Ajout d'un objet à Vuforia Studio
Une fois qu'un objet a été créé dans ThingWorx, il doit être importé dans Vuforia Studio de sorte que tout élément associé à l'objet puisse être appelé à dans Vuforia Studio.
1. Dans votre expérience Vuforia Studio, cliquez sur Informations sous Configuration. Assurez-vous que l'URL Experience Service est identique à celle de votre instance ThingWorx. Les URL doivent être identiques pour que le service ThingWorx puisse être appelé dans Vuforia Studio.
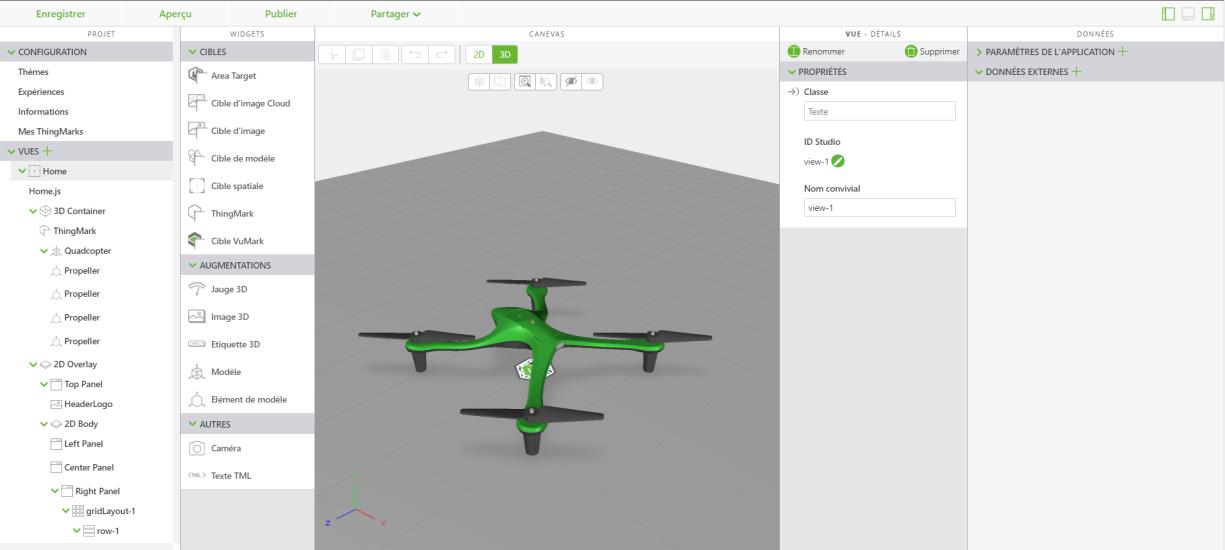
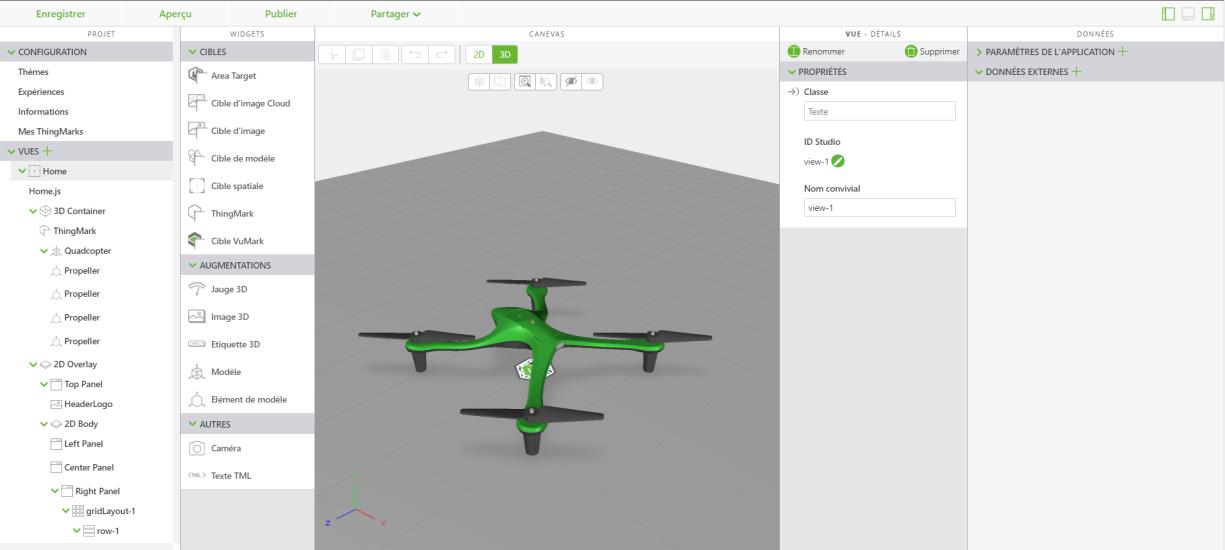
2. Dans la vue Accueil, ouvrez le volet Données.
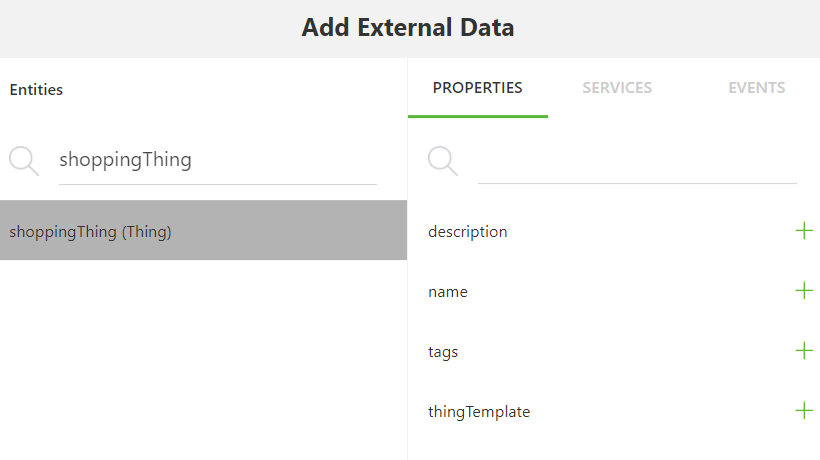
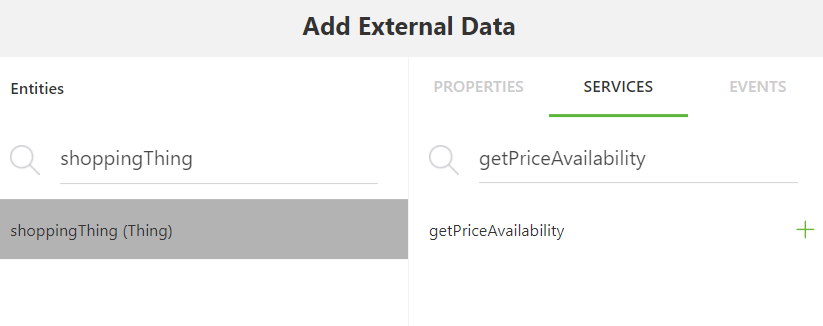
3. Cliquez sur le + vert en regard de Données externes. La fenêtre Ajouter des données externes s'ouvre.
4. Dans la barre de recherche Entités, commencez à saisir shoppingThing. Une liste des propriétés de l'objet s'affiche.
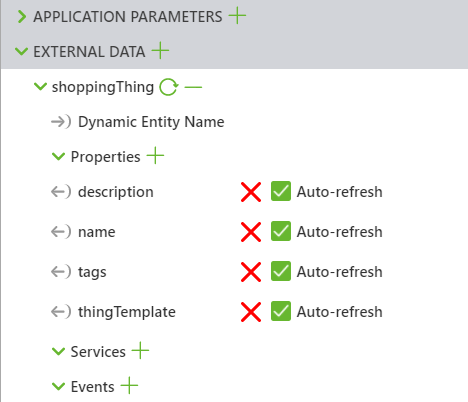
5. Cliquez sur chaque symbole + vert en regard de description, nom, tags et thingTemplate sous Propriétés pour les ajouter à l'objet dans Vuforia Studio. Les propriétés sont des informations générales sur l'objet.
◦ nom correspond au nom de l'objet.
◦ description correspond à une description de la fonction de l'objet.
◦ tags est une propriété permettant d'organiser les objets dans certaines catégories.
◦ thingTemplate est un modèle fourni pour créer facilement des objets génériques de base dans ThingWorx.
Cliquez sur Fermer une fois que toutes les propriétés ont été ajoutées.
6. Une fois les propriétés ajoutées, un service doit également être ajouté. Le service est le code qui sera exécuté pour appeler les informations du modèle à partir de ThingWorx. Cliquez sur le + vert en regard de Services. Dans la fenêtre Ajouter des données externes qui s'affiche, saisissez getPriceAvailability dans la barre de recherche SERVICES.
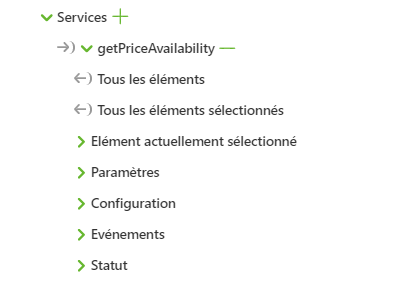
7. Cliquez sur le + vert en regard de getPriceAvailability pour ajouter le service à votre expérience, puis cliquez sur Fermer. Le service est désormais disponible pour être appelé par des liaisons ou par un code JavaScript dans Home.js.