色のコンフィギュレーションの作成
前のセクションでは、model アプリケーションパラメータを使用して、エクスペリエンス内のモデルのコンフィギュレーションを変更する方法について学習しました。ここでは、同様に機能する color という名前のアプリケーションパラメータを作成します。ただし、これを有効にするには、いくつかのスクリプトを作成する必要があります。
このセクションでは、Vuforia Studio にアクセスする RGBA 色を含むオブジェクトが作成されます。オブジェクトから色がフェッチされると、その色が setColor 関数に渡されます。setColor 関数は、モデルの外観を、color アプリケーションパラメータに指定されている任意の色に変更します。
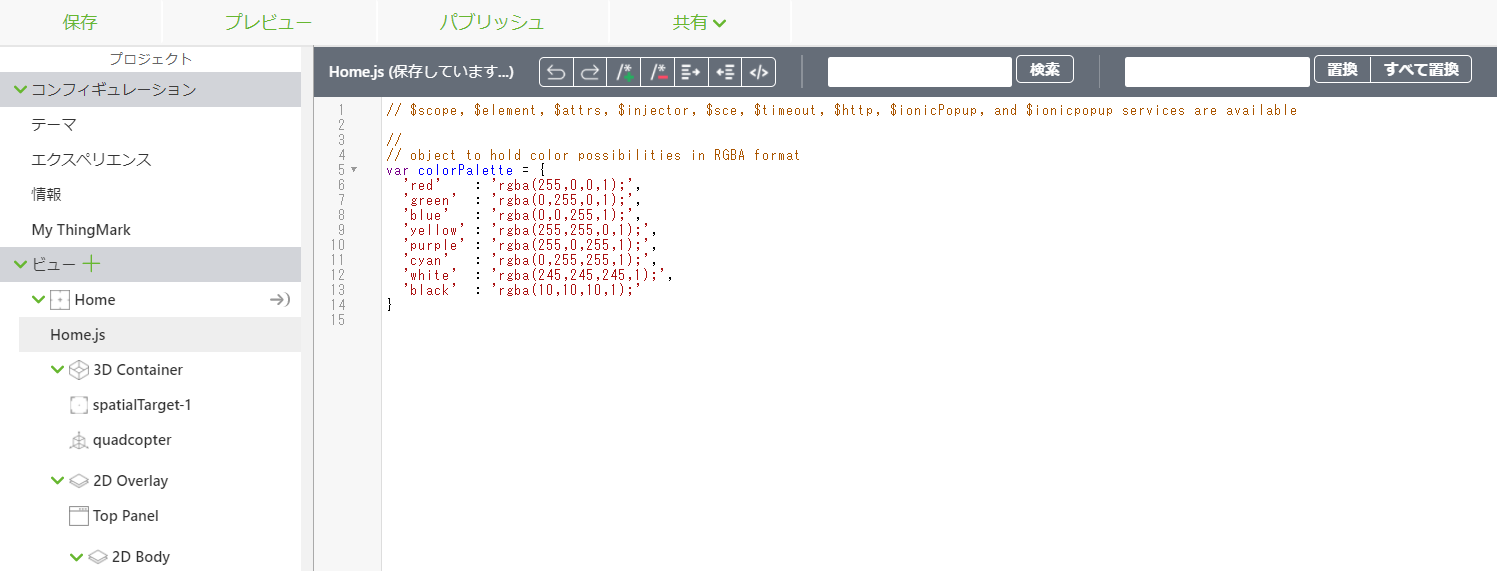
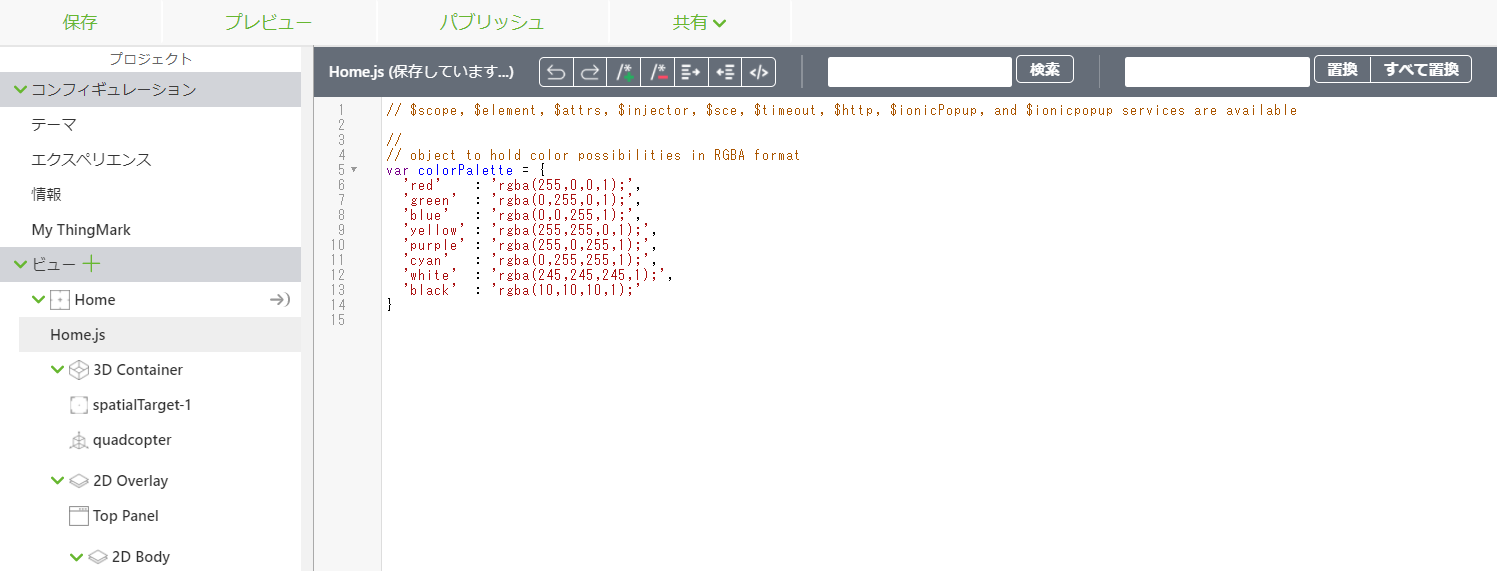
1. Home.js をクリックし、次のように入力します。
//
// object to hold color possibilities
var colorPalette = {
'red' : 'rgba(255,0,0,1);',
'green' : 'rgba(0,255,0,1);',
'blue' : 'rgba(0,0,255,1);',
'yellow' : 'rgba(255,255,0,1);',
'purple' : 'rgba(255,0,255,1);',
'cyan' : 'rgba(0,255,255,1);',
'white' : 'rgba(245,245,245,1);',
'black' : 'rgba(10,10,10,1);'
}
colorPalette オブジェクトは、モデルに設定可能なすべての色を保持するために使用されます。このエクスペリエンスには基本色のリストが追加されていますが、Studio は RGBA 色コードを認識するため、必要なエクスペリエンスにその他の色を追加できます。
2. 次に、クワッドコプターの目的の色を設定するために使用する setColor 関数を作成します。color アプリケーションパラメータで色が定義されている場合、if 文内のコードがアクティブになります。
a. color アプリケーションパラメータに入力した値に基づいて、colorPalette オブジェクトから RGBA 値が選択され、paintColor という名前の変数として設定されます。
b. 入力した色が colorPalette で有効な値である場合、PTC Metadata API の Promise がトリガーされます。Promise が実行されているかどうかを判断するために、toPaint という名前の変数が作成され、true の値の painted 属性を持つ部品のリストになります。その基準を満たす部品がある場合、TML 3D レンダラーは、paintColor の値を反映するように、これらの特定の部品の色を変更します。
c. Promise が拒否された場合、エラー文がコンソールに記録されます。
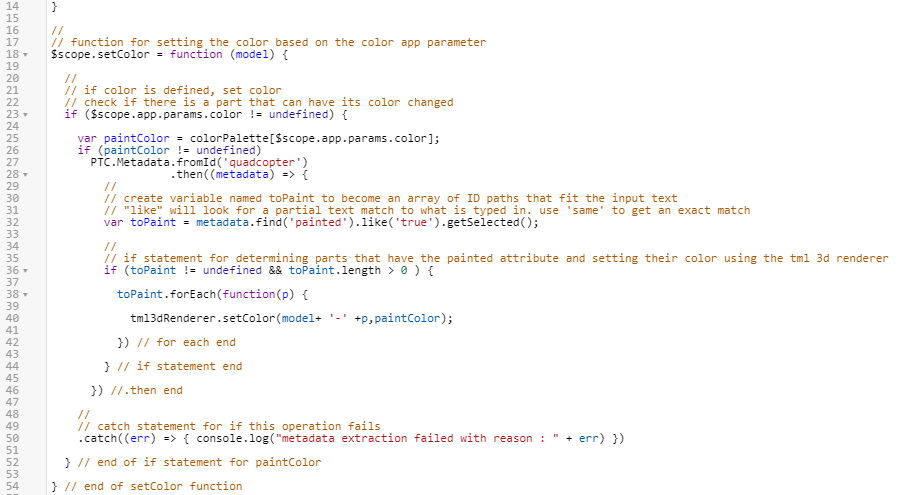
d. 次のコードを Home.js に入力します。
//
// function for setting the color based on the color app parameter
$scope.setColor = function (model) {
//
// if color is defined, set color
// check if there is a part that can have its color changed
if ($scope.app.params.color != undefined) {
var paintColor = colorPalette[$scope.app.params.color];
if (paintColor != undefined)
PTC.Metadata.fromId('quadcopter')
.then((metadata) => {
//
// create variable named toPaint to become an array of ID paths that fit the input text
// "like" will look for a partial text match to what is typed in. use 'same' to get an exact match
var toPaint = metadata.find('painted').like('true').getSelected();
//
// if statement for determining parts that have the painted attribute and setting their color using the tml 3d renderer
if (toPaint != undefined && toPaint.length > 0 ) {
toPaint.forEach(function(p) {
tml3dRenderer.setColor(model+ '-' +p,paintColor);
}) // for each end
} // if statement end
}) //.then end
//
// catch statement for if this operation fails
.catch((err) => { console.log("metadata extraction failed with reason : " + err) })
} // end of if statement for paintColor
} // end of setColor function
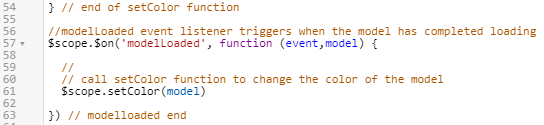
3. これで、モデルの色を変更する関数が作成されましたが、まだ呼び出されていません。Studio をロードした直後にこの関数を実行するには、modelLoaded イベントリスナー関数を作成する必要があります。モデルが Studio によって読み込まれると、その名前が示すように、この関数のボディが実行されます。この場合、モデルがロードされると、そのモデルに対して setColor 関数がトリガーされ、コンフィギュレーションに基づいて色が設定されます。
//modelLoaded event listener triggers when the model has completed loading
$scope.$on('modelLoaded', function (event,model) {
//
// call setColor function to change the color of the model
$scope.setColor(model)
}) // modelloaded end
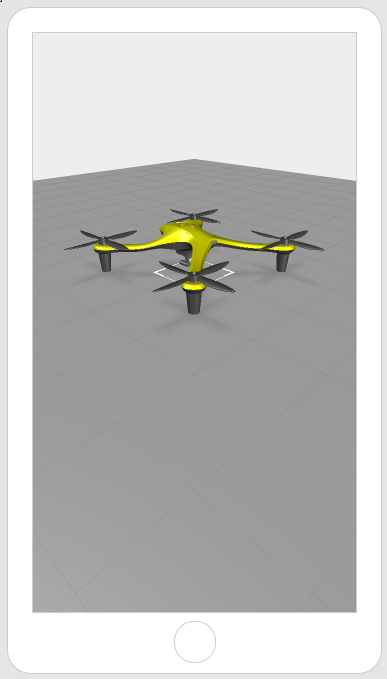
4. これで、このセクションに必要なすべてのスクリプトが完了しました。コードをテストするには、colorPalette オブジェクト内で作成した色のいずれかを、color アプリケーションパラメータの値として入力します。「プレビュー」をクリックして、モデルの色がどのように変化したかを確認します。この例では、黄色を使用しました。モデルの色が変更された場合、このセクションが正常に完了しています。
| この方法は小さなスケールで動作しますが、複数のコンフィギュレーションを持つモデルが多数ある場合は、Vuforia Studio に追加可能なモデルの制限により機能しません。このデジタルツインのユースケースを続行し、Identity Resolution Service と ThingWorx を使用して、拡張性の高いエクスペリエンスを作成する方法を確認します。 |