2D 버튼 추가
경험의 3D 부분이 완료되었으므로, 이제 2D 요소를 추가해 보겠습니다.
리소스 추가
1. 캔버스 도구 모음에서 2D를 클릭합니다.
2. 프로젝트 창에서 리소스 옆의 녹색 + 기호를 클릭합니다.
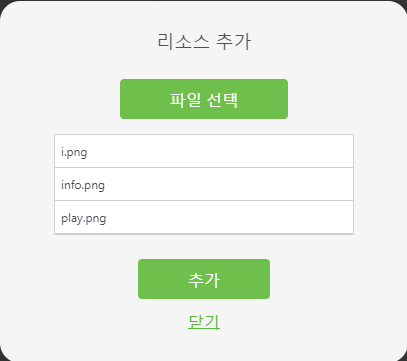
3. 리소스 추가 창이 표시됩니다.
4. BluePumpKit.zip 파일의 콘텐츠를 추출한 위치로 이동합니다.
5. Ctrl 키를 사용하여 다음 파일을 선택합니다.
◦ play.png—어셈블리 분해/재 어셈블리 애니메이션 활성화에 사용되는 이미지
◦ info.png—보증 정보 카드의 표시 또는 숨기기에 사용되는 이미지
◦ i.png—3D 레이블의 표시 또는 숨기기에 사용되는 이미지
6. 열기를 클릭합니다.
7. 리소스 추가 창에서 추가를 클릭합니다.
8. 리소스 추가 창에서 닫기를 클릭합니다.
버튼 추가
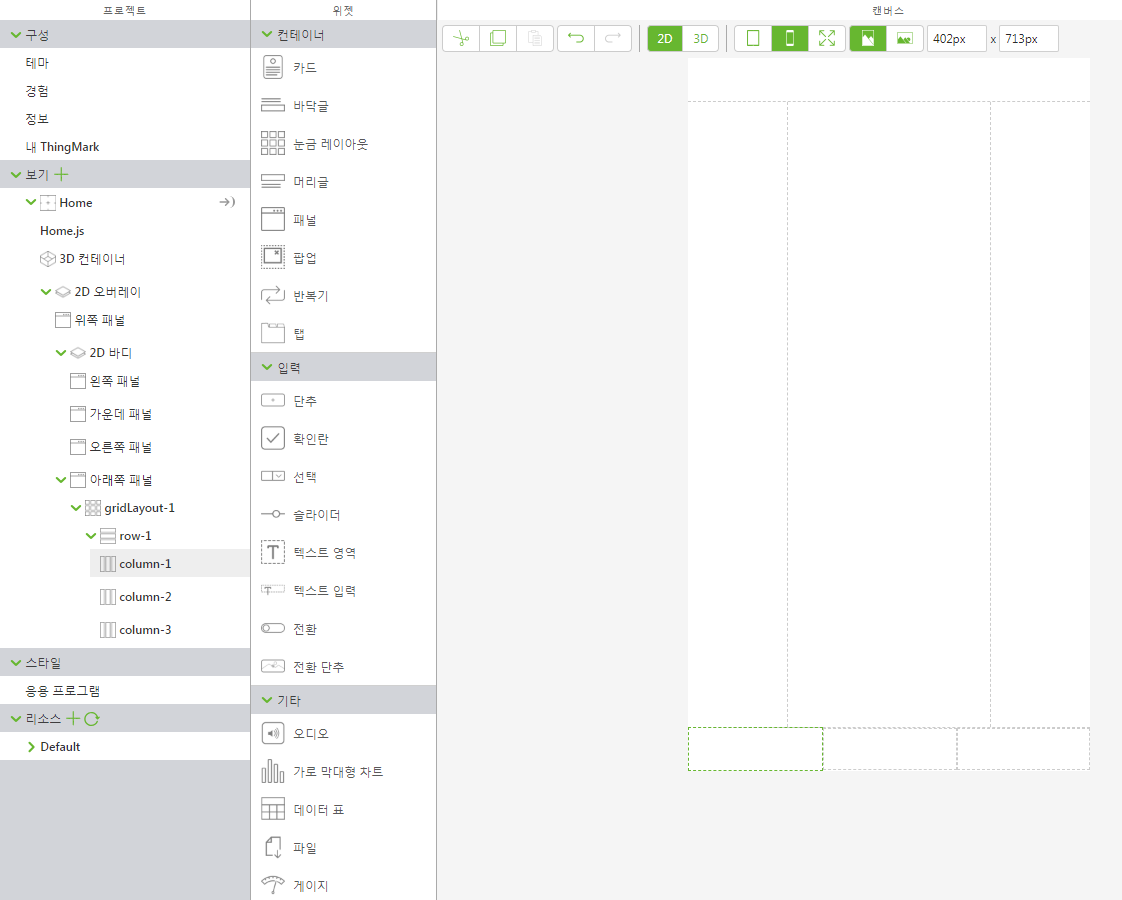
1. 프로젝트 창에서 > > 로 이동합니다.
2. 눈금 레이아웃 위젯을 아래쪽 패널로 끌어서 놓습니다.
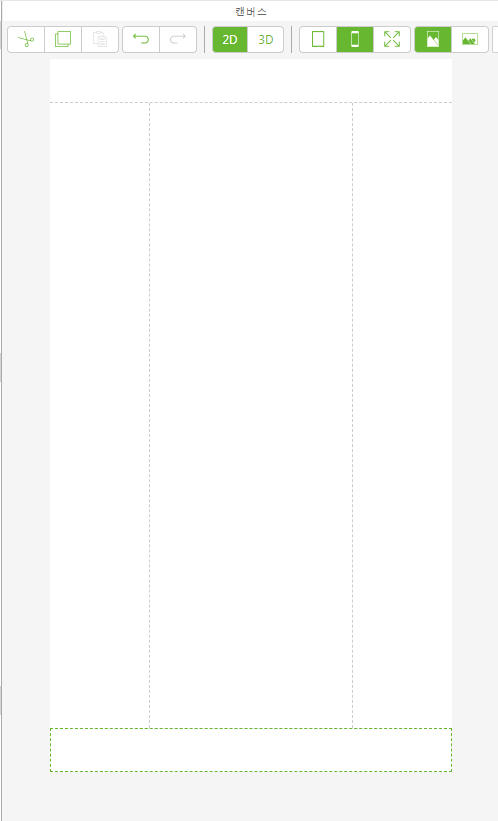
| 캔버스에서 아래쪽 패널이 보일 때까지 아래로 스크롤합니다. |
3. 프로젝트 창에서 > > > > > 로 이동한 다음 row-1을 클릭하여 선택합니다.
4. 세부 정보 창에서 열 추가를 두 번 클릭합니다. 아래쪽 패널이 세 개의 동일한 부분으로 분리됩니다.
5. 캔버스의 첫 번째 열을 선택하거나 프로젝트 트리의 column-1을 클릭합니다.
6. 세부 정보 창에서 정렬을 가운데로 설정합니다.
7. 이 프로세스를 column-2 및 column-3에 반복하여 두 항목의 정렬도 마찬가지로 가운데로 설정합니다.
8. 전환 버튼 위젯을 첫 번째 열로 끌어서 놓습니다.
| 버튼 위젯과 전환 버튼 위젯 중에서 반드시 전환 버튼을 사용해야 합니다. |
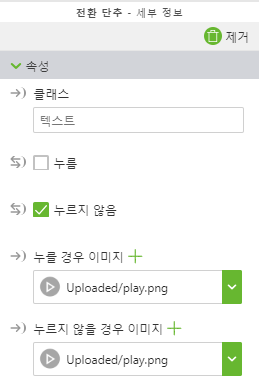
9. 세부 정보 창에서 누를 경우 이미지 및 누르지 않을 경우 이미지를 필드 아래의 드롭다운 메뉴를 사용하여 모두 play.png 이미지로 변경합니다.
10. 전환 버튼 위젯을 두 번째 열로 끌어서 놓습니다.
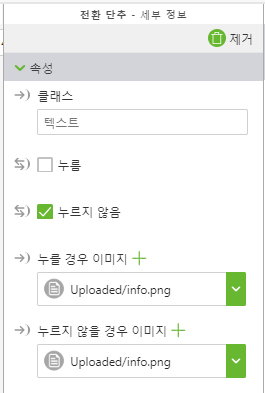
11. 세부 정보 창에서 누를 경우 이미지 및 누르지 않을 경우 이미지를 필드 아래의 드롭다운 메뉴를 사용하여 모두 info.png 이미지로 변경합니다.
12. 전환 버튼 위젯을 세 번째 열로 끌어서 놓습니다.
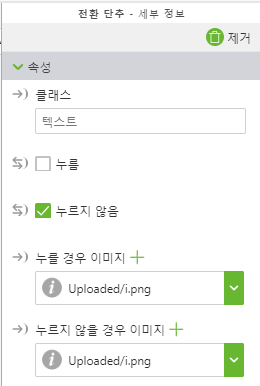
13. 세부 정보 창에서 누를 경우 이미지 및 누르지 않을 경우 이미지를 필드 아래의 드롭다운 메뉴를 사용하여 모두 i.png 이미지로 변경합니다.
14. 버튼 레이아웃이 다음과 같이 보여야 합니다.
전환 버튼 바인딩
1. 첫 번째 열의 전환 버튼을 선택하거나 프로젝트 트리의 toggleButton-1(재생 아이콘)을 클릭합니다.
2. 세부 정보 창에서 아래로 스크롤하여
클릭 이벤트로 이동한 다음
클릭 이벤트 옆의

바인딩 아이콘을 프로젝트 트리의
model-1로 끌어서 놓습니다.
3. 바인딩 대상 선택 창에서 재생을 선택합니다.
이제 전환 버튼을 누를 때마다 Blue Pump의 어셈블리 분해 애니메이션이 재생됩니다. 재생 전환 버튼을 다시 누르면 펌프가 다시 조립됩니다.
4. 다음에는 선택적으로 숨기거나 표시할 수 있는 오버레이 단면을 만듭니다.
5. 캔버스에서 가운데 패널을 클릭하여 선택합니다.
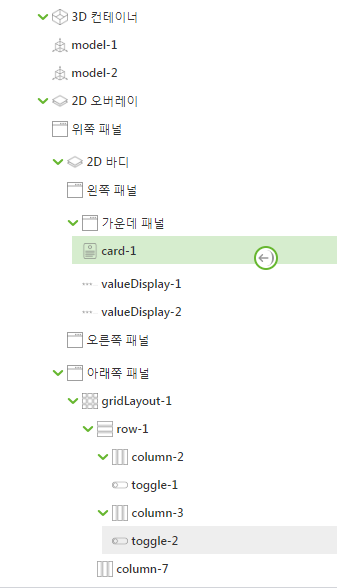
6. 카드 위젯을 캔버스 영역의 가운데 패널로 끌어서 놓습니다. 그러면 추가 위젯을 추가할 수 있는 정적 영역이 생성됩니다.
7. 두 개의 값 표시 위젯을 가운데 패널의 카드에 끌어서 놓습니다.
8. 상위의 값 표시를 클릭하여 선택하거나 프로젝트 트리의 valueDisplay-1을 선택합니다.
9. 세부 정보 창에서 레이블 필드에 Owner를 입력합니다.
10. 같은 방식으로 사용자 자신의 이름을 값 필드에 입력합니다.
11. 아래의 값 표시를 클릭하여 선택하거나 프로젝트 트리의 valueDisplay-2를 선택합니다.
12. 레이블 필드에 Warranty Status를 입력합니다.
13. 값 필드에 Active를 입력합니다.
14. 현재 카드 위젯이 있으므로 위젯을 표시하거나 숨길 수 있도록 위젯에 버튼을 바인딩해 보겠습니다. 두 번째 열의 전환 버튼을 선택하거나 프로젝트 트리의 toggleButton-2를 클릭합니다.
15. 누름 옆의 확인란은 선택하지 마십시오. 선택하면 전환 버튼이 눌리지 않음 상태로 시작되므로 보증 정보 카드가 시작 시 숨김 상태가 됩니다.
16. 세부 정보 창에서
누름 옆의

바인딩 아이콘을 프로젝트 트리의
card-1로 끌어서 놓습니다.
| 세부 정보 아래에는 두 가지의 누름 단면이 있습니다. 이 단계에서는 세부 정보 창 맨 위의 누름을 선택합니다. |
17. 바인딩 대상 선택 창에서 Y 표시를 선택합니다.
이제 Vuforia View의 정보 전환 버튼이 눌릴 때마다 사용자가 만든 카드가 보이거나 숨겨지게 됩니다. 이 방법을 사용하면 화면 영역을 많이 사용하지 않고도 AR 경험에 더 많은 정보를 입력할 수 있습니다.
18. 이제 마지막 전환 버튼으로 3D 레이블을 숨기거나 표시되도록 해 보겠습니다. 세 번째 열의 전환 버튼을 선택하거나 프로젝트 트리의 toggleButton-3을 클릭합니다.
19. 누름 옆의 확인란을 반드시 선택하십시오. 이렇게 하면 전환 버튼이 눌림 상태로 시작되므로 3D 레이블이 처음부터 보이도록 할 수 있습니다.
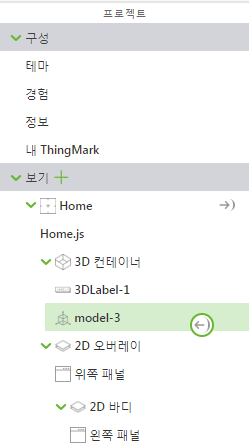
20. 세부 정보 창에서
누름 옆의

바인딩 아이콘을 프로젝트 트리의
3DLabel-1로 끌어서 놓습니다.
| 세부 정보 아래에는 두 가지의 누름 단면이 있습니다. 이 단계에서는 세부 정보 창 맨 위의 누름을 선택합니다. |
21. 바인딩 대상 선택 창에서 Y 표시를 선택합니다.
이제 Vuforia View의 i 전환 버튼이 눌릴 때마다 사용자가 만든 3D 레이블을 누르면 레이블이 보이거나 숨겨지게 됩니다.









 바인딩 아이콘을 프로젝트 트리의 model-1로 끌어서 놓습니다.
바인딩 아이콘을 프로젝트 트리의 model-1로 끌어서 놓습니다.




 바인딩 아이콘을 프로젝트 트리의 card-1로 끌어서 놓습니다.
바인딩 아이콘을 프로젝트 트리의 card-1로 끌어서 놓습니다.
 바인딩 아이콘을 프로젝트 트리의 3DLabel-1로 끌어서 놓습니다.
바인딩 아이콘을 프로젝트 트리의 3DLabel-1로 끌어서 놓습니다.