Utilizzo di CSS e stili in Vuforia Studio
Nel riquadro PROGETTO, in STILI, fare clic su Applicazione e immettere il CSS nell'editor degli stili dell'applicazione. Ad esempio, è possibile creare una classe per i pulsanti, immettendo quanto indicato di seguito:
.my-button {
font-family: Century Gothic;
color: black;
font-weight: normal;
font-style: italic;
background-color: grey
}
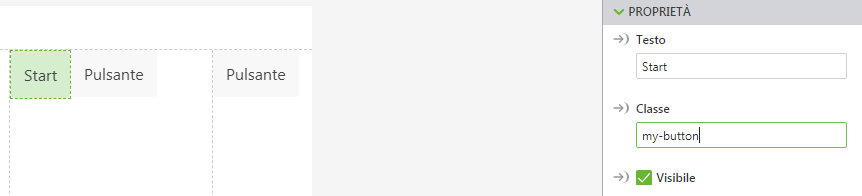
Successivamente, nel riquadro DETTAGLI del pulsante, immettere quanto segue nel campo Classe:
my-button
|
|
È consigliabile assegnare nomi univoci alle classi in modo che non siano in conflitto con altre classi o proprietà predefinite.
|
Questo si riferisce al contenuto aggiunto in > .
| Se il nuovo stile non viene riflesso immediatamente nell'area di lavoro, provare a salvare il progetto. |
Per provare alcuni esempi CSS, vedere i singoli argomenti sui
widget.
Utilizzare caratteri personalizzati
È possibile importare caratteri personalizzati in Vuforia Studio utilizzando lo styler dell'applicazione. Esempio:
@import url(//fonts.googleapis.com/css?family=Bowlby+One);
.specialfont{
font-family:'Bowlby One';
}
Dopo avere aggiunto il blocco di codice precedente nell'editor dell'applicazione, è possibile utilizzare il carattere importato nelle classi. Ad esempio:
.ptc-label {
font-size: 24px;
font-family: Bowlby One;
font-weight: normal;
color: black;
}
Precedenza di CSS
L'insieme di stili nel file CSS dell'applicazione sostituisce qualsiasi CSS nel tema di default, presupponendo l'utilizzo dello stesso selettore. La specificità del selettore può a volte far sì che gli stili del tema sostituiscano una singola dichiarazione di classe. Per ulteriori informazioni sulla specificità del selettore, vedere
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity.
Le proprietà correlate agli stili nei widget sostituiscono l'insieme di stili nei CSS o nel tema dell'applicazione, poiché vengono impostate tramite una proprietà di stile in linea. Le proprietà dei widget possono essere considerate come una sostituzione locale di una regola generica.
La funzionalità di formattazione dello stato sostituisce i CSS e il tema dell'applicazione, poiché inserisce uno stile dopo i file menzionati. Tuttavia, potrebbe essere sostituita con gli stili dell'applicazione che utilizzano la sintassi di override !important oppure o se utilizza selettori troppo specifici.