버튼에서 함수 호출
필요한 사항
• Vuforia Studio 액세스
• 사용자의 경험에 연결할 ThingMark
• Experience Service 액세스
단계
1. 새 프로젝트를 만든 다음 템플릿 유형으로 모바일 - 기본값을 선택합니다. 새 프로젝트 창에서 프로젝트 이름과 사용자의 Experience Service URL을 입력한 다음 만들기를 클릭합니다.
2. 3D 레이블 위젯을 캔버스로 끌어서 놓습니다. 세부 정보 창에서 텍스트 필드에 Example를 입력합니다.
3. 캔버스 도구 모음에서 2D를 선택합니다.
4. 버튼 위젯을 캔버스로 끌어서 놓습니다.
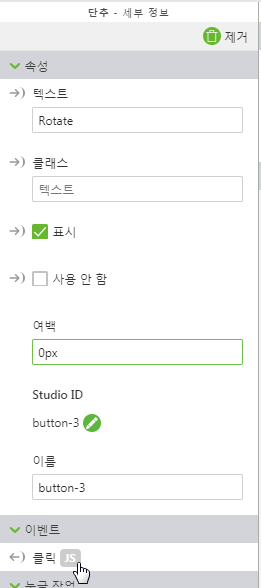
5. 세부 정보 창에서 텍스트 필드에 Rotate를 입력합니다.
6. 미리 보기를 클릭합니다. 다음과 같이 보이도록 해야 합니다.
7. 미리 보기를 닫습니다.
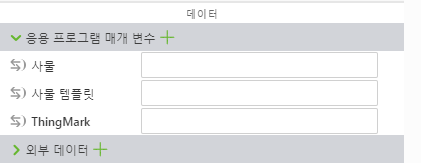
8. 이제 새 응용 프로그램 매개변수를 생성하고 3D 레이블에 바인딩하여, 회전 버튼이 눌릴 때마다 레이블이 회전하도록 만들 것입니다. 데이터 창에서 응용 프로그램 매개 변수 옆의 녹색 + 아이콘을 클릭합니다.
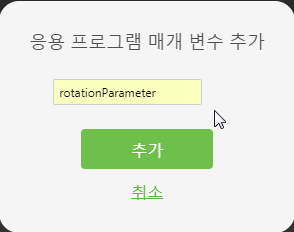
9. 응용 프로그램 매개 변수 추가 창의 이름 필드에 rotationParameter를 입력하고 추가를 클릭합니다.
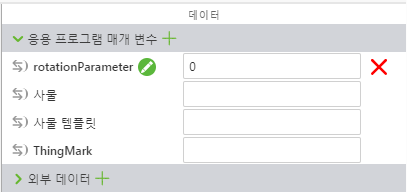
10. 응용 프로그램 매개 변수가 추가되면 값으로 0을 입력합니다.
11. 이제
rotationParameter 옆의

바인딩 아이콘을 끌어서
프로젝트 창의
3DLabel-1에 놓습니다.
바인딩 대상 선택 창에서 Z 회전을 선택합니다.
12. 프로젝트 창에서 Home.js를 클릭합니다. JavaScript 편집기에
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
을 입력합니다. 여기서 숫자 5는 함수가 호출되면 레이블이 회전하는 각도를 나타냅니다. 이 숫자를 변경하여 회전 증분을 작거나 크게 설정할 수 있습니다.
13. 프로젝트 창의 홈을 클릭하여 캔버스로 돌아갑니다. 캔버스 도구 모음의 2D를 클릭하여 2D 캔버스에 액세스합니다.
14. 프로젝트 창에서 button-1을 선택하여 속성을 확인합니다.
15. 세부 정보 창에서 클릭 이벤트 옆의 JS 아이콘을 클릭합니다.
16. 표현식 상자에 rotateLabel();을 입력합니다.
17. 미리 보기를 다시 클릭합니다. 이제 “회전” 버튼을 클릭하면 3D 모델이 회전하는 것을 볼 수 있습니다!






 바인딩 아이콘을 끌어서 프로젝트 창의 3DLabel-1에 놓습니다.
바인딩 아이콘을 끌어서 프로젝트 창의 3DLabel-1에 놓습니다.