Añadir una cosa a Vuforia Studio
Una vez que se ha creado una cosa en ThingWorx, se debe importar a Vuforia Studio para que se pueda llamar a cualquier elemento asociado a la cosa dentro de Vuforia Studio.
1. En la experiencia de Vuforia Studio, pulse en Información bajo Configuración. Asegúrese de que el URL de Experience Service sea el mismo que el de la instancia de ThingWorx. Los URL deben ser los mismos para que el servicio ThingWorx pueda ser llamado en Vuforia Studio.
2. En la vista Inicio, abra el panel Datos.
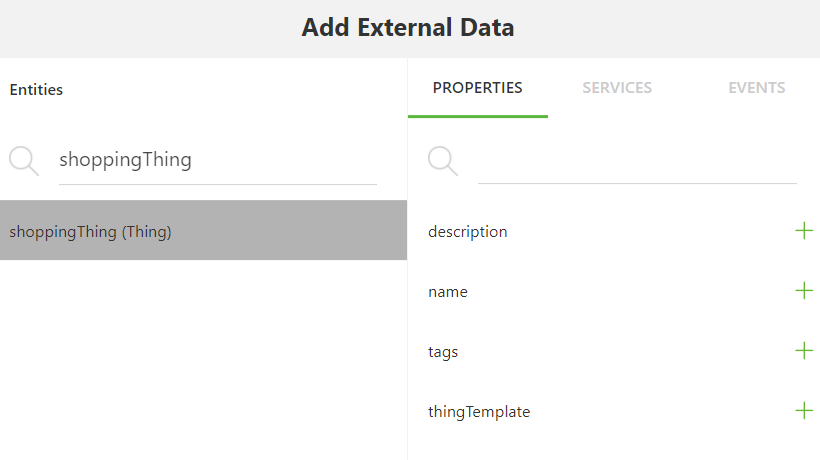
3. Pulse en el símbolo + verde junto a Datos externos. Se abre la ventana Añadir datos externos.
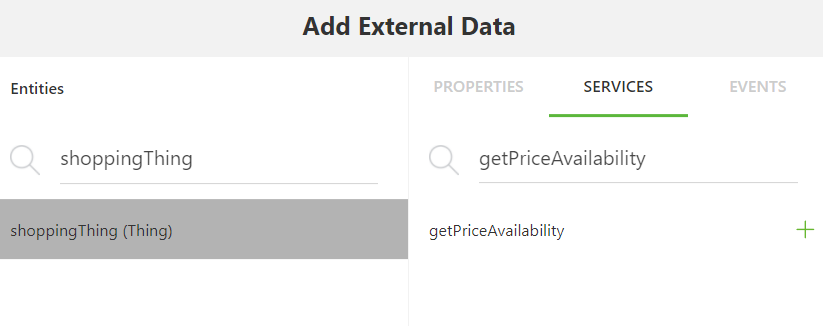
4. En la barra de búsqueda Entidades, empiece a escribir shoppingThing. Aparece una lista de propiedades de la cosa.
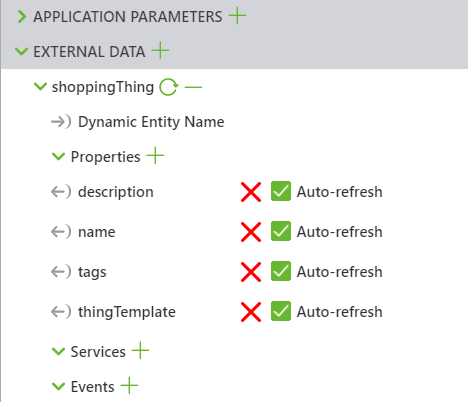
5. Pulse en cada uno de los símbolos + verdes junto a description, name, tags y thingTemplate en Propiedades para añadirlos a la cosa en Vuforia Studio. Las propiedades son información general sobre la cosa.
◦ name es el nombre de la cosa.
◦ ladescription es una descripción de lo que hace la cosa.
◦ tags es una propiedad para organizar cosas en determinadas categorías.
◦ thingTemplate es una plantilla que se proporciona para crear cosas genéricas fácilmente en ThingWorx.
Pulse en Cerrar después de añadir todas las propiedades.
6. Después de añadir las propiedades, también es necesario añadir un servicio. El servicio es el código que se ejecutará para llamar a la información del modelo desde ThingWorx. Pulse en el símbolo + verde junto a Servicios. En la ventana Añadir datos externos que aparece, escriba getPriceAvailability en la barra de búsqueda Servicios.
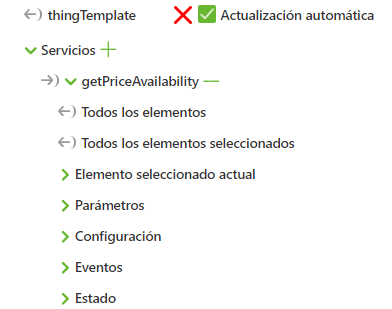
7. Pulse en el símbolo + verde junto a getPriceAvailability para añadir el servicio a la experiencia y, a continuación, pulse en Cerrar. Ahora, el servicio está disponible para ser llamado mediante enlaces o código JavaScript en Home.js.