Uso de CSS y estilos en Vuforia Studio
En el panel PROYECTO, bajo ESTILOS, pulse en Aplicación e indique los datos de CSS en el editor de estilos de la aplicación. Por ejemplo, puede crear una clase para los botones escribiendo lo siguiente:
.my-button {
font-family: Century Gothic;
color: black;
font-weight: normal;
font-style: italic;
background-color: grey
}
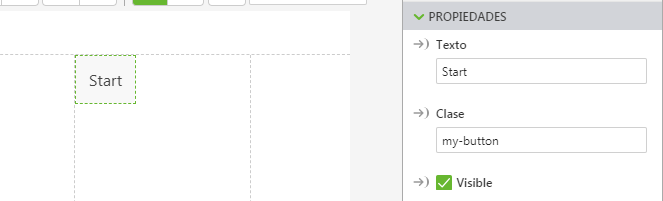
A continuación, en el panel DETALLES del botón, escriba lo siguiente en el campo Clase:
my-button
|
|
Es aconsejable asignar nombres exclusivos a las clases; de este modo, no entrarán en conflicto con otras clases ni con propiedades de OOTB.
|
Hace referencia al contenido que se ha añadido en > .
| Si el estilo nuevo no se refleja de inmediato en el lienzo, intente guardar el proyecto. |
Para probar algunos ejemplos de CSS, consulte los temas del
widget en cuestión.
Utilizar fuentes personalizadas
Puede importar fuentes personalizadas a Vuforia Studio mediante Application Styler. Este es un ejemplo:
@import url(//fonts.googleapis.com/css?family=Bowlby+One);
.specialfont{
font-family:'Bowlby One';
}
Cuando la haya añadido al editor de aplicaciones, puede utilizar la fuente importada en las clases. Por ejemplo:
.ptc-label {
font-size: 24px;
font-family: Bowlby One;
font-weight: normal;
color: black;
}
Prioridad de CSS
Los estilos establecidos en el fichero de aplicación CSS sustituyen cualquier CSS en el tema por defecto, suponiendo que utiliza el mismo selector. La especificidad de selector a veces puede provocar que los estilos del tema sustituyan una declaración de clase única. Para obtener más información sobre la especificidad de selector, consulte
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity.
Las propiedades relacionadas con estilos en los widgets sustituyen los estilos definidos en el tema o CSS de aplicación, ya que se definen mediante una propiedad de estilo en línea. Las propiedades de widget pueden considerarse una sustitución local en la regla genérica.
La función de formato de estado sustituye el tema y CSS de aplicación, puesto que inserta un estilo después de los ficheros mencionados. Ahora bien, la función se podría sustituir por estilos de aplicación que utilizan !important la sintaxis de sustitución o demasiados selectores específicos.