CSS を使用したエクスペリエンスのスタイル設定
このチュートリアルの最後の手順では、CSS スタイルをプロジェクトに追加して、ボタンとカートに色を付けます。
|
|
このセクションに記載されているコードの完全版は、GitHub の Appendix 5 で見つかります。 |
1. 「スタイル」で「アプリケーション」をクリックします。ここで CSS コードを追加します。
a. 以下の CSS クラスを追加し、以降の手順でエクスペリエンスの部品と関連付けます。
.btnadd {
background: #236192;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btncontinue {
background: #c8c9c7;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btndisassemble {
background: #3d4647;
color: #ffffff;
border-radius: 10px;
padding: 5px 5px 5px 5px;
}
.btnfind {
background: #3d4647;
color: #ffffff;
}
.btnreset {
background: #c8c9c7;
color: #ffffff;
}
.cart {
background: #236192;
color: #ffffff;
}
.cartlabels {
background: #00acc8;
color: #ffffff;
}
.btnclear {
background: #3d4647;
color: #ffffff;
border-radius: 0px;
}
.btnorder {
background: #f38800;
color: #ffffff;
border-radius: 0px;
}
.repeater {
background: #c8c9c7;
color: #236192;
}
2. CSS クラスをアプリケーションスタイルに追加すると、CSS クラスを 2D インタフェースに追加できます。
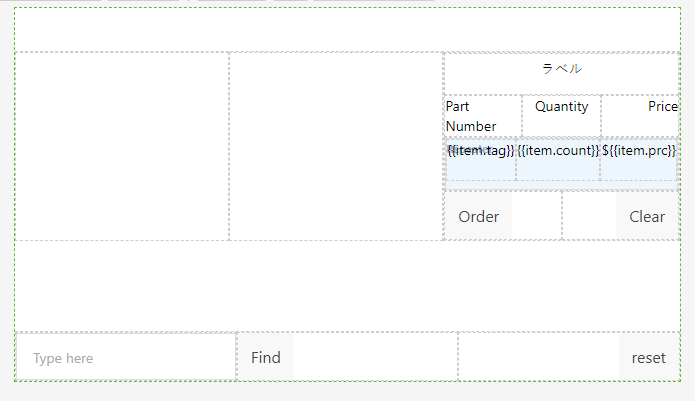
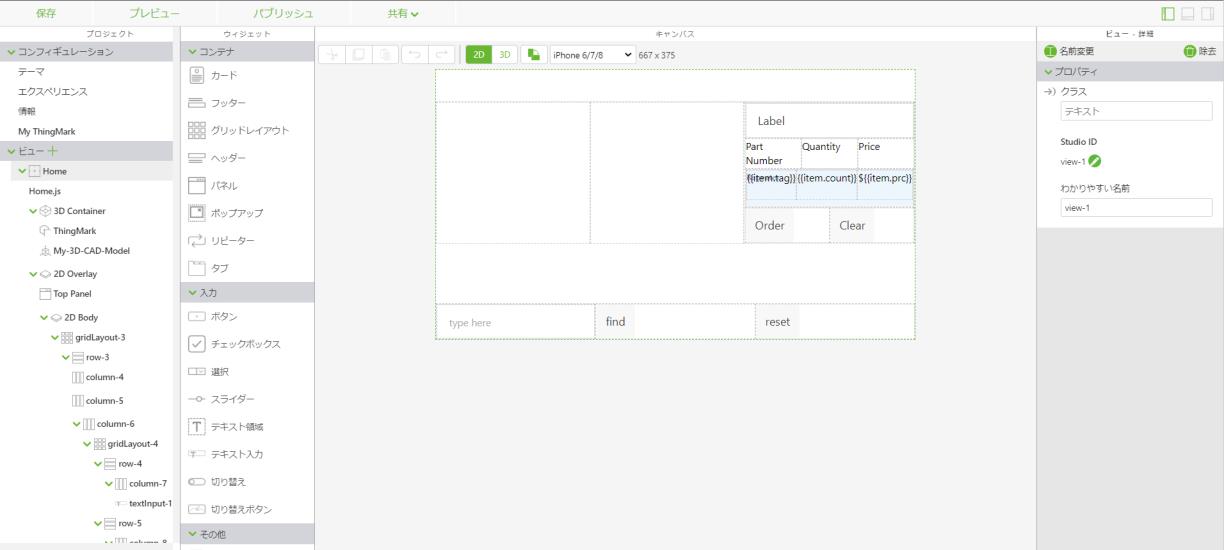
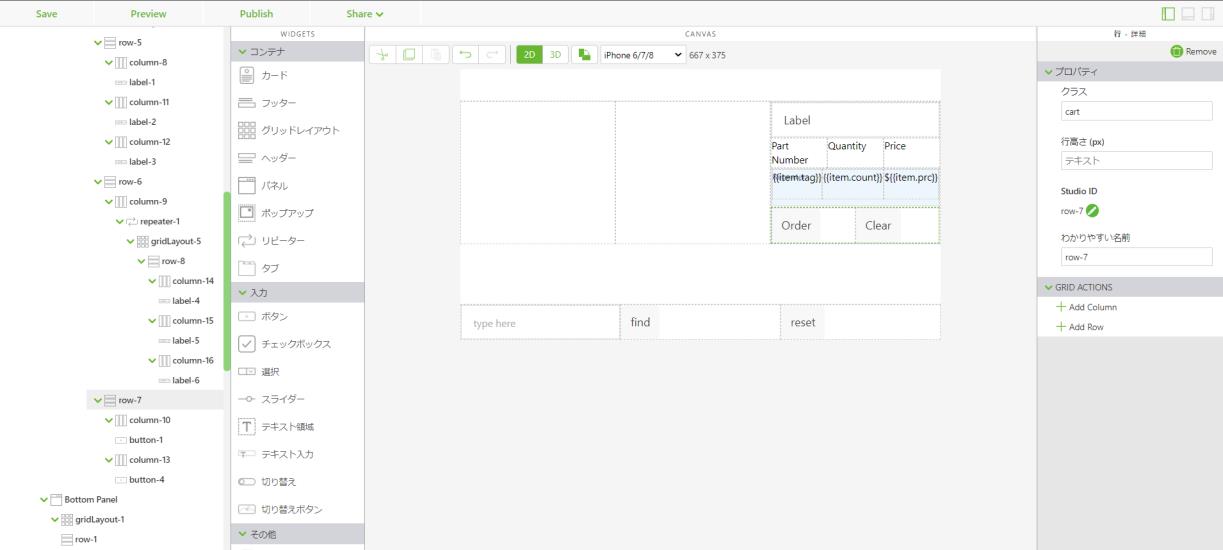
a. 「ホーム」ビューに戻って「2D」キャンバスを開きます。各ラベルの「テキスト」プロパティを以下のように変更します。
▪ {{item.tag}}
▪ {{item.count}}
▪ ${{item.prc}}
▪ テキストを追加すると、以下のコードセクションで作成した cartItem オブジェクトのプロパティが呼び出されます。cartItem オブジェクトのコンテンツが cart アプリケーションパラメータと同じ値に設定され、リピーターがラベルによって cart のプロパティと再度関連付けられます。
var cartItem =$scope.cart[$scope.currentSelection];
if (cartItem === undefined) {
cartItem = { count: $scope.app.params.itemCount,
itm: $scope.app.params.itemNumber,
tag: $scope.app.params.itemName,
prc: $scope.app.params.priceInfo }
} else {
cartItem.count += $scope.app.params.itemCount
}
$scope.cart[$scope.currentSelection] = cartItem;
b. 「labelCart」ウィジェットが含まれているグリッドレイアウトの最初の行をクリックします。その行の「クラス」プロパティを cart に変更します。列の背景が青に変わります。これがカートのヘッダーに適用されます。同じ行の列を開き、「パディング」プロパティを 5px に変更して行の周りにパディングを追加し、ほかの行と区別できるようにします。
c. 2 番目の行をクリックし、「クラス」プロパティを cartlabels に変更します。この行の背景が薄い青に変わります。これがカートの各列のヘッダーに適用されます。
d. リピーターのコンテンツにスタイルを追加するには、リピーターを追加した後に追加した「グリッドレイアウト」ウィジェットを開きます。「クラス」プロパティを repeater に変更します。リピーターのコンテンツの背景が薄いグレーに変わり、文字が青に変わります。
e. 編集した最初の行の場合と同様に、レイアウトの最後の行をクリックし、「クラス」プロパティを cart に変更します。「labelCart」ウィジェットが含まれている行と同じスタイル規則が適用されます。
f. 各ボタンウィジェットの「クラス」プロパティを、対応する CSS クラスを使用して編集します。
▪ orderButton - btnorder
▪ clearButton - btnclear
▪ findButton - btnfind
▪ resetButton - btnreset
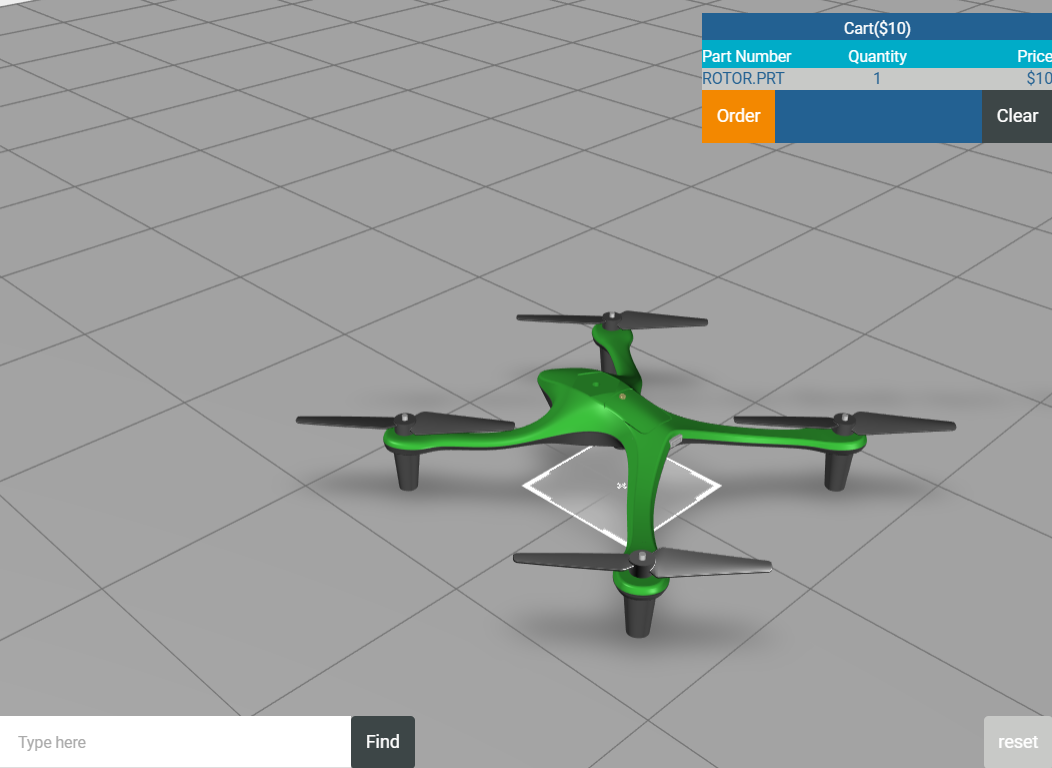
g. クラスを適切なボタンに追加した後、「プレビュー」をクリックします。部品をクリックしてカートに追加します。エクスペリエンスは以下のイメージのように表示されます。
3. エクスペリエンスにスタイルを設定する最後の手順として、ポップアップのボタンに CSS クラスを追加します。2D インタフェースのボタンと異なり、ポップアップのボタンを編集するには、ポップアップテンプレートを編集する必要があります。「Home.js」を開きます。
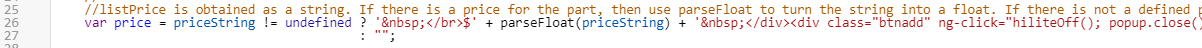
a. Add to Cart ボタンのスタイルを設定するには、price 変数を使用して class="btnadd" をポップアップテンプレートに追加する必要があります。
var price = priceString != undefined ? ' </br>$' + parseFloat(priceString) + ' </div><div class="btnadd" ng-click="hiliteOff(); popup.close();addToCart();"> Add to Cart</div>'
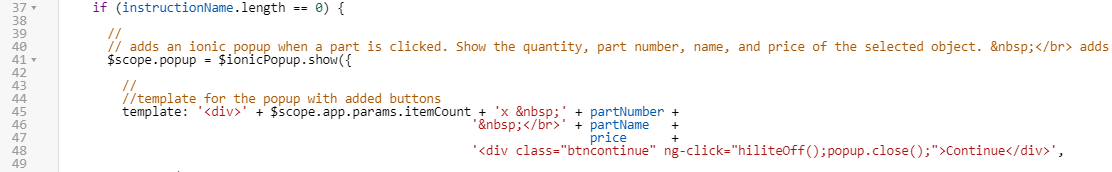
b. if else 文に逆アセンブリシーケンスが含まれていない場合は、btncontinue クラスをポップアップテンプレートに追加して Continue ボタンのスタイルを設定します。
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
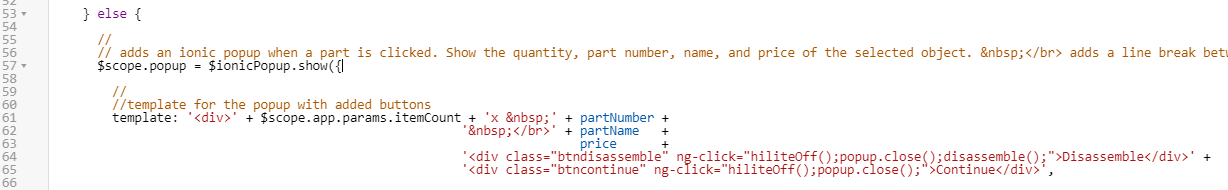
c. if else 文の else 部分にポップアップの Continue ボタンと Disassemble ボタンが含まれている場合は、btncontinue と btndisassemble のクラスをテンプレートに追加する必要があります。
template: '<div>' + $scope.app.params.itemCount + 'x ' + partNumber +
' </br>' + partName +
price +
'<div class="btndisassemble" ng-click="hiliteOff();popup.close();disassemble();">Disassemble</div>' +
'<div class="btncontinue" ng-click="hiliteOff();popup.close();">Continue</div>',
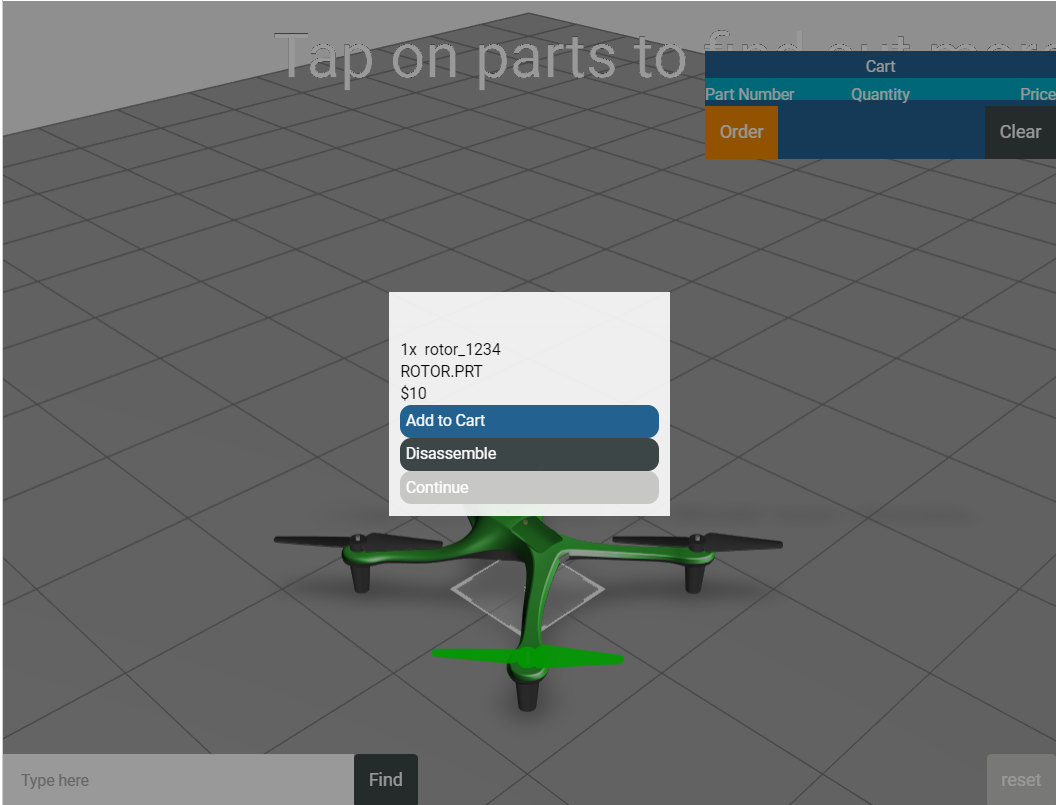
4. これで、すべての CSS スタイルがエクスペリエンスに追加されました。「プレビュー」をクリックし、エクスペリエンスがどのように変更されたかを確認します。ポップアップボタンが以下のイメージのように表示されると、このセクションは完了です。
「アプリケーション」タブの値を変更して、エクスペリエンスのスタイルがどのように変わるか確認してください。