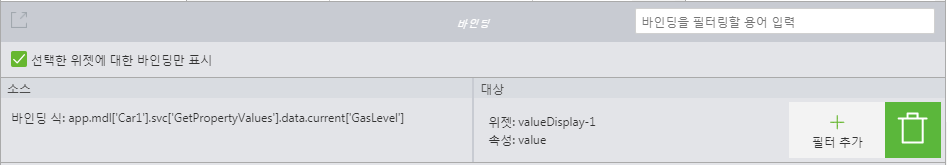
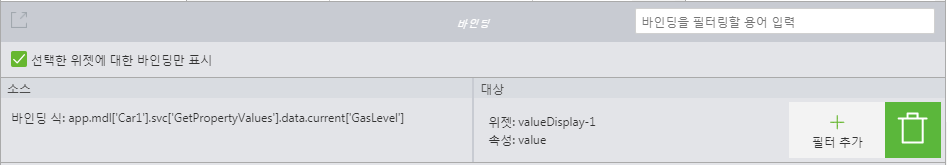
바인딩 창
바인딩 창에서 사용자는 바인딩이 적절하게 연결되었는지 검증할 수 있습니다.
바인딩 데이터
바인딩을 생성하려면 속성 또는 이벤트를 선택하여 원하는 위젯 속성 또는 위젯 자체에 끌어서 놓습니다.
| 반드시 데이터 서비스를 바인딩하려는 위젯 속성 옆의 바이딩 화살표에 데이터 서비스를 끌어 놓아야 합니다. 데이터 서비스가 위젯 속성에 바인딩된 경우 방향 화살표가 두껍게 표시됩니다. |
데이터 적용이 가능한 페이지의 각 위젯에는 시각적인 표시가 제공되므로, 사용자는 데이터를 끌어 놓을 수 있는 위치를 알 수 있습니다. 일부 위젯의 경우 텍스트 영역 또는 확인란과 같은 한 유형의 데이터만 표시합니다. 이러한 경우 데이터 서비스에서 개별 열을 선택하고 데이터를 바인딩할 위젯으로 특정 열을 끌어 놓을 수 있습니다. 데이터가 위젯에 바인딩되면 위젯을 적절하게 추가 구성할 수 있습니다. 또한 한 위젯의 데이터를 다른 위젯에 바인딩할 수도 있습니다.
필터 사용
| 필터링은 데이터 바인딩에서만 사용 가능합니다. |
바인딩 값이 대상 객체에 설정되기 전에 값을 대체하거나 변경하고 싶은 경우, 필터 추가를 사용하는 자바스크립트 조각을 추가하여 변경 작업을 수행할 수 있습니다. 예를 들어 대상 객체에 대해 true/false의 반환 값을 ON/OFF로 변경하고 싶은 경우 다음 단계를 수행하십시오.
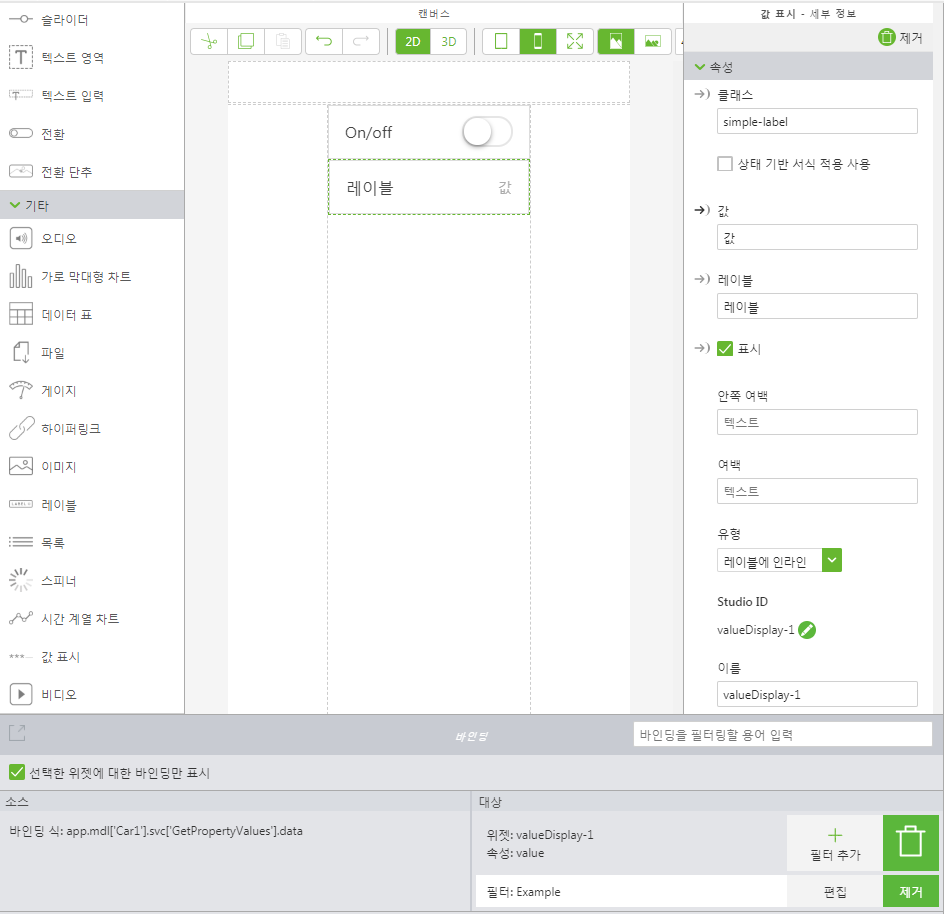
1. 전환 위젯을 캔버스로 끌어서 놓습니다.
2. 레이블 필드에 전환에 대한 레이블을 입력합니다. 본 예에서는 On/Off를 입력했습니다.
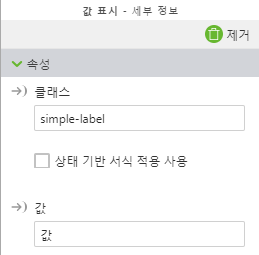
3. 값 표시 위젯을 캔버스로 끌어서 놓습니다.
4. 레이블 필드에 값 표시에 대한 레이블을 입력합니다. 본 예에서는 Status를 입력했습니다.
5. 전환 위젯의 값 속성을 값 표시 위젯에 바인딩하고 바인딩 대상 선택 창에서 값을 선택합니다.
6. 바인딩 창에서 앞서 생성한 바인딩의 필터 추가를 클릭합니다.
7. 필터 이름 필드에 필터의 이름을 입력하고, 다음 정보를 필터 본문 필드에 입력합니다.
return (value === true ? "ON" : "OFF")
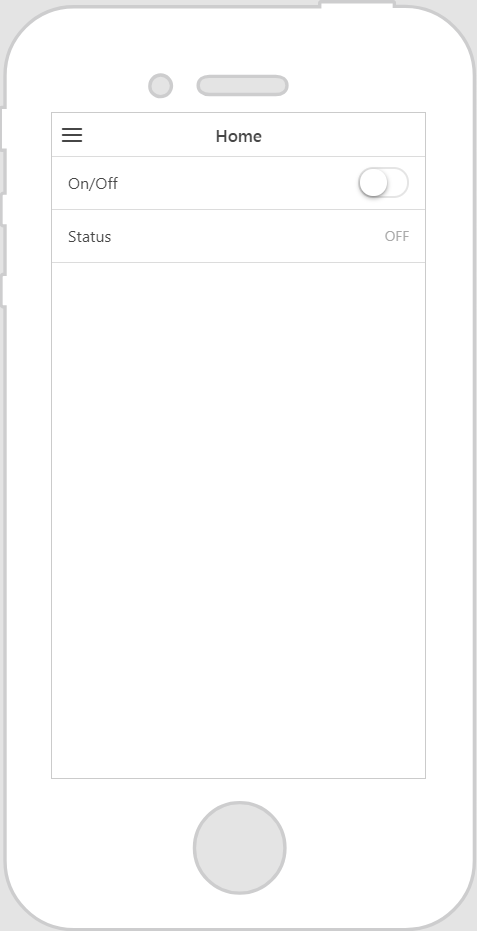
8. 완료를 클릭합니다. 경험이 다음과 같이 보여야 합니다.
9. 미리 보기를 클릭합니다. 전환을 클릭하면 값 표시의 상태가 원래 값인 false 및 true가 아닌 OFF에서 ON으로 바뀝니다.