Vuforia Studio での Thing の使用
ThingWorx 内で Thing を作成すると、Vuforia Studio エクスペリエンスに接続する必要があります。
1. Vuforia Studio で ScalingDigitalTwinExperiences202 エクスペリエンスを開きます。テンプレートはすでに IRS にマッピングされているため、同じエクスペリエンスが使用されますが、必要に応じて別のエクスペリエンスのマッピングプロセスをやり直すこともできます。
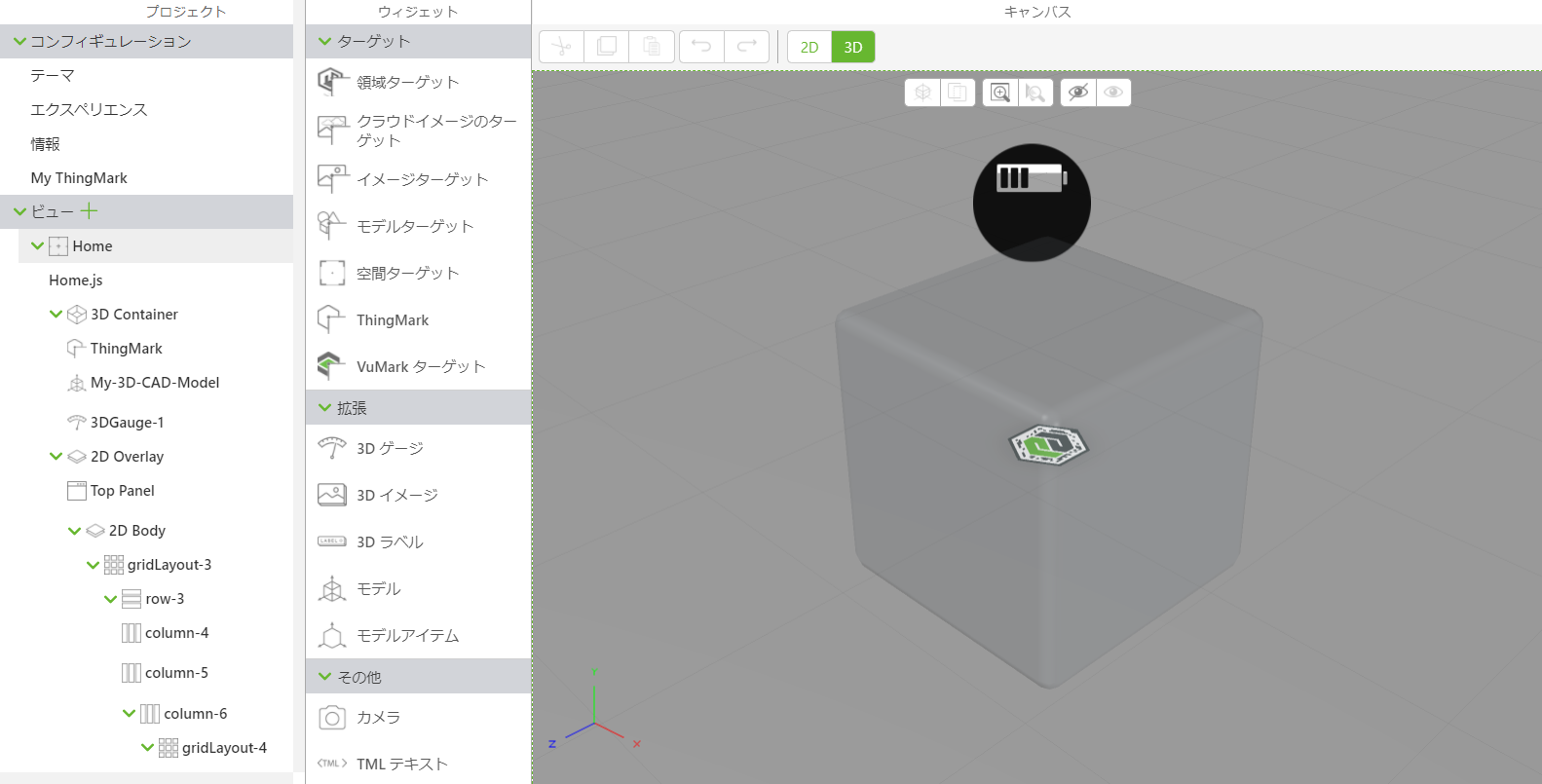
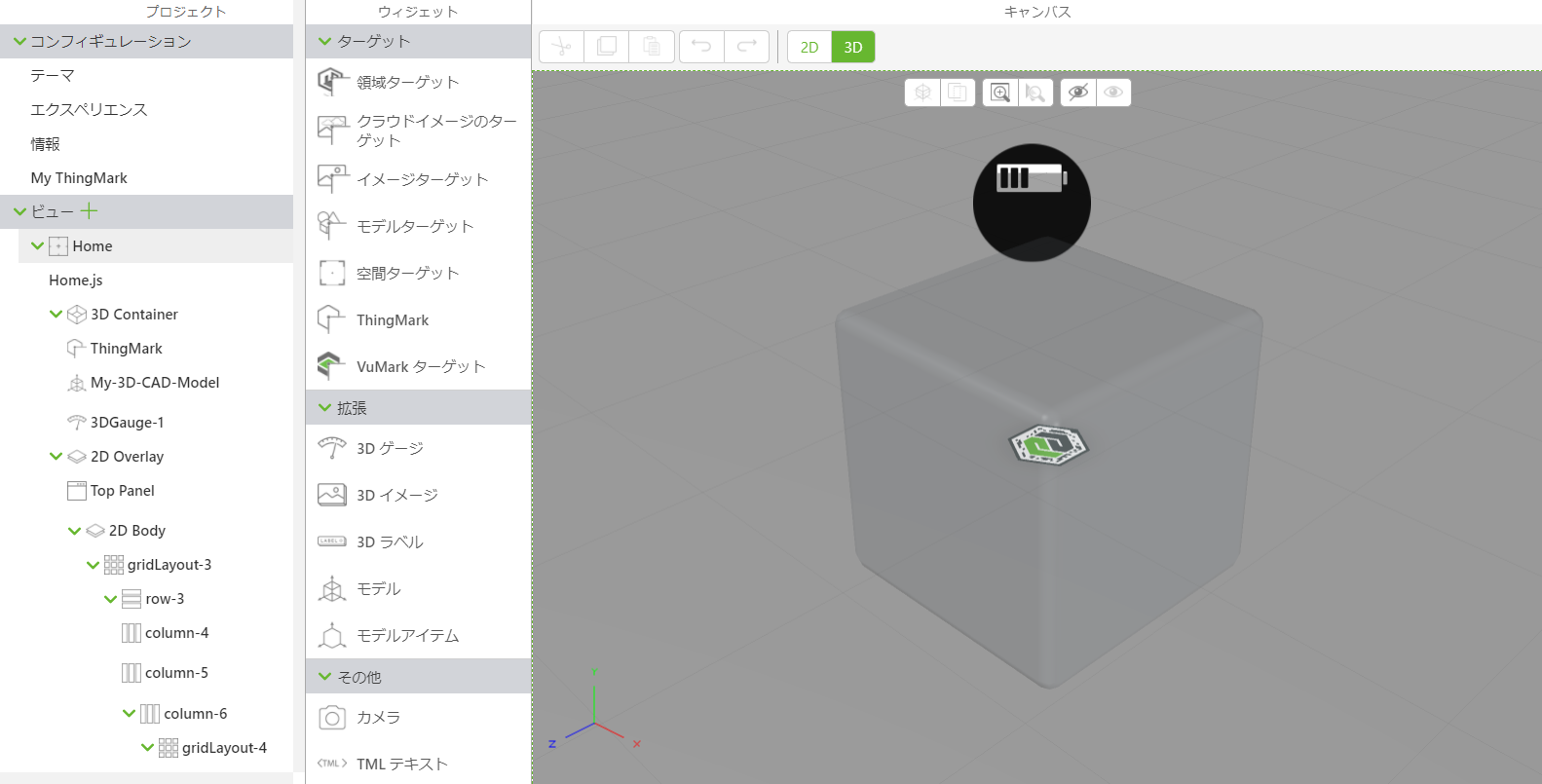
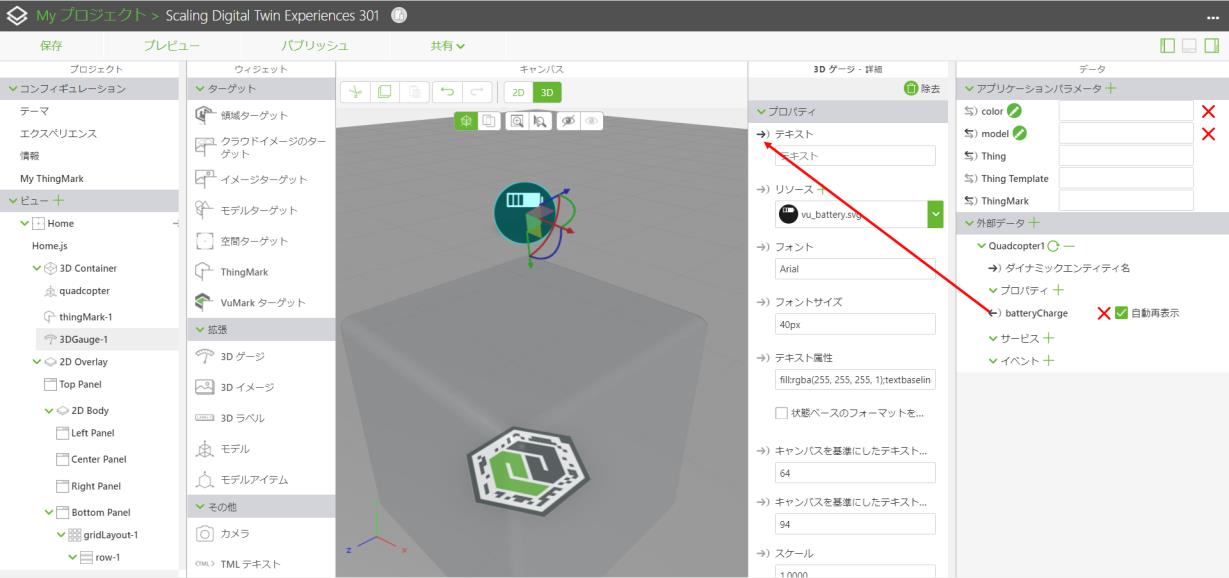
2. 「3D ゲージ」ウィジェットをキャンバス上にドラッグアンドドロップします。このウィジェットを使用して Quadcopter Thing の batteryCharge プロパティを表示します。
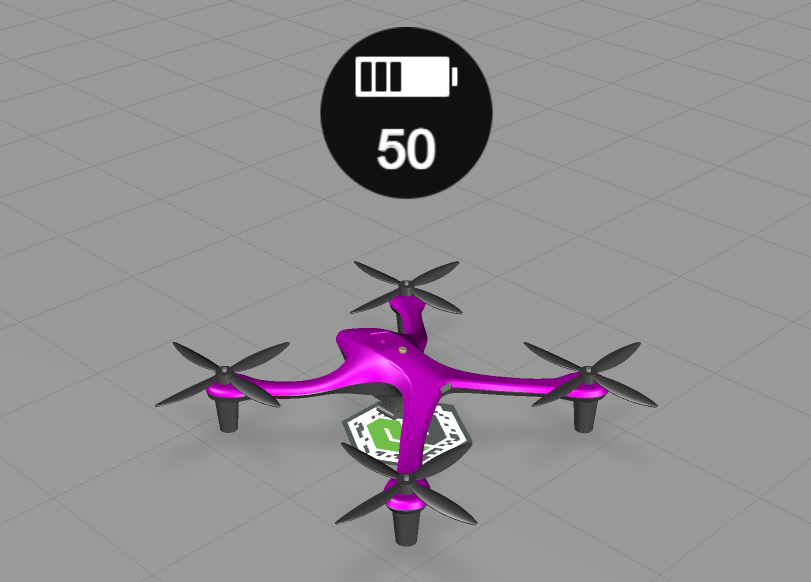
a. ゲージを quadcopter モデルの上になるように配置します。
b. ドロップダウンメニューを使用して、デフォルトの「リソース」プロパティを vu_gauge1.svg から vu_battery.svg イメージに変更します。ゲージの上のアイコンがバッテリーに変わります。
c. 「ビルボード」プロパティが選択されていることを確認して、エクスペリエンスでゲージが常にユーザーの方向を向くようにします。
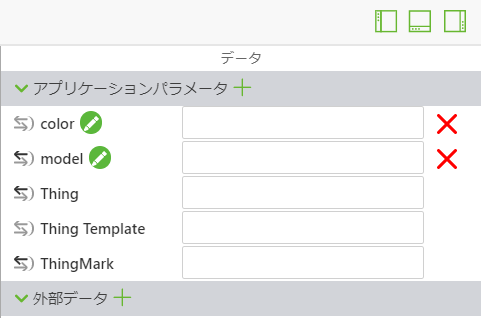
3. 画面の右側にある「データ」枠を開きます。
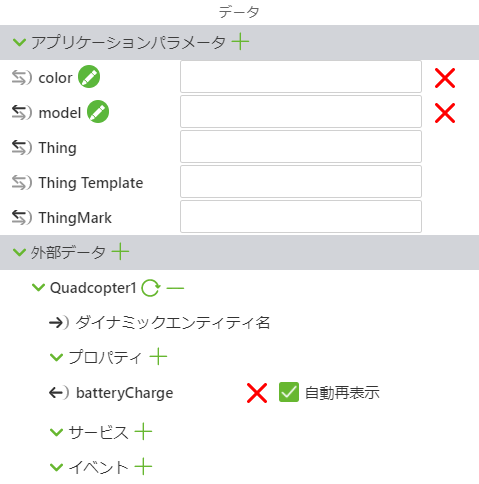
4. 「外部データ」の横にある緑の + をクリックします。「外部データを追加」ウィンドウが開きます。
5. 「エンティティ」サーチバーで、quadcopter と入力します。3 つの番号付きの Quadcopter Thing と Quadcopter Template が表示されます。
6. 番号付きの Quadcopter Thing のいずれかをクリックします。エクスペリエンスに batteryCharge プロパティを追加し、終了したら「閉じる」をクリックします。「外部データ」の下に、Thing および batteryCharge プロパティが表示されます。
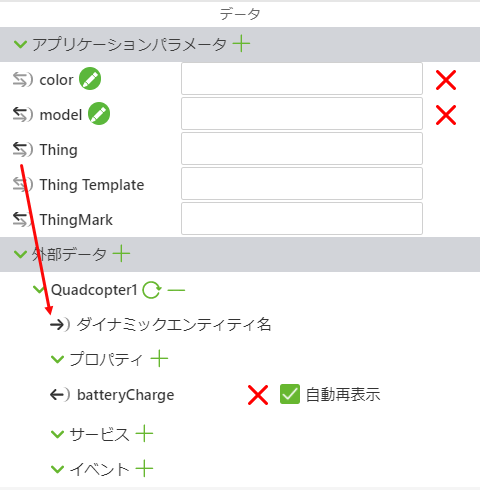
7. 「Thing」アプリケーションパラメータを使用して、IRS から各 Quadcopter コンフィギュレーションを呼び出します。このアプリケーションパラメータは、「外部データ」に追加した Thing の「ダイナミックエンティティ名」フィールドにバインドされている必要があります。
このバインディングを使用すると、異なるコンフィギュレーションの Vuforia Studio で手動で変更する必要がないように、Thing の名前を動的にすることができます。
8. 次に、追加した「3D ゲージ」ウィジェットの「テキスト」プロパティに、ユーザーの Thing の batteryCharge プロパティをバインドします。これにより、ゲージにバッテリーレベルが表示されます。
9. これで、Vuforia Studio に必要なすべてのバインディングが完了しました。「Thing」アプリケーションパラメータは IRS 内で設定されますが、バインディングが正しく作成されたことを手動で確認することができます。
color および model のアプリケーションパラメータに選択したモデルと色を入力します。「Thing」アプリケーションパラメータに Quadcopter2 と入力します。「プレビュー」をクリックします。ゲージに batteryCharge として入力した値が表示されます。別の Quadcopter Thing で再試行して、実際に「ダイナミックエンティティ名」を表示して、値がどのように変化するかを確認します。
10. 各アプリケーションパラメータに手動で入力したすべての値を削除します。これらは IRS によって入力されます。
11. 「パブリッシュ」をクリックします。
このセクションで行われたすべての追加を含む ScalingDigitalTwinExperiences301 という名前の Vuforia Studio プロジェクトは、GitHub にあります。
| このプロジェクトは参照用です。特に変更がないかぎり、IRS マッピングは ScalingDigitalTwinExperiences202 に添付されたままです。 |
次に、
IRS マッピングを編集する必要があります。