2D ボタンの追加
これまでのチュートリアルでは、エクスペリエンスの 3D 部分を作成しましたが、このチュートルアルでは、いくつかの 2D 要素を追加してみましょう。
リソースの追加
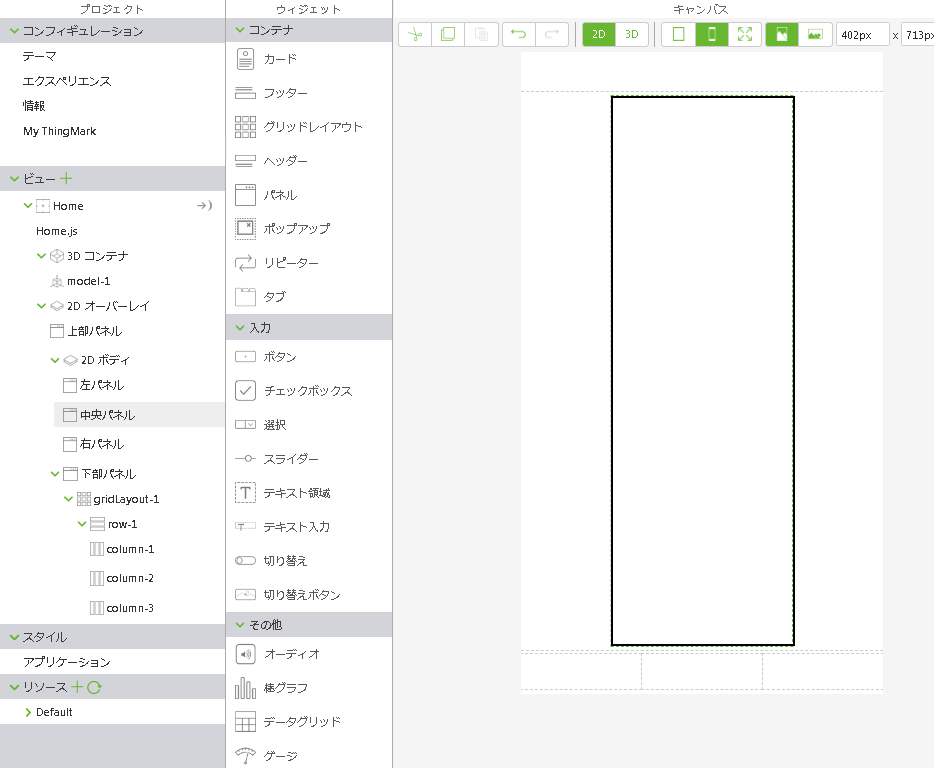
1. キャンバスツールバーで、「2D」をクリックします。
2. 「プロジェクト」枠で、「リソース」の横に表示されている緑色の「+」記号をクリックします。
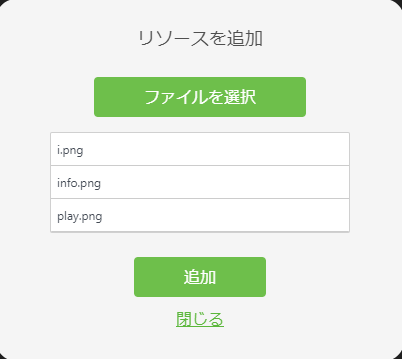
3. 「リソースを追加」ウィンドウが表示されます。
4. BluePumpKit.zip ファイルのコンテンツを抽出した場所に移動します。
5. Ctrl キーを使用して、以下のファイルを選択します。
◦ play.png - 分解アニメーション/再アセンブリアニメーションをアクティブ化するためのイメージ
◦ info.png - 保証情報カードの表示/非表示に使用されるイメージ
◦ i.png - 3D ラベルの表示と非表示を切り替えるためのイメージ
6. 「開く」をクリックします。
7. 「リソースを追加」ウィンドウで「追加」をクリックします。
8. 「リソースを追加」ウィンドウで「閉じる」をクリックします。
ボタンの追加
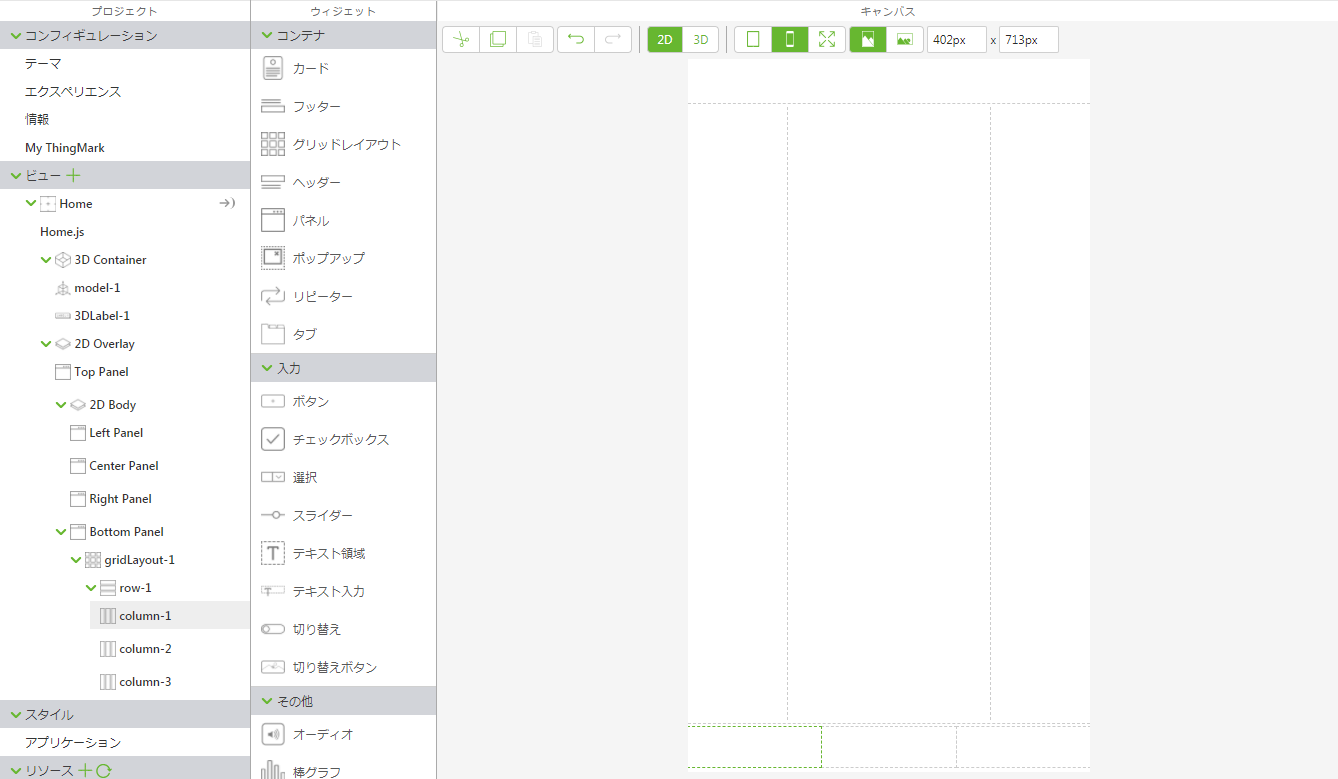
1. 「プロジェクト」枠で、 > > の順に移動します。
2. 「グリッドレイアウト」ウィジェットを下部パネルにドラッグアンドドロップします。
| 下部パネルが表示されるまでキャンバスを下方向にスクロールします。 |
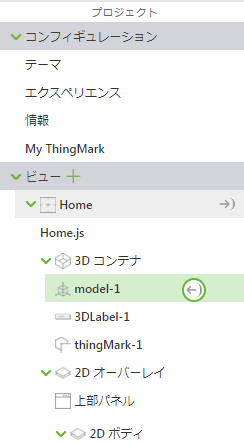
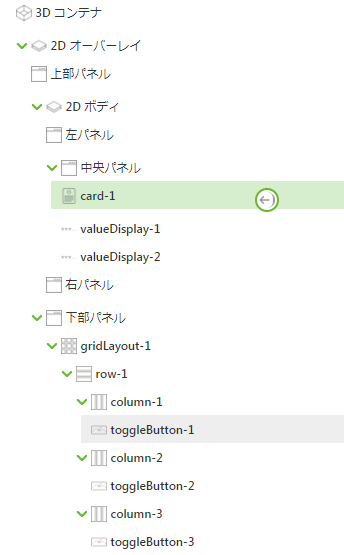
3. 「プロジェクト」枠の > > > > > に移動し、「row-1」をクリックして選択します。
4. 「詳細」枠で、「列を追加」を 2 回クリックします。この操作により、下部パネルが同じサイズの 3 つのセクションに分割されます。
5. キャンバス上の最初の列を選択するか、プロジェクトツリーで「column-1」をクリックします。
6. 「詳細」枠で、「整列」を「中央」に設定します。
7. この処理を「column-2」と「column-3」でも繰り返し、同様に「整列」を「中央」に設定します。
8. 「切り替えボタン」ウィジェットを最初の列内にドラッグアンドドロップします。
| 「ボタン」ウィジェットと「切り替えボタン」ウィジェットがありますが、必ず「切り替えボタン」ウィジェットを使用してください。 |
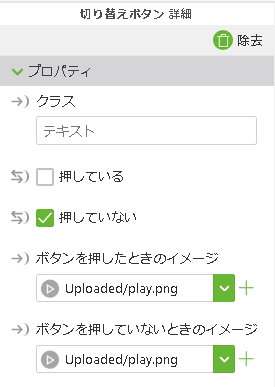
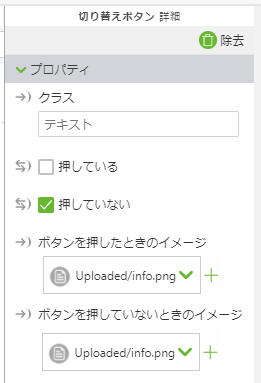
9. 「詳細」枠の「ボタンを押したときのイメージ」フィールドと「ボタンを押していないときのイメージ」フィールドの下に表示されているドロップダウンメニューを使用して、両方のフィールドを play.png イメージに変更します。
10. 「切り替えボタン」ウィジェットを 2 番目の列内にドラッグアンドドロップします。
11. 「詳細」枠の「ボタンを押したときのイメージ」フィールドと「ボタンを押していないときのイメージ」フィールドの下に表示されているドロップダウンメニューを使用して、両方のフィールドを info.png イメージに変更します。
12. 「切り替えボタン」ウィジェットを 3 番目の列内にドラッグアンドドロップします。
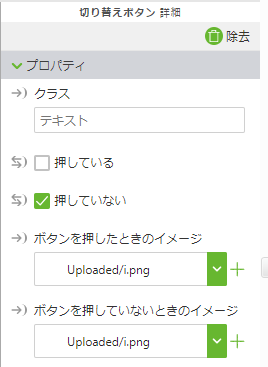
13. 「詳細」枠の「ボタンを押したときのイメージ」フィールドと「ボタンを押していないときのイメージ」フィールドの下に表示されているドロップダウンメニューを使用して、両方のフィールドを i.png イメージに変更します。
14. ボタンレイアウトが以下のようになります。
切り替えボタンのバインド
1. 最初の列内の切り替えボタンを選択するか、プロジェクトツリーで「toggleButton-1」(「再生」アイコン) をクリックします。
2. 「詳細」枠で、
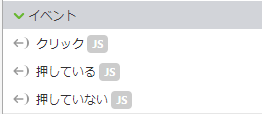
「クリック」イベントが表示されるまで下方向にスクロールし、
「クリック」イベントの横に表示されているバインディングアイコン

を、プロジェクトツリーの
「model-1」にドラッグアンドドロップします。
3. 「バインディングターゲットを選択」ウィンドウで「再生」を選択します。
これで、「再生」切り替えボタンを押すたびに、青いポンプの分解アニメーションが再生されるようになります。「再生」切り替えボタンをもう一度押すと、ポンプが再アセンブリされます。
4. 次に、表示と非表示を選択的に切り替えることができるオーバーレイセクションを作成します。
5. キャンバス上の中央パネルをクリックして選択します。
6. 「カード」ウィジェットを、キャンバス領域内の中央パネルにドラッグアンドドロップします。これにより、静的な領域が作成されます。この領域で、さらにウィジェットを追加することができます。
7. 2 つの「値表示」ウィジェットを、中央パネルのカード上にドラッグアンドドロップします。
8. 先頭の「値表示」をクリックして選択するか、プロジェクトツリーで「valueDisplay-1」を選択します。
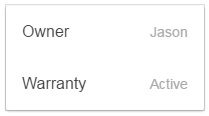
9. 「詳細」枠の「ラベル」フィールドに「Owner」と入力します。
10. 同様に、「値」フィールドに自分の名前を入力します。
11. 2 番目の「値表示」をクリックして選択するか、プロジェクトツリーで「valueDisplay-2」を選択します。
12. 「ラベル」フィールドに「Warranty Status」と入力します。
13. 「値」フィールドに「Active」と入力します。
14. 次に、すでに作成されている「カード」ウィジェットにボタンをバインドし、このボタンを使用して、「カード」ウィジェットの表示と非表示を切り替えてみましょう。2 番目の列内の切り替えボタンを選択するか、プロジェクトツリーで「toggleButton-2」をクリックします。
15. 「押している」の横に表示されているチェックボックスがオフになっていることを確認します。これにより、切り替えボタンが押されていない状態で処理が開始されるため、最初は保証情報カードが非表示になります。
16. 「詳細」枠の
「押している」の横に表示されているバインディングアイコン

を、プロジェクトツリーの
「card-1」にドラッグアンドドロップします。
| 「詳細」枠には、2 つの異なる「押している」セクションがあります。このステップでは、「詳細」枠の先頭に表示されている「押している」セクションを選択します。 |
17. 「バインディングターゲットを選択」ウィンドウで「表示」を選択します。
これで、Vuforia View で「情報」切り替えボタンを押すたびに、作成したカードの表示と非表示が切り替わるようになります。この方法は、画面上の要素を使い切ることなく、追加の情報を AR エクスペリエンスに取り込む場合に便利です。
18. 次に、3D ラベルの表示と非表示を切り替えるための最後の切り替えボタンを作成してみましょう。3 番目の列内の切り替えボタンを選択するか、プロジェクトツリーで「toggleButton-3」をクリックします。
19. 「押している」の横に表示されているチェックボックスがオンになっていることを確認します。これにより、切り替えボタンが押された状態で処理が開始されるため、最初から 3D ラベルが表示されます。
20. 「詳細」枠の
「押している」の横に表示されているバインディングアイコン

を、プロジェクトツリーの
「3DLabel-1」にドラッグアンドドロップします。
| 「詳細」枠には、2 つの異なる「押している」セクションがあります。このステップでは、「詳細」枠の先頭に表示されている「押している」セクションを選択します。 |
21. 「バインディングターゲットを選択」ウィンドウで「表示」を選択します。
これで、Vuforia View で「i」切り替えボタンを押すたびに、作成した 3D ラベルの表示と非表示が切り替わるようになります。









 を、プロジェクトツリーの「model-1」にドラッグアンドドロップします。
を、プロジェクトツリーの「model-1」にドラッグアンドドロップします。




 を、プロジェクトツリーの「card-1」にドラッグアンドドロップします。
を、プロジェクトツリーの「card-1」にドラッグアンドドロップします。
 を、プロジェクトツリーの「3DLabel-1」にドラッグアンドドロップします。
を、プロジェクトツリーの「3DLabel-1」にドラッグアンドドロップします。