Realzar piezas
Esta experiencia utiliza una estructura dinámica para la selección de piezas en el modelo. En el contexto de Vuforia Studio, esto significa que las piezas de un modelo se pueden seleccionar por sí solas sin necesidad de que un elemento de modelo separe las piezas. Con tml3DRenderer, un procesador de Vuforia Studio basado en WebGL, y los datos de aparición, se ofrece a los usuarios un conjunto de servicios para cambiar los componentes 3D en función de sus ID de nodo. Esto posibilita cambios dinámicos basados en la pieza seleccionada por el usuario.
De esta forma, el modelo puede ser más interactivo sin necesidad de añadir widgets a la experiencia. Cuando se seleccionan, las piezas no solo muestran un elemento emergente de Ionic con la información de la pieza, sino que también se realzan. En esta sección, se explica cómo usar código de JavaScript y widgets de Texto TML para crear sombreadores.
|
|
Si quiere comparar su progreso con el código completo de esta sección, se encuentra en Appendix 7 en GitHub. El fichero completado para esta sección también está disponible en la carpeta 3D-Guided Service Instructions 201 en GitHub. |
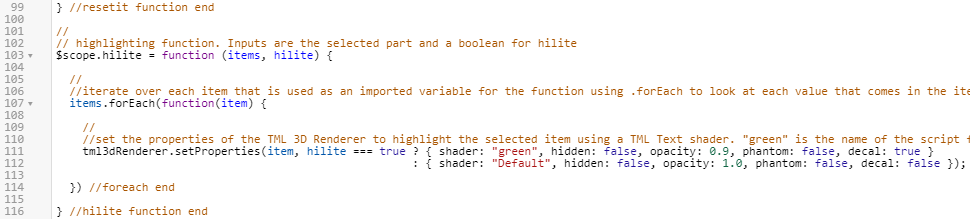
1. En Home.js, debe crearse una nueva función para realzar piezas llamada hilite. Esta función tendrá entradas de items, que serán la pieza seleccionada, y hilite, que es un valor booleano que decide si una pieza debe realzarse. Dentro de la función, se editará el objeto tml3DRenderer, que corresponde al widget de Texto TML que se añadirá en el paso siguiente.
El objeto tml3DRenderer llama al servicio .setProperties para definir las propiedades del objeto. Este servicio toma el elemento que se debe realzar; a continuación, comprueba si el valor booleano hilite que se ha introducido en la función es verdadero o no. El operador condicional ? evalúa si hilite es verdadero o falso, y luego devuelve un conjunto de propiedades de objeto en función de si es verdadero o falso. Si hilite es verdadero, se definirán las propiedades siguientes para el objeto: { shader:"green", hidden:false, opacity:0.9, phantom:false, decal:true }. En este caso, green es el nombre que se asigna al widget de Texto TML que se añadirá al paso siguiente para que esta línea de código sea lo que llama al widget de Texto TML para su activación. Si hilite es falso, se definirán como propiedades {shader:"", hidden:false, opacity:1.0, phantom:false, decal:false}, que indican que las piezas tengan sus vistas por defecto. Esta parte de la función edita la interfaz gráfica de Vuforia Studio mediante WebGL. Este código no realzará la pieza seleccionada hasta que se añada el widget de Texto TML.
//
// highlighting function. Inputs are the selected part and a boolean for hilite
$scope.hilite = function (items, hilite) {
//
//iterate over each item that is used as an imported variable for the function using .forEach to look at each value that comes in the items input
items.forEach(function(item) {
//
//set the properties of the TML 3D Renderer to highlight the selected item using a TML Text shader. "green" is the name of the script for the TML Text.
tml3dRenderer.setProperties(item, hilite === true ? { shader: "green", hidden: false, opacity: 0.9, phantom: false, decal: true }
: { shader: "", hidden: false, opacity: 1.0, phantom: false, decal: false });
}) //foreach end
} //hilite function end
2. Vuelva a Inicio en el panel Proyecto para ver el lienzo 3D. Arrastre un widget de Texto TML y suéltelo en el lienzo. Cambie el valor ID de Studio del widget a shaders.
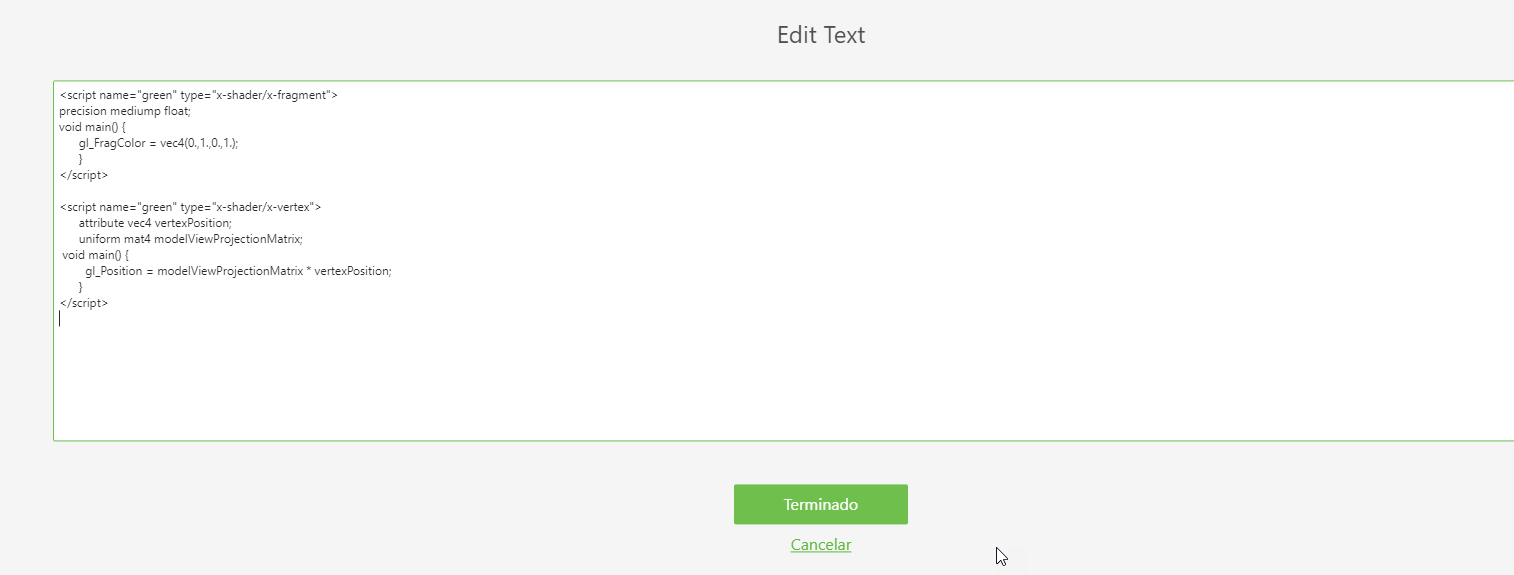
3. Pulse en el icono de edición verde junto a la propiedad Texto para abrir el cuadro Editar texto; a continuación, escriba SOLO el código siguiente. No escriba comentarios. Pulse en Listo cuando haya finalizado.
Este código permitirá aplicar el sombreador siempre que se llame a la función en el script.
| Los comentarios solo sirven para explicar el código en este contexto. Si se incluyen con el código, aparecerán en la pantalla. |
//name of the shader is green, the type is setting the color.
//
<script name="green" type="x-shader/x-fragment">
//
// setting the precision of the shader. medium is fine for this application.
precision mediump float;
//
// function to set the color of the shader. Syntax is vec4(R, G, B, A) format and the values are on a 0.0-1.0 scale
void main() {
gl_FragColor = vec4(0.,1.,0.,1.);
}
</script>
// name of the shader is green, this time the type sets the position
<script name="green" type="x-shader/x-vertex">
attribute vec4 vertexPosition;
uniform mat4 modelViewProjectionMatrix;
//
// sets the position of the vertex
void main() {
gl_Position = modelViewProjectionMatrix * vertexPosition;
}
</script>
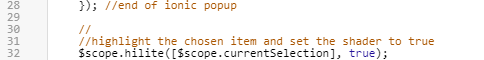
4. Ahora que la función está configurada, la añadirá al código al que se llamará cuando se pulse en una pieza. En la función userpick después del mensaje emergente, añada el código siguiente.
Se utiliza la variable currentSelection que se creó antes para determinar en qué pieza se ha pulsado introduciendo el nombre del modelo que se ha seleccionado junto con la aparición de artículo seleccionada en el modelo para determinar la parte realzada. Por ejemplo, si se selecciona el rotor frontal izquierdo, [$scope.currentSelection] se convierte en [quadcopter + “-“ + /0/18/0/0] o quadcopter-/0/18/0/0 si se escribe la cadena. True establece que el booleano sea verdadero para que se aplique el sombreador de realzado.
//
//highlight the chosen item and set the shader to true
$scope.hilite([$scope.currentSelection], true);
5. Pulse en Vista previa para asegurarse de que el sombreador funciona correctamente. Si una pieza se vuelve de color verde al pulsar en ella, significa que el sombreador se ha añadido correctamente.
6. Observe que el sombreado no desaparece cuando lo hace el elemento emergente. Para que el sombreado desaparezca, refitems se debe añadir como entrada a la función closePopup para determinar en qué piezas se quita el sombreador. Se llamará a la función hilite dentro de la función closePopup utilizando la entrada booleana de false, junto con la entrada refitems, para desactivar el sombreador en las piezas seleccionadas. También se añadirá al código en Home.js para que el sombreador desaparezca en la misma función.
| Asegúrese de que refitems se añade como una nueva entrada para la función closePopup. De lo contrario, la experiencia no funcionará del modo esperado. |
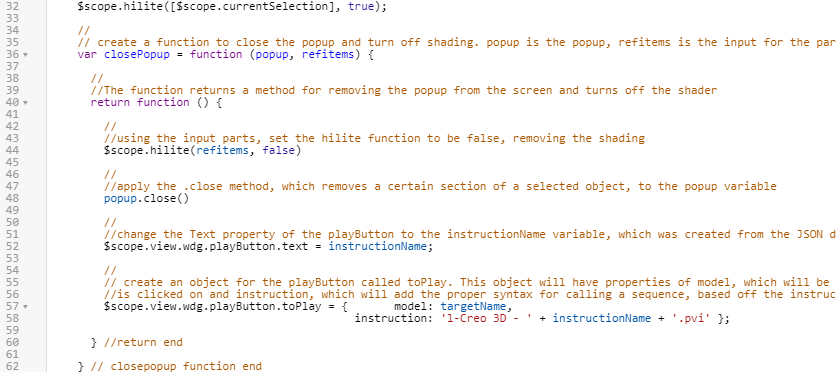
Añada el código adicional a la función existente closePopup:
//
// create a function to close the popup and turn off shading. popup is the popup, refitems is the input for the part(s) that is being highlighted
var closePopup = function (popup, refitems) {
//
//The function returns a method for removing the popup from the screen and turns off the shader
return function () {
//
//using the input parts, set the hilite function to be false, removing the shading
$scope.hilite(refitems, false)
//
//apply the .close method, which removes a certain section of a selected object, to the popup variable
popup.close()
//
//change the Text property of the playButton to the instructionName variable, which was created from the JSON data of the model
$scope.view.wdg.playButton.text = instructionName;
//
// create an object for the playButton called toPlay. This object will have properties of model, which will be the name of the object that
//is clicked on and instruction, which will add the proper syntax for calling a sequence, based off the instructionName variable, into Studio
$scope.view.wdg.playButton.toPlay = { model: targetName,
instruction: 'l-Creo 3D - ' + instructionName + '.pvi' };
} //return end
} // closepopup function end
7. Actualice el objetivo de la función closePopup para que sea la pieza seleccionada.
$timeout(closePopup(popup, [$scope.currentSelection]), 3000);
8. Pulse en Vista previa para volver a ver la experiencia. Si el sombreador desaparece cuando desaparece el elemento emergente, significa que el paso se ha completado correctamente.
9. Guarde el proyecto para poder utilizarlo de nuevo a fin de completar la siguiente sección, 3D-Guided Service Instructions 202.