Abrir una experiencia dentro de otra experiencia
Abrir una experiencia dentro de otra experiencia es posible de varias maneras:
Con un widget de Hipervínculo
1. Abra una experiencia publicada.
2. Seleccione Compartir experiencia en el menú Compartir.
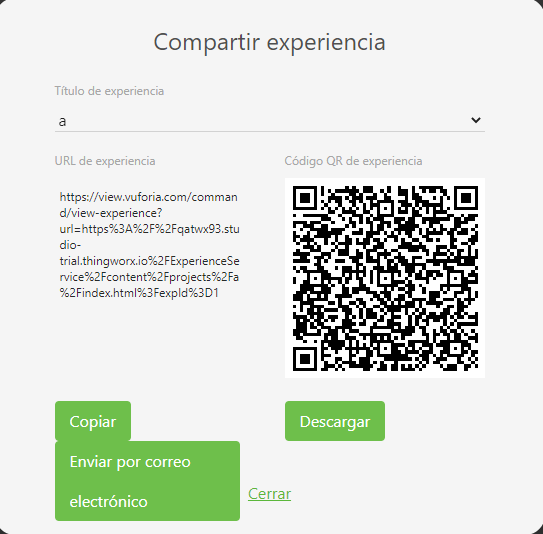
3. Pulse en Copiar en URL de experiencia.
4. Vuelva a la página del proyecto; a continuación, cree un proyecto 2D o de RA.
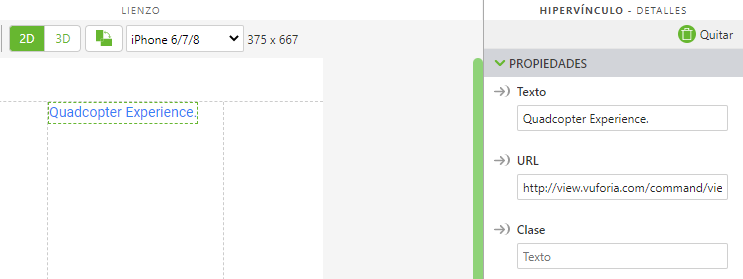
5. Arrastre un widget de Hipervínculo y suéltelo en el lienzo 2D.
6. Pegue el URL copiado de la experiencia publicada en el campo URL; a continuación, en el campo Texto, escriba el texto que se mostrará para el vínculo.
7. Pulse en Publicar.
8. A partir de ahora, al pulsar en el hipervínculo, se abre la otra experiencia.
Con un widget de Botón y JavaScript
1. Abra una experiencia publicada.
2. Seleccione Compartir experiencia en el menú Compartir.
3. Pulse en Copiar en URL de experiencia.
4. Vuelva a la página del proyecto; a continuación, cree un proyecto 2D o de RA.
5. A continuación, pulse en Home.js y escriba el JavaScript siguiente:
$scope.loadDeeplinkedExperience = function () {
window.location="<Copied Experience Link>";
}
Sustituya <Copied Experience Link> por el URL de experiencia que ha copiado de la primera experiencia. Por ejemplo:
$scope.loadDeeplinkedExperience = function () {
window.location="vuforiaview://ptc.com/command/view-experience?url=https%3A%2F%2Fmy-es-url.test.thingworx.io%2FExperienceService%2Fcontent%2Fprojects%2Fpumps%2Findex.html%3FexpIndex%3D0%23%2FHome";
}
6. Navegue a la vista 2D, arrastre un widget de Botón y suéltelo en el panel central.
7. En el campo Texto, escriba el nombre del botón. En este ejemplo, el botón se denomina Pump.
8. Pulse en el botón JS junto al evento de Pulsar; a continuación, escriba lo siguiente:
loadDeeplinkedExperience();
9. Pulse en Publicar.
10. A partir de ahora, al pulsar en el botón Pump, se abre la primera experiencia.