動的なモデルのロードを使用したエクスペリエンスの作成
複数のモデルを含むエクスペリエンスを作成し、それらのモデルを動的に切り替えることができます。
必要事項
• Vuforia Studio へのアクセス
• エクスペリエンスを関連付ける ThingMark
• Experience Service へのアクセス
• 複数の CAD モデル (.pvz ファイル) へのアクセス
|
|
このチュートリアルでは、blue_pump.pvz、Chessboard.pvz、Fan.pvz を例として使用します。
|
ステップ
1. 新しいプロジェクトを作成し、テンプレートタイプとして「モバイル - デフォルト」を選択します。「新規プロジェクト」ウィンドウにプロジェクト名と Experience Service の URL を入力し、「作成」をクリックします。
2. 「ThingMark」ウィジェットをキャンバス上にドラッグアンドドロップします。
物理的な ThingMark をスキャンすると、ThingMark により、エクスペリエンス内に配置されてスケール設定されている別の 3D 拡張の位置が判断されます。
3. 「モデル」ウィジェットをキャンバス上にドラッグアンドドロップします。
4. 「プロジェクト」枠で、「リソース」の横に表示されている緑色の「+」記号をクリックします。「リソースを追加」ウィンドウが表示されます。
5. 「ファイルを選択」をクリックし、追加する 3D モデルファイルに移動します。「開く」をクリックし、「リソースを追加」ウィンドウで「追加」をクリックします。「アップロード」の下にファイルが表示されます。
6. 次に、キャンバスツールバーで「2D」を選択します。
| このツールバーを使用して、3D オーバーレイと 2D オーバーレイを切り替えることができます。 |
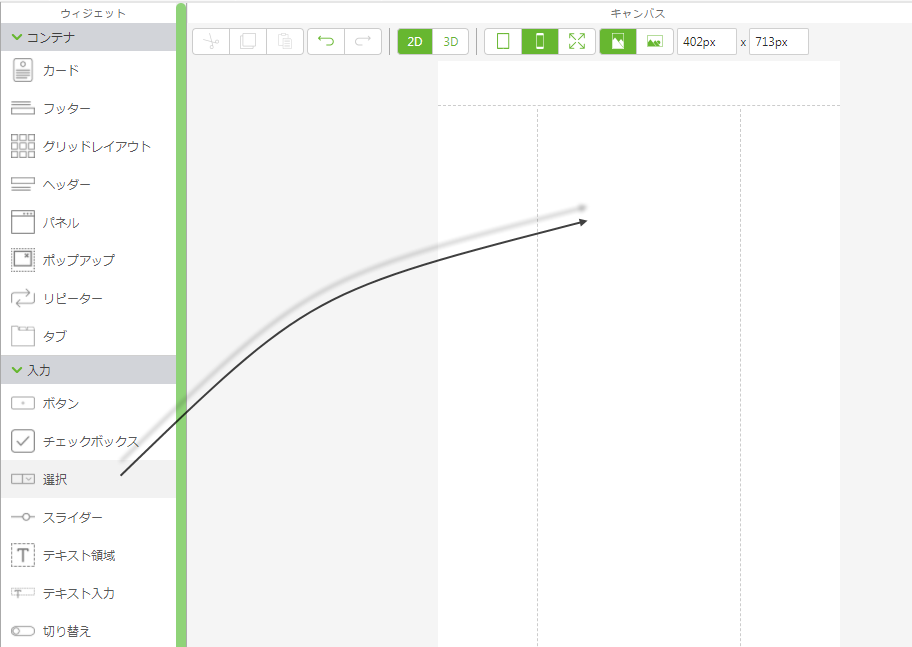
7. 「選択」ウィジェットを、キャンバス上の中央パネルにドラッグアンドドロップします。
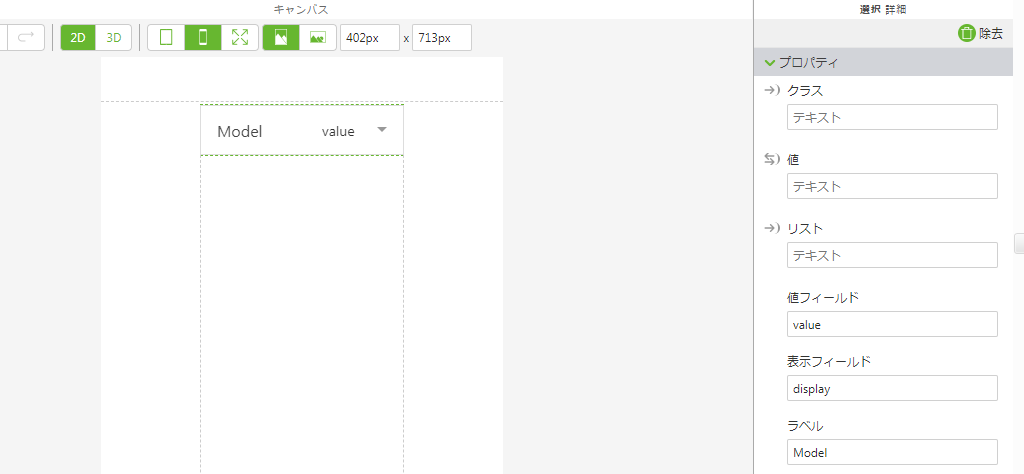
8. 「詳細」枠で、「選択」ウィジェットの「ラベル」フィールドに「Model」と入力します。
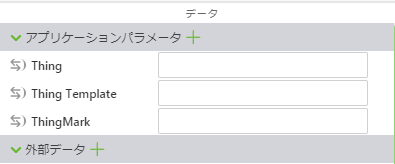
9. 次に、新しいアプリケーションパラメータを作成します。「データ」枠の「アプリケーションパラメータ」の横に表示されている緑色のプラス記号のアイコンをクリックします。
10. 「アプリケーションパラメータを追加」ウィンドウの「名前」フィールドに「modelSelect」と入力して「追加」をクリックします。
11. 新しいアプリケーションパラメータを、「選択」ウィジェットの「リスト」プロパティにドラッグアンドドロップします。
12. 3D キャンバスに切り替えます。
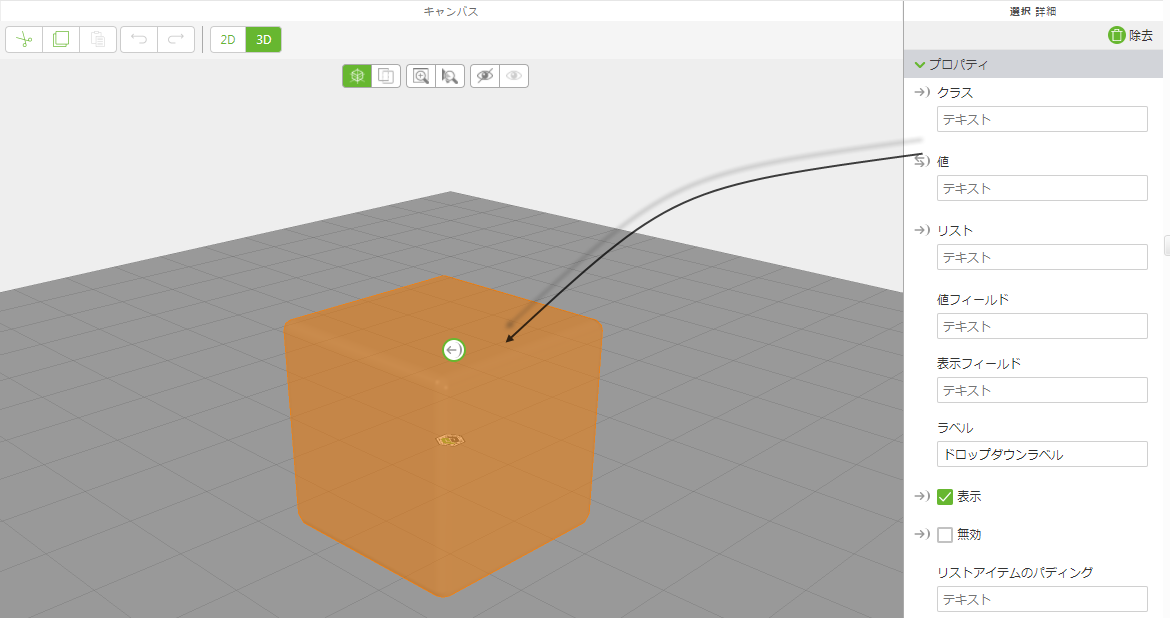
13. プロジェクトツリーで「select-1」をクリックします。これにより、「選択」ウィジェットのプロパティが「詳細」枠に表示されます。「選択」ウィジェットの「値」プロパティを、モデル上に直接ドラッグアンドドロップします。「バインディングターゲットを選択」ウィンドウで、「リソース」を選択して「バインド」をクリックします。
14. 「プロジェクト」枠で「Home.js」をクリックし、JavaScript エディタで以下のコードを入力します。
$scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/Chessboard.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/blue_pump.pvz"
},
{
display: "Fan",
value: "app/resources/Uploaded/Fan.pvz"
}
];
}
$scope.populateModelList();
| 目的の表示名を「選択」ウィジェットで表示するには、display パラメータを編集します。使用している .pvz ファイルの正確なファイル名を入力するには、value パラメータを編集します。たとえば、使用している CAD モデルが、丸のこ、ドリル、テーブルソーである場合、JavaScript は以下のようになります。 $scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Circular Saw",
value: "app/resources/Uploaded/circular_saw.pvz"
},
{
display: "Drill",
value: "app/resources/Uploaded/drill.pvz"
},
{
display: "Table Saw",
value: "app/resources/Uploaded/table_saw.pvz"
}
];
}
$scope.populateModelList(); |
15. 次に、「プロジェクト」枠の「コンフィギュレーション」で「エクスペリエンス」をクリックします。
16. 「エクスペリエンスを編集」ページで、以下の操作を実行します。
◦ 「ThingMark 関連付け」フィールドで、「ThingMark」を選択したままにします。
◦ 「タイトル」フィールドにタイトルを入力します。
◦ 一意の ThingMark ID を、「ThingMark」フィールドに「ドメイン:ID」などのフォーマットで入力します。
17. 最後に、「パブリッシュ」をクリックします。
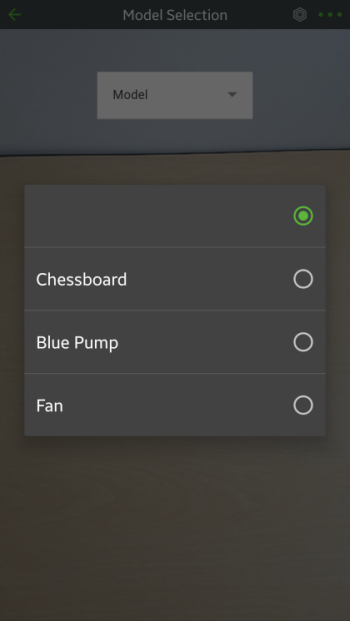
18. ThingMark をスキャンすると、「選択」ウィジェットが表示されます。モデルは表示されません。
19. ドロップダウンを使用して、表示するモデルを選択します。