동적 모델 로드를 이용하여 경험 만들기
여러 모델을 포함하며 포함된 모델을 동적으로 전환할 수 있는 경험을 만들 수 있습니다.
필요한 사항
• Vuforia Studio 액세스
• 사용자의 경험에 연결할 ThingMark
• Experience Service 액세스
• 최소 2개의 CAD 모델(.pvz 파일)에 액세스
|
|
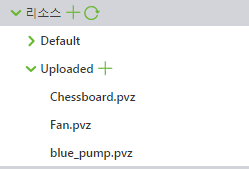
본 자습서의 예제로 blue_pump.pvz, Chessboard.pvz 및 Fan.pvz를 사용할 것입니다.
|
단계
1. 새 프로젝트를 만든 다음 템플릿 유형으로 모바일 - 기본값을 선택합니다. 새 프로젝트 창에서 프로젝트 이름과 사용자의 Experience Service URL을 입력한 다음 만들기를 클릭합니다.
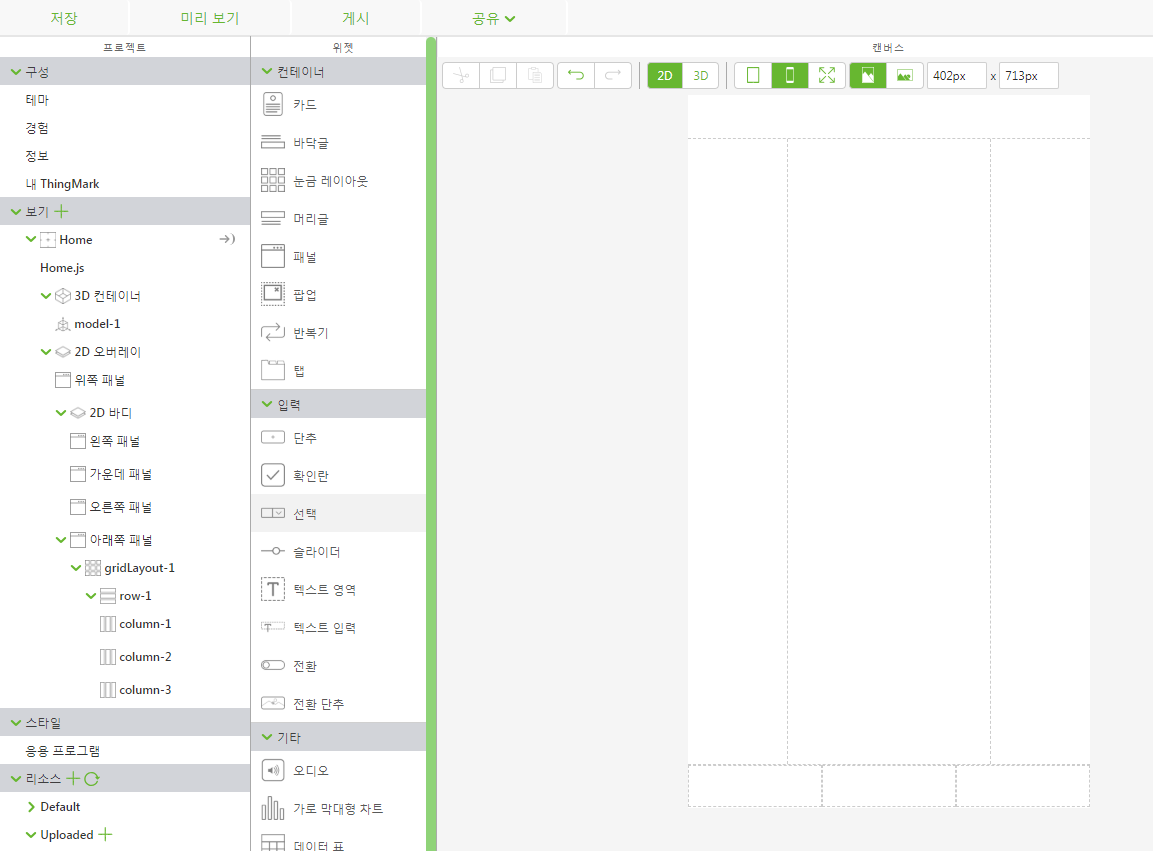
2. ThingMark 위젯을 캔버스로 끌어서 놓습니다.
ThingMark는 사용자가 물리적 ThingMark를 스캔할 때 다른 3D 증강이 배율 조정되고 배치될 위치를 결정합니다.
3. 모델 위젯을 캔버스로 끌어서 놓습니다.
4. 프로젝트 창에서 리소스 옆의 녹색 + 기호를 클릭합니다. 리소스 추가 창이 표시됩니다.
5. 파일 선택을 클릭하고 추가할 3D 모델 파일로 이동합니다. 열기를 클릭한 다음 리소스 추가 창의 추가를 클릭합니다. 파일이 업로드됨 아래에 표시됩니다.
6. 이제 캔버스 도구 모음에서 2D를 선택합니다.
| 이 도구 모음을 사용하여 3D 및 2D 오버레이를 앞뒤로 전환할 수 있습니다. |
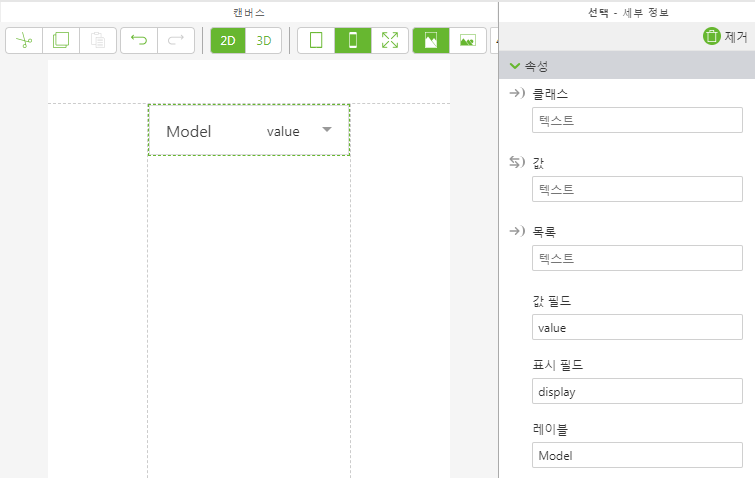
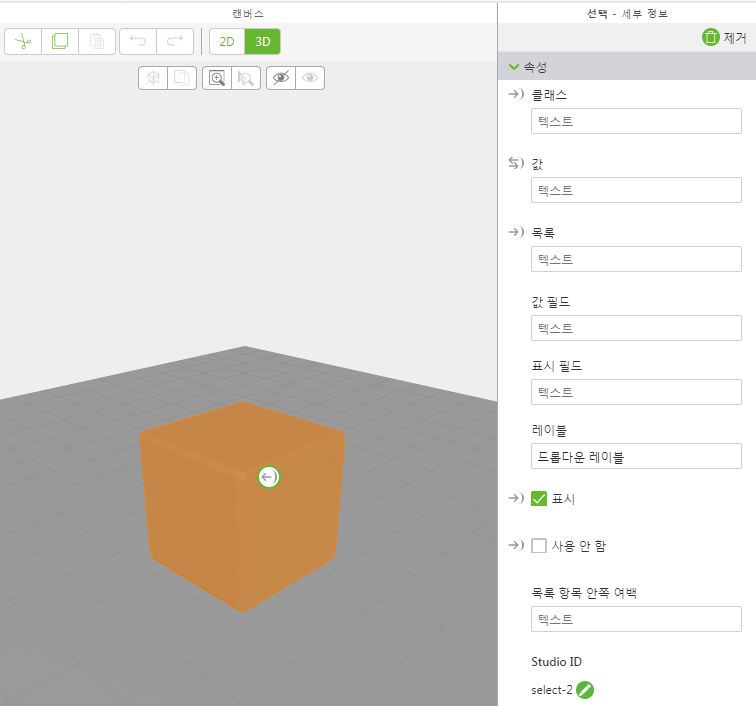
7. 선택 위젯을 캔버스 가운데 패널로 끌어서 놓습니다.
8. 세부 정보 창에서 선택 위젯에 대한 레이블 필드에 Model을 입력합니다.
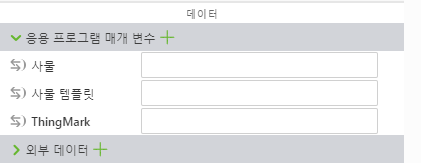
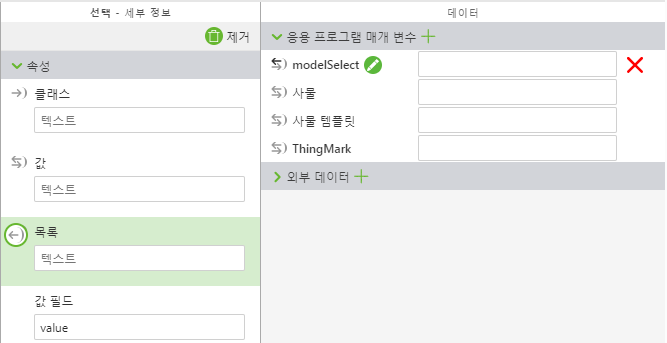
9. 이번에는 새 응용 프로그램 매개변수를 만들어 보겠습니다. 데이터 창에서 응용 프로그램 매개 변수 옆의 녹색 + 아이콘을 클릭합니다.
10. 응용 프로그램 매개 변수 추가 창의 이름 필드에 modelSelect를 입력하고 추가를 클릭합니다.
11. 새 응용 프로그램 매개 변수를 선택 위젯의 목록 속성으로 끌어서 놓습니다.
12. 다시 3D 캔버스로 전환합니다.
13. 이제 프로젝트 트리의 select-1을 클릭하여 세부 정보 창의 선택 위젯에 대한 속성을 표시합니다. 선택 위젯의 값 속성을 직접 모델로 끌어서 놓습니다. 바인딩 대상 선택 창에서 리소스를 선택하고 바인딩을 클릭합니다.
14. 프로젝트 창에서 Home.js를 클릭하고 JavaScript 편집기에 다음을 입력합니다.
$scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/Chessboard.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/blue_pump.pvz"
},
{
display: "Fan",
value: "app/resources/Uploaded/Fan.pvz"
}
];
}
$scope.populateModelList();
| display 매개변수를 편집하여 선택 위젯에서 원하는 디스플레이 이름을 표시하고, value 매개변수를 편집하여 사용 중인 .pvz 파일의 정확인 파일 이름을 입력하고 싶을 것입니다. 예를 들어, 사용 중인 CAD 모델이 회전 톱, 드릴 및 테이블 톱이라면 JavaScript는 다음과 유사한 형태가 될 것입니다. $scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Circular Saw",
value: "app/resources/Uploaded/circular_saw.pvz"
},
{
display: "Drill",
value: "app/resources/Uploaded/drill.pvz"
},
{
display: "Table Saw",
value: "app/resources/Uploaded/table_saw.pvz"
}
];
}
$scope.populateModelList(); |
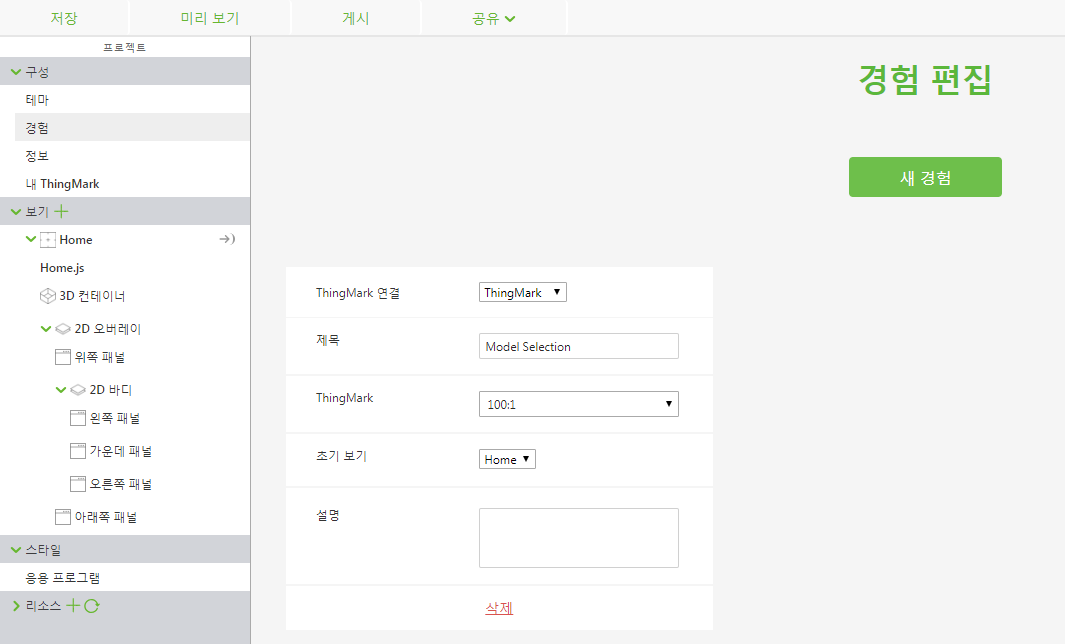
15. 이제 프로젝트 창에서 구성 아래의 경험을 클릭합니다.
16. 경험 편집 페이지에서 다음 작업을 진행합니다.
◦ ThingMark 연결 필드의 ThingMarks를 선택된 상태로 유지
◦ 제목 필드에 제목을 입력합니다.
◦ 사용자 고유 ThingMark ID를 ThingMark 필드에 입력(예: 도메인:ID 형식)
17. 마지막으로 게시를 클릭합니다.
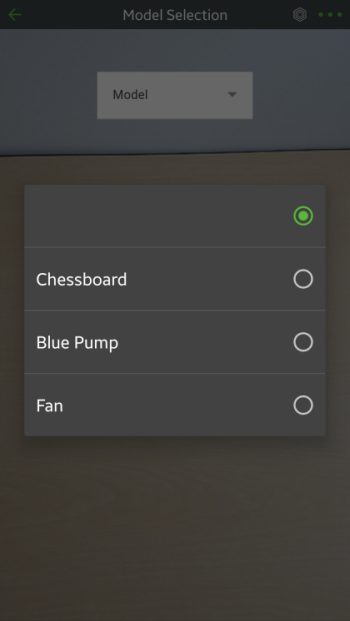
18. ThingMark 스캔 시 선택 위젯이 보이고 모델은 보이지 않습니다.
19. 드롭다운을 사용하여 보고 싶은 모델을 선택하십시오!