Ajout de widgets 2D
Ajout d'un widget Zone de texte
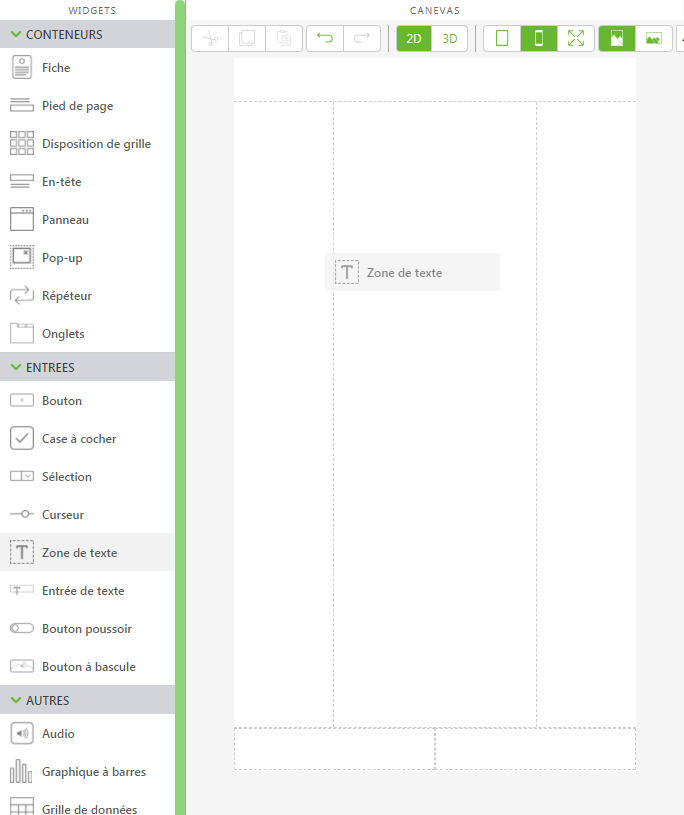
1. Dans la barre d'outils du canevas, cliquez sur 2D.
2. Faites glisser et déposez un widget Zone de texte sur le panneau de gauche du canevas.
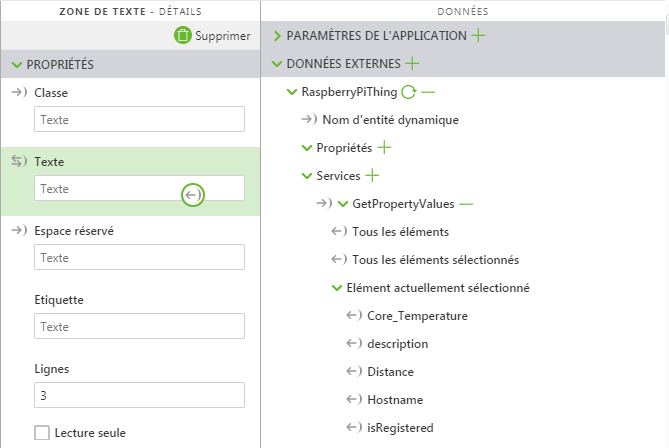
3. Ensuite, faites glisser l'icône de liaison

en regard de la propriété
Core_Temperature, puis déplacez-la sur la propriété
Texte du widget
Zone de texte.
4. Remplacez la valeur d'Etiquette par Core Temp.
Ajout d'un widget Jauge
1. Faites glissez et déposez un widget Jauge sur le panneau de gauche du canevas, directement sous le widget Zone de texte.
2. Ensuite, faites glisser l'icône de liaison

en regard de la propriété
Used_Memory, puis déplacez-la sur la propriété
Valeur du widget
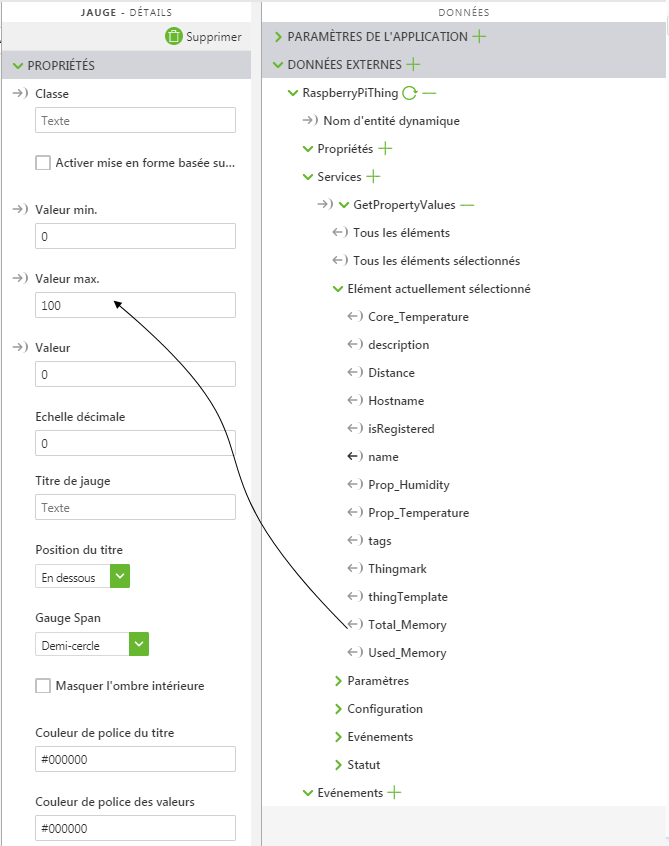
Jauge. Faites également glisser l'icône de liaison

en regard de la propriété
Total_Memory, puis déplacez-la sur la propriété
Valeur maximale.
3. Remplacez la valeur de Titre de jauge par Used Memory.
Ajout des widgets Bouton pour la séquence d'animation et d'autres informations
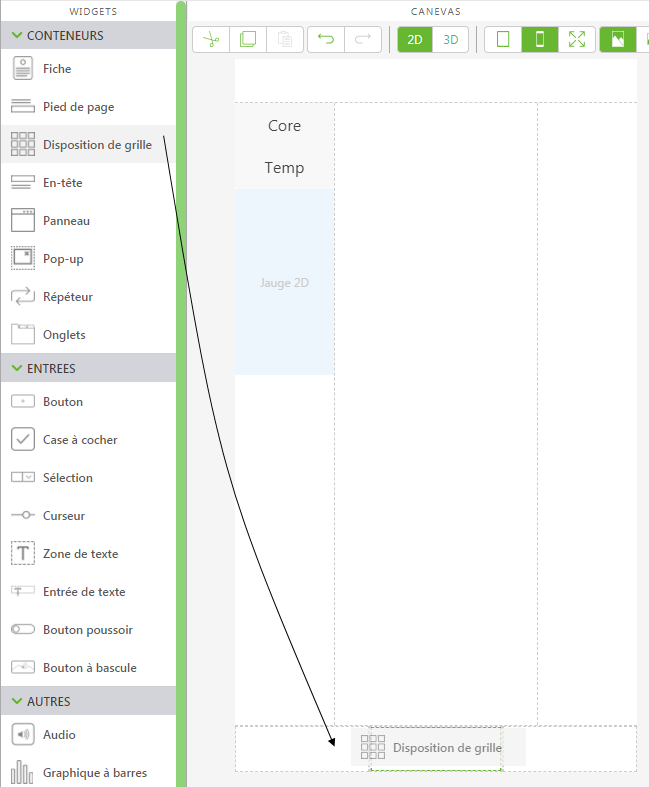
1. Faites glisser et déposez un widget Disposition de grille sur le panneau inférieur du canevas.
2. Dans le volet PROJET, sous VUES, cliquez sur row-1 pour le sélectionner.
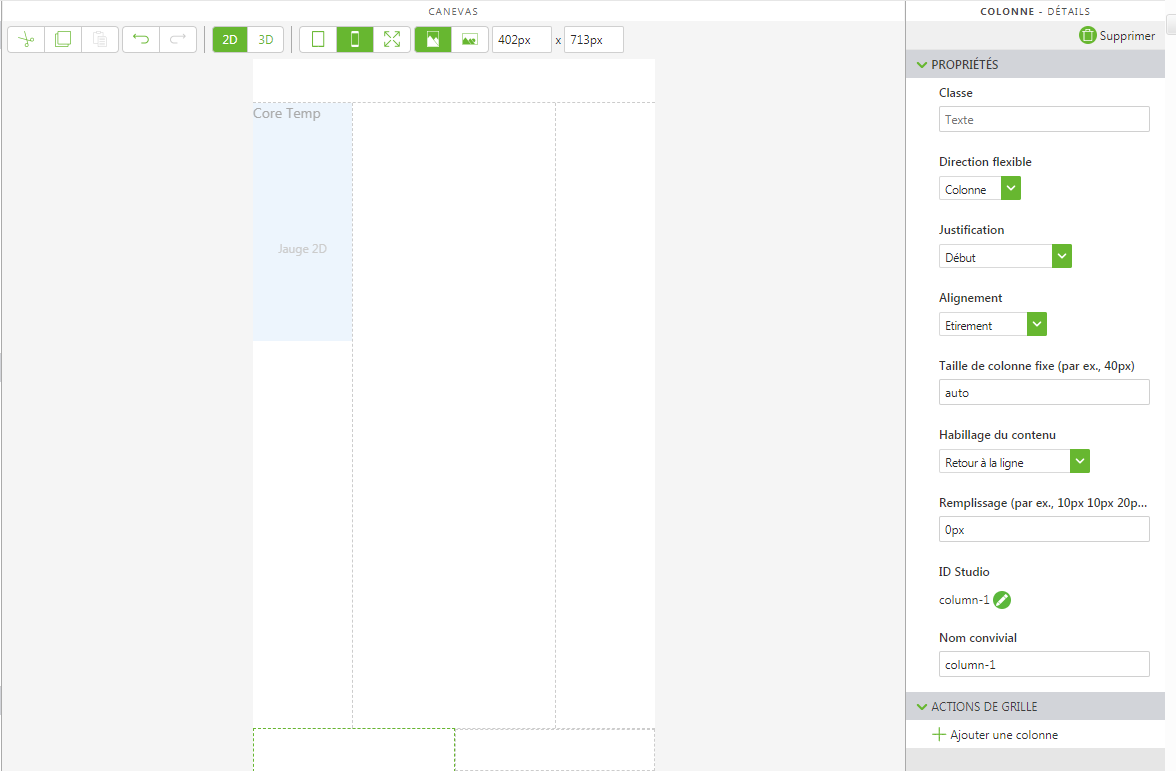
3. Dans le volet DETAILS, cliquez sur Ajouter une colonne. Le panneau inférieur se divise en deux colonnes.
4. Cliquez sur la première colonne pour la sélectionner.
Dans le volet DETAILS, définissez l'Alignement sur Centre.
5. Cliquez sur la deuxième colonne et définissez également l'Alignement sur Centre.
6. Ensuite, ajoutez les images pour les boutons que nous souhaitons ajouter. Cliquez sur l'icône + verte en regard de RESSOURCES.
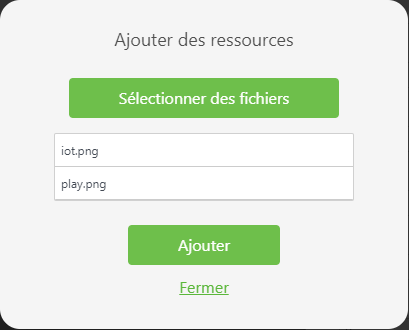
7. La fenêtre Ajouter une ressource apparaît.
8. Accédez à l'emplacement où vous avez extrait le contenu du fichier RaspberryPiKit.zip.
9. Utilisez la touche Ctrl pour sélectionner les fichiers suivants :
◦ Play Round.png : image utilisée pour démarrer la séquence de désassemblage en deux étapes
◦ iot.png : image utilisée pour afficher ou masquer l'étiquette 3D
10. Cliquez sur Ouvrir.
11. Cliquez sur Ajouter dans la fenêtre Ajouter une ressource.
12. Cliquez sur Fermer dans la fenêtre Ajouter des ressources.
13. Faites glisser et déposez un widget Bouton bascule dans les colonnes de gauche et de droite.
14. Cliquez sur le bouton bascule de la première colonne pour le sélectionner. Dans le volet DETAILS, sélectionnez le fichier Play Round.png pour les champs Image si appuyé et Image si non appuyé.
15. Cliquez sur le bouton bascule de la deuxième colonne pour le sélectionner. Dans le volet DETAILS, sélectionnez le fichier iot.png pour les champs Image si appuyé et Image si non appuyé.
16. Votre panneau inférieur ressemblera à ceci :
Liaison de données aux boutons 2D
Maintenant que vous avez ajouté les boutons 2D à votre expérience, nous allons y lier des données pour qu'ils puissent servir à effectuer des actions dans l'expérience.
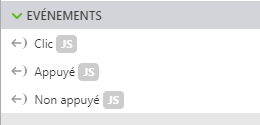
1. Lorsque le bouton de lecture est sélectionné, faites défiler le volet
DETAILS vers le bas jusqu'à l'événement
Clic, puis faites glisser l'icône de liaison

en regard de l'événement
Clic et déplacez-la sur
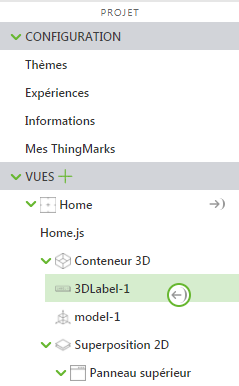
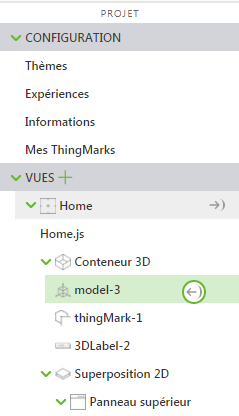
model-1 dans l'arborescence du projet.
2. Sélectionnez Lecture dans la fenêtre Sélectionner une cible de liaison.
Maintenant, lorsque vous cliquez sur le bouton bascule "Lecture" dans Vuforia View, la séquence de désassemblage du Raspberry Pi est lue.
3. Ensuite, cliquez sur l'image iot.png dans la deuxième colonne pour la sélectionner.
4. Lorsque le bouton IoT est sélectionné, recherchez la propriété
Appuyé dans le volet
DETAILS, puis faites glisser l'icône de liaison

et déplacez-la sur
3DLabel-1 dans l'arborescence du projet.
5. Sélectionnez Visible dans la fenêtre Sélectionner une cible de liaison. Lorsque vous appuyez sur le bouton bascule "IoT" dans Vuforia View, l'étiquette 3D est affichée ou masquée.
Ajout de widgets 2D pour des capteurs (facultatif)
Selon les capteurs supplémentaires dont vous disposez pour votre Raspberry Pi, vous pourrez souhaiter ajouter d'autres widgets 2D pour ces capteurs.
• Si vous utilisez le capteur de distance HC-SR04, vous pouvez placer un autre widget Jauge dans le panneau de gauche et y lier la propriété Distance.
• Si vous utilisez le capteur de température/humidité DHT11, vous pouvez ajouter un autre widget Jauge ou Zone de texte pour afficher la Prop_Temperature ou Prop_Humidity externe.



 en regard de la propriété Core_Temperature, puis déplacez-la sur la propriété Texte du widget Zone de texte.
en regard de la propriété Core_Temperature, puis déplacez-la sur la propriété Texte du widget Zone de texte.
 en regard de la propriété Used_Memory, puis déplacez-la sur la propriété Valeur du widget Jauge. Faites également glisser l'icône de liaison
en regard de la propriété Used_Memory, puis déplacez-la sur la propriété Valeur du widget Jauge. Faites également glisser l'icône de liaison  en regard de la propriété Total_Memory, puis déplacez-la sur la propriété Valeur maximale.
en regard de la propriété Total_Memory, puis déplacez-la sur la propriété Valeur maximale.





 en regard de l'événement Clic et déplacez-la sur model-1 dans l'arborescence du projet.
en regard de l'événement Clic et déplacez-la sur model-1 dans l'arborescence du projet.


 et déplacez-la sur 3DLabel-1 dans l'arborescence du projet.
et déplacez-la sur 3DLabel-1 dans l'arborescence du projet.