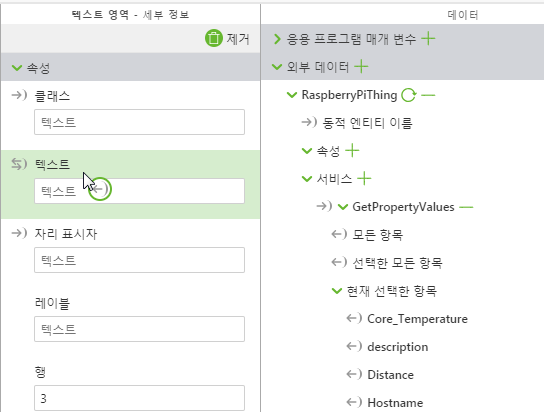
3. 이제
Core_Temperature 속성 옆의

바인딩 아이콘을
텍스트 영역 위젯의
텍스트 속성으로 끌어서 놓습니다.
4. 레이블 값을 Core Temp로 변경합니다.
게이지 위젯 추가
1. 게이지 위젯을 텍스트 영역 위젯 아래의 캔버스 왼쪽 창으로 직접 끌어서 놓습니다.
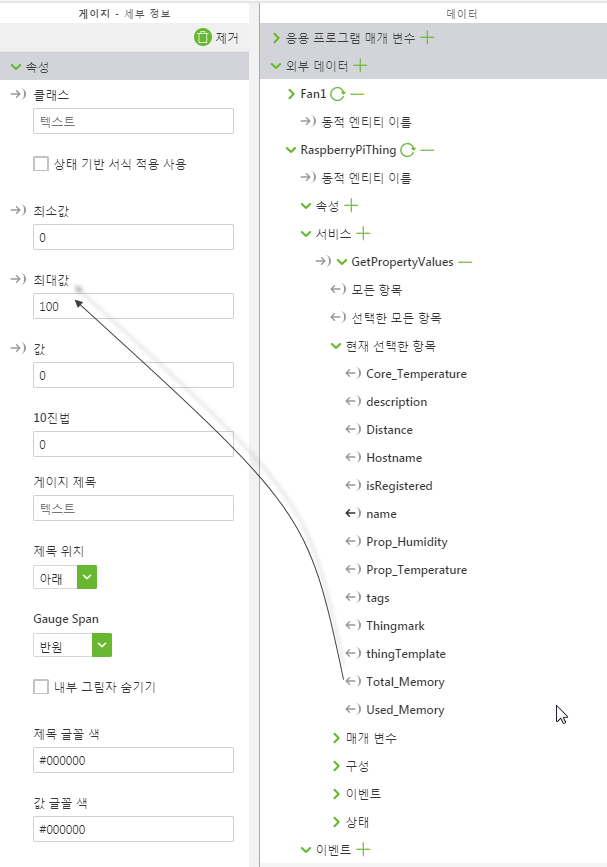
2. 이제
Used_Memory 속성 옆의

바인딩 아이콘을
게이지 위젯의
값 속성으로 끌어서 놓습니다. 또한
Total_Memory 속성 옆의

바인딩 아이콘을
최대값 속성으로 끌어서 놓습니다.
3. 게이지 제목 값을 Used Memory로 변경합니다.
애니메이션 시퀀스 및 기타 정보를 위한 버튼 위젯 추가
1. 눈금 레이아웃 위젯을 캔버스의 아래쪽 패널로 끌어서 놓습니다.
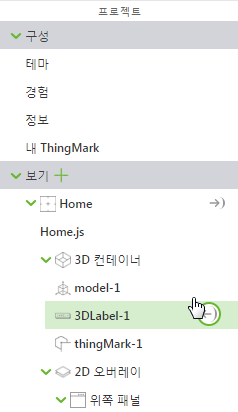
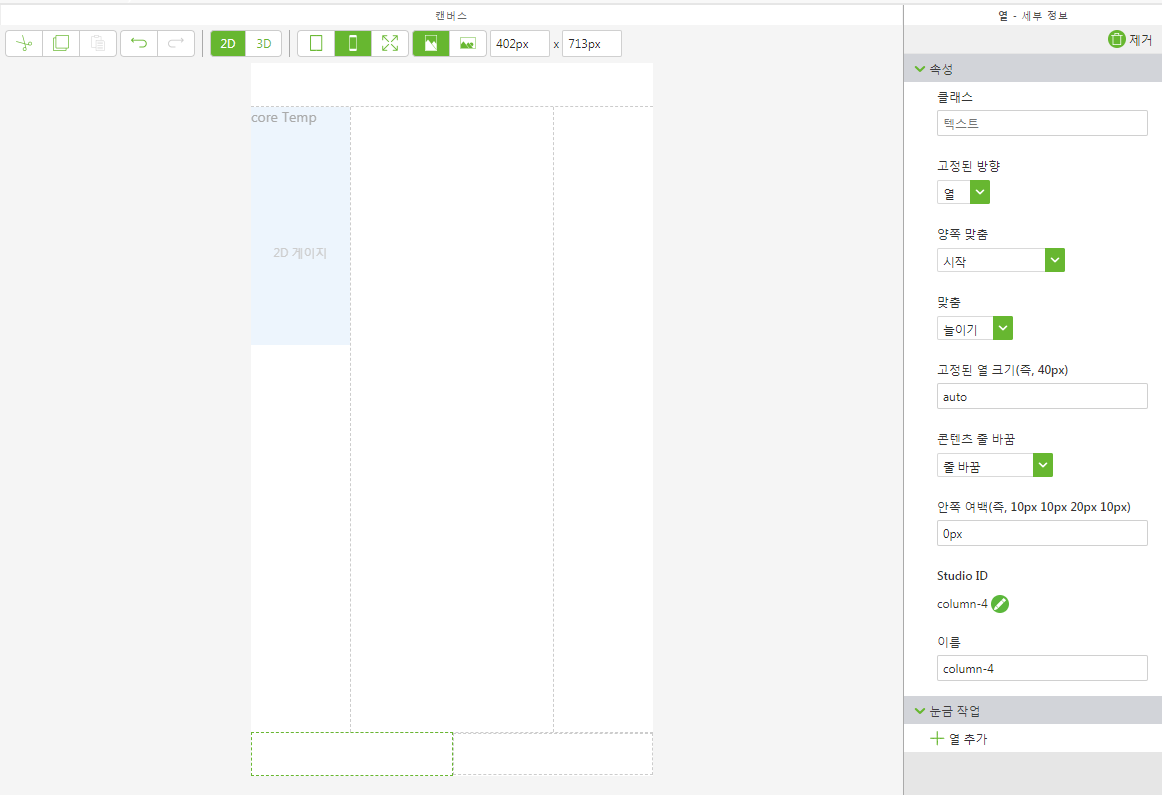
2. 보기 아래의 프로젝트 창에서 row-1을 클릭하여 선택합니다.
3. 세부 정보 창에서 열 추가를 클릭합니다. 하단 창이 두 열로 분리됩니다.
4. 첫 번째 열을 클릭하여 선택합니다.
세부 정보 창에서 정렬을 가운데로 설정합니다.
5. 두 번째 열을 클릭하고 마찬가지로 정렬을 가운데로 설정합니다.
6. 이제 추가하려는 버튼의 이미지를 추가합니다. 리소스 옆의 녹색 + 기호를 클릭합니다.
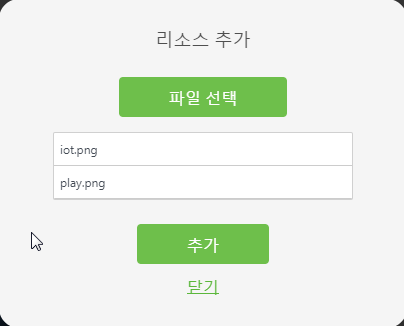
7. 리소스 추가 창이 표시됩니다.
8. RaspberryPiKit.zip 파일의 콘텐츠를 추출한 위치로 이동합니다.
9. Ctrl 키를 사용하여 다음 파일을 선택합니다.
◦ Play Round.png—두 스테이지로 이루어진 어셈블리 분해 시퀀스 시작에 사용되는 이미지
◦ iot.png—3D 레이블의 표시 또는 숨기기에 사용되는 이미지
10. 열기를 클릭합니다.
11. 리소스 추가 창에서 추가를 클릭합니다.
12. 리소스 추가 창에서 닫기를 클릭합니다.
13. 전환 버튼 위젯을 왼쪽 및 오른쪽 열로 끌어서 놓습니다.
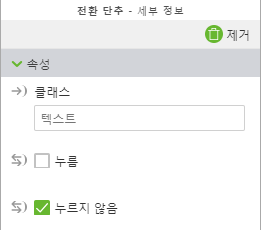
14. 첫 번째 열에서 전환 버튼을 클릭하여 선택합니다. 세부 정보 창에서 Play Round.png 파일을 누를 경우 이미지 및 누르지 않을 경우 이미지 필드 모두에 대해 선택합니다.
15. 두 번째 열에서 전환 버튼을 클릭하여 선택합니다. 세부 정보 창에서 iot.png 파일을 누를 경우 이미지 및 누르지 않을 경우 이미지 필드 모두에 대해 선택합니다.
16. 하단 패널이 다음과 같이 보여야 합니다.
데이터를 2D 버튼에 바인딩
이제 경험에 2D 버튼이 추가되었으므로, 경험에서 작업 수행 시 사용할 수 있도록 버튼에 데이터를 바인딩해 보겠습니다.
1. 재생 버튼을 선택한 상태에서,
세부 정보 창에서 아래로 스크롤하여
클릭 이벤트로 이동한 다음
클릭 이벤트 옆의

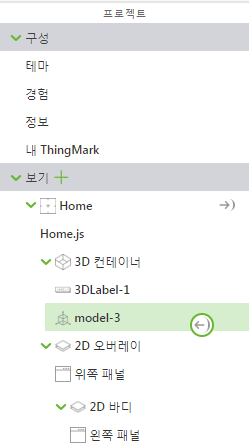
바인딩 아이콘을 프로젝트 트리의
model-1로 끌어서 놓습니다.
2. 바인딩 대상 선택 창의 재생을 선택합니다.
이제 Vuforia View에서 “재생” 전환 버튼을 누르면 Raspberry Pi 어셈블리 분해 시퀀스가 재생됩니다.
3. 다음에는 두 번째 열의 iot.png를 클릭하여 선택합니다.
4. 사물 인터넷(IoT) 버튼이 선택된 상태에서
세부 정보 창의
누름 속성을 찾고,

바인딩 아이콘을 프로젝트 트리의
3DLabel-1로 끌어서 놓습니다.
5. 바인딩 대상 선택 창에서 표시를 선택합니다. Vuforia View에서 “사물 인터넷(IoT)” 전환 버튼을 누르면 3D 레이블이 표시되거나 숨겨집니다.
센서용 2D 위젯 추가(선택 사항)
Raspberry Pi에 추가된 센서에 따라 해당 센서를 위한 다른 2D 위젯을 추가하고 싶을 수 있습니다.
• HC-SR04 거리 센서를 사용 중인 경우 다른 게이지 위젯을 왼쪽 패널에 배치하고 Distance 속성을 바인딩할 수 있습니다.
• DHT11 온도/습도 센서를 사용 중인 경우 별도의 게이지 또는 텍스트 영역 위젯을 추가하여 외부 Prop_Temperature 또는 Prop_Humidity를 표시할 수 있습니다.



 바인딩 아이콘을 텍스트 영역 위젯의 텍스트 속성으로 끌어서 놓습니다.
바인딩 아이콘을 텍스트 영역 위젯의 텍스트 속성으로 끌어서 놓습니다.
 바인딩 아이콘을 게이지 위젯의 값 속성으로 끌어서 놓습니다. 또한 Total_Memory 속성 옆의
바인딩 아이콘을 게이지 위젯의 값 속성으로 끌어서 놓습니다. 또한 Total_Memory 속성 옆의  바인딩 아이콘을 최대값 속성으로 끌어서 놓습니다.
바인딩 아이콘을 최대값 속성으로 끌어서 놓습니다.





 바인딩 아이콘을 프로젝트 트리의 model-1로 끌어서 놓습니다.
바인딩 아이콘을 프로젝트 트리의 model-1로 끌어서 놓습니다.


 바인딩 아이콘을 프로젝트 트리의 3DLabel-1로 끌어서 놓습니다.
바인딩 아이콘을 프로젝트 트리의 3DLabel-1로 끌어서 놓습니다.