Aggiungere un oggetto a Vuforia Studio
Una volta che un oggetto è stato creato in ThingWorx, è necessario importarlo in Vuforia Studio in modo che qualsiasi elemento associato ad esso possa essere chiamato in Vuforia Studio.
1. Nell'esperienza Vuforia Studio, fare clic su Informazioni in Configurazione. Verificare che l'URL di Experience Service sia uguale a quello dell'istanza di ThingWorx. Gli URL devono essere gli stessi in modo che il servizio ThingWorx possa essere chiamato in Vuforia Studio.
2. Nella vista Home, aprire il riquadro Dati.
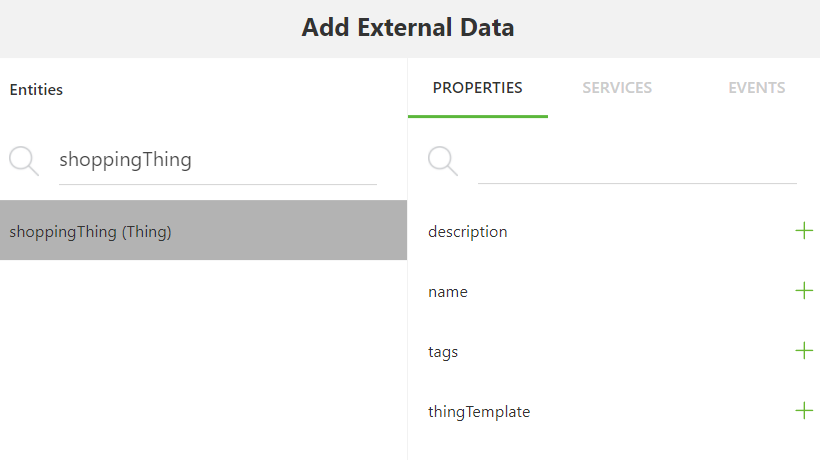
3. Fare clic sul simbolo + verde accanto a Dati esterni. Viene visualizzata la finestra Aggiungi dati esterni.
4. Nella barra di ricerca Entità, iniziare a digitare shoppingThing. Viene visualizzato un elenco di proprietà dell'oggetto.
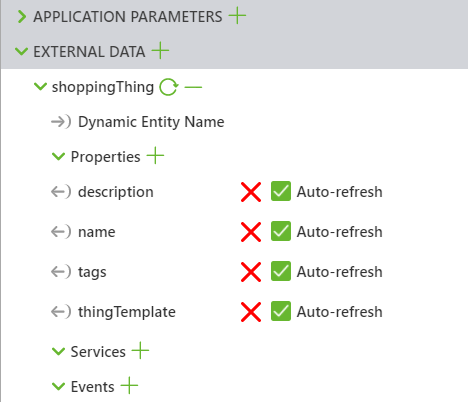
5. Fare clic su ciascun simbolo + verde accanto a description, name, tags e thingTemplate in Proprietà per aggiungerle all'oggetto in Vuforia Studio. Le proprietà sono informazioni generali sull'oggetto.
◦ name è il nome dell'oggetto.
◦ description è una descrizione della funzione dell'oggetto.
◦ tags è una proprietà per organizzare gli oggetti in determinate categorie.
◦ thingTemplate è un modello che viene fornito per gli oggetti generici e di base da creare facilmente in ThingWorx.
Fare clic su Chiudi dopo aver aggiunto tutte le proprietà.
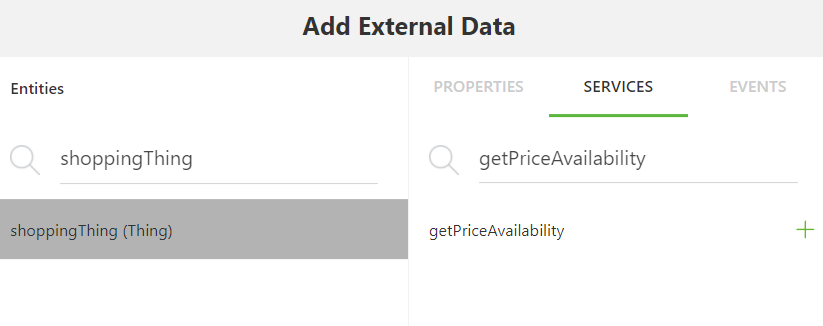
6. Dopo avere aggiunto le proprietà, è necessario aggiungere anche un servizio. Il servizio è il codice che viene eseguito per chiamare le informazioni per il modello da ThingWorx. Fare clic sul simbolo + verde accanto a Servizi. Nella finestra Aggiungi dati esterni visualizzata, digitare getPriceAvailability nella barra di ricerca SERVIZI.
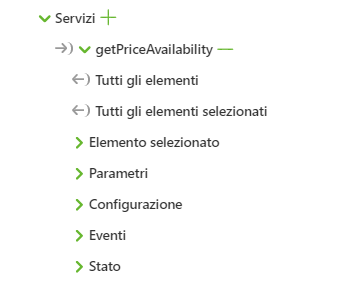
7. Fare clic sul simbolo + verde accanto a getPriceAvailability per aggiungere il servizio all'esperienza, quindi fare clic su Chiudi. Il servizio è ora disponibile per essere chiamato da associazioni o codice JavaScript in Home.js.