Aggiungere widget 2D
Aggiungere un widget Area di testo
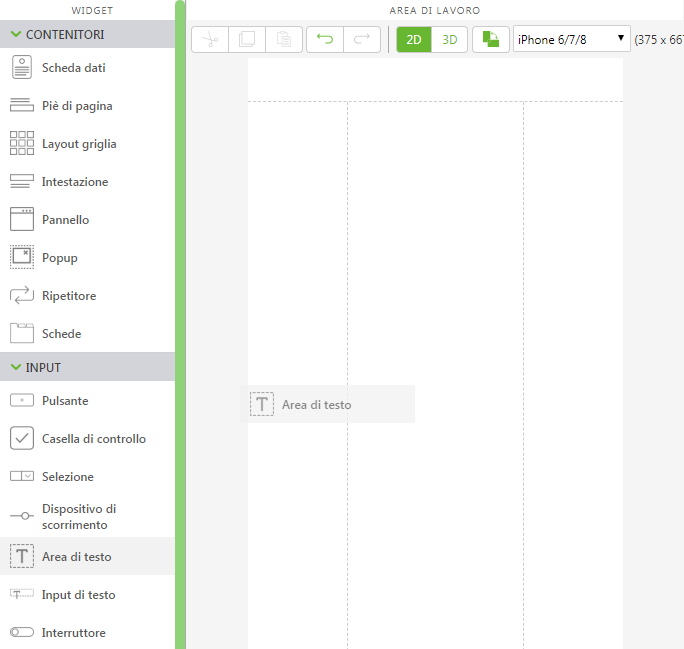
1. Nella barra degli strumenti dell'area di lavoro, fare clic su 2D.
2. Trascinare e rilasciare un widget Area di testo nel pannello a sinistra dell'area di lavoro.
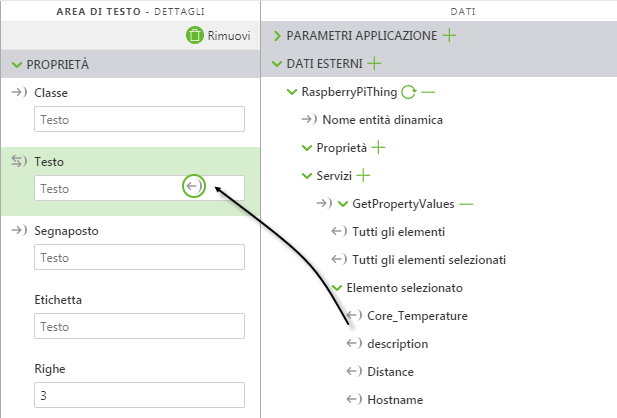
3. Trascinare quindi l'icona di associazione

accanto alla proprietà
Core_Temperature e rilasciarla nella proprietà
Testo del widget
Area di testo.
4. Cambiare il valore del campo Etichetta in Core Temp.
Aggiungere un widget Indicatore
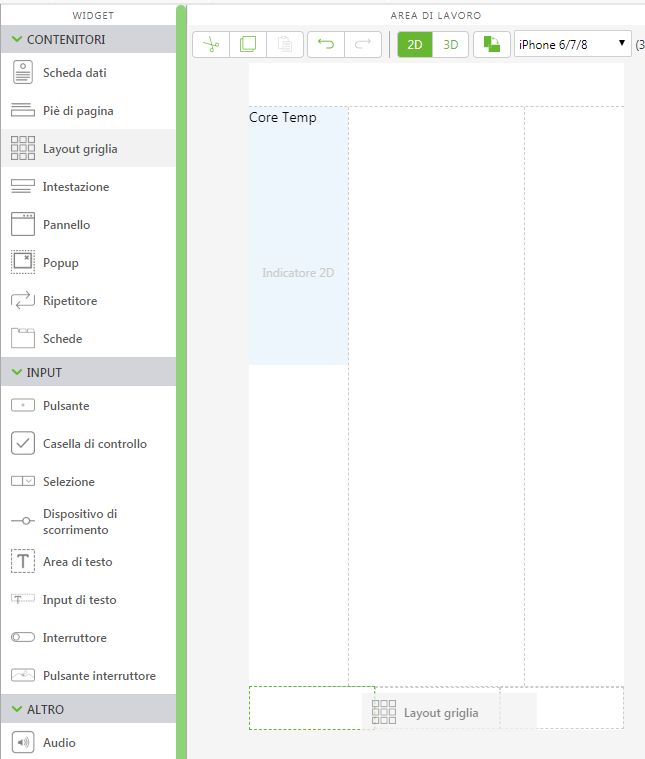
1. Trascinare e rilasciare un widget Indicatore nel pannello a sinistra dell'area di lavoro direttamente sotto il widget Area di testo.
2. Trascinare quindi l'icona di associazione

accanto alla proprietà
Used_Memory e rilasciarla nella proprietà
Valore del widget
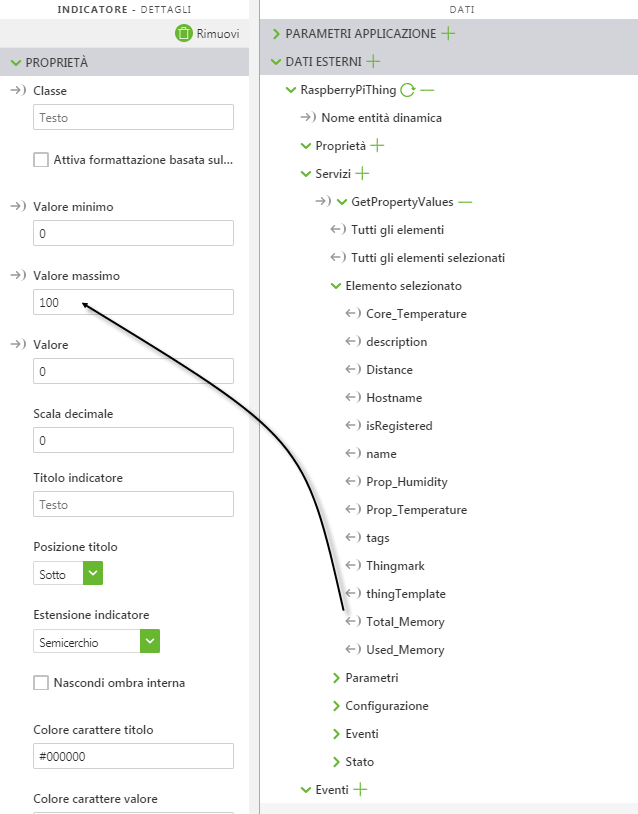
Indicatore. Trascinare inoltre l'icona di associazione

accanto alla proprietà
Total_Memory e rilasciarla nella proprietà
Valore massimo.
3. Cambiare il valore del campo Titolo indicatore in Used Memory.
Aggiungere widget Pulsante per la sequenza di animazione e altre informazioni
1. Trascinare e rilasciare un widget Layout griglia nel pannello inferiore dell'area di lavoro.
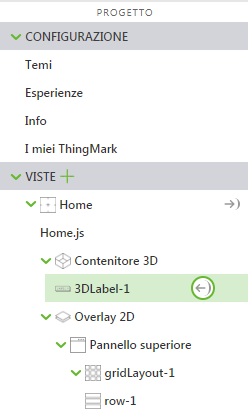
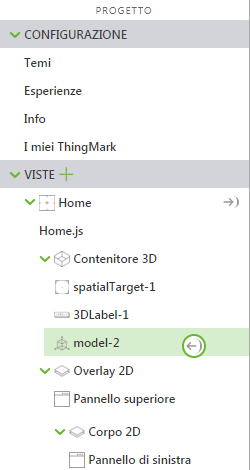
2. Nel riquadro PROGETTO, in VISTE, fare clic sulla voce row-1 per selezionarla.
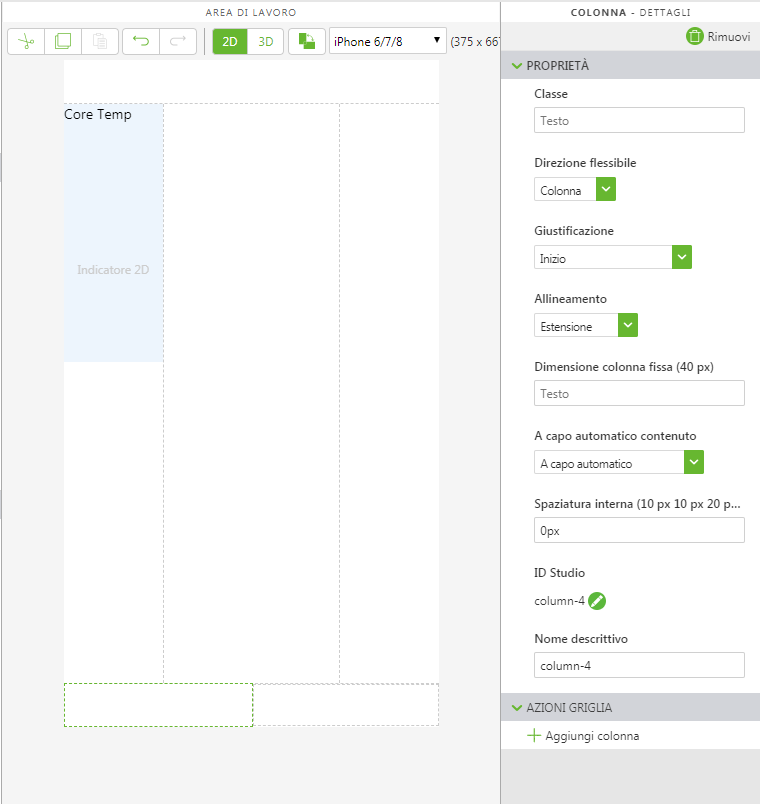
3. Nel riquadro DETTAGLI, fare clic su Aggiungi colonna. Il pannello inferiore viene diviso in due colonne.
4. Fare clic sulla prima colonna per selezionarla.
Nel riquadro DETTAGLI, impostare Allineamento su Al centro.
5. Fare clic sulla seconda colonna e impostare ancora Allineamento su Al centro.
6. Successivamente, aggiungere immagini per i pulsanti che si desidera inserire. Fare clic sull'icona + verde accanto a RISORSE.
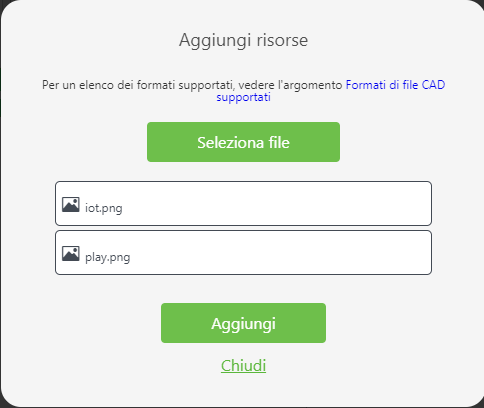
7. Viene visualizzata la finestra Aggiungi risorsa.
8. Passare alla posizione in cui è stato estratto il contenuto del file RaspberryPiKit.zip.
9. Utilizzare il tasto Ctrl per selezionare i seguenti file:
◦ Play Round.png - Immagine utilizzata per avviare la sequenza di disassemblaggio in due fasi
◦ iot.png - Immagine utilizzata per visualizzare o nascondere l'etichetta 3D
10. Fare clic su Apri.
11. Fare clic su Aggiungi nella finestra Aggiungi risorsa.
12. Fare clic su Chiudi nella finestra Aggiungi risorse.
13. Trascinare e rilasciare un widget Pulsante interruttore nelle colonne di destra e di sinistra.
14. Fare clic sul pulsante interruttore nella prima colonna per selezionarlo. Nel riquadro DETTAGLI, selezionare il file Play Round.png per i campi Immagine quando premuta e Immagine quando non premuta.
15. Fare clic sul pulsante interruttore nella seconda colonna per selezionarlo. Nel riquadro DETTAGLI, selezionare il file iot.png per i campi Immagine quando premuta e Immagine quando non premuta.
16. Il pannello inferiore sarà simile al seguente:
Associare dati ai pulsanti 2D
Ora che nell'esperienza sono presenti i pulsanti 2D, vi assoceremo i dati in modo che possano essere utilizzati per eseguire azioni nell'esperienza.
1. Con il pulsante di riproduzione selezionato, scorrere verso il basso nel riquadro
DETTAGLI fino all'evento
Clic e trascinare l'icona di associazione

accanto all'evento
Clic rilasciandola in
model-1 nell'albero del progetto.
2. Selezionare Riproduci nella finestra Seleziona destinazione associazione.
A questo punto, quando si preme il pulsante interruttore "Play" (Riproduci) in Vuforia View, viene riprodotta la sequenza di disassemblaggio del Raspberry Pi.
3. Successivamente, fare clic sul file iot.png nella seconda colonna per selezionarlo.
4. Con il pulsante IoT selezionato, trovare la proprietà
Premuto nel riquadro
DETTAGLI, trascinare l'icona di associazione

e rilasciarla in
3DLabel-1 nell'albero del progetto.
5. Selezionare Visibile nella finestra Seleziona destinazione associazione. Quando si preme il pulsante interruttore "IoT" in Vuforia View, l'etichetta 3D viene visualizzata o nascosta.
Aggiungere widget 2D per i sensori (facoltativo)
A seconda dei sensori aggiuntivi a disposizione per il Raspberry Pi, è possibile aggiungere altri widget 2D per tali sensori.
• Se si utilizza il sensore di distanza HC-SR04, è possibile inserire un altro widget Indicatore nel pannello a sinistra e associarvi le proprietà di Distance.
• Se si utilizza il sensore di temperatura/umidità DHT11, è possibile aggiungere un altro widget Indicatore o Area di testo per visualizzare i valori esterni di Prop_Temperature o Prop_Humidity.



 accanto alla proprietà Core_Temperature e rilasciarla nella proprietà Testo del widget Area di testo.
accanto alla proprietà Core_Temperature e rilasciarla nella proprietà Testo del widget Area di testo.
 accanto alla proprietà Used_Memory e rilasciarla nella proprietà Valore del widget Indicatore. Trascinare inoltre l'icona di associazione
accanto alla proprietà Used_Memory e rilasciarla nella proprietà Valore del widget Indicatore. Trascinare inoltre l'icona di associazione  accanto alla proprietà Total_Memory e rilasciarla nella proprietà Valore massimo.
accanto alla proprietà Total_Memory e rilasciarla nella proprietà Valore massimo.





 accanto all'evento Clic rilasciandola in model-1 nell'albero del progetto.
accanto all'evento Clic rilasciandola in model-1 nell'albero del progetto.


 e rilasciarla in 3DLabel-1 nell'albero del progetto.
e rilasciarla in 3DLabel-1 nell'albero del progetto.