Crear una experiencia con la carga de modelos dinámicos
Puede crear una experiencia que incluya varios modelos y la posibilidad de cambiar entre ellos dinámicamente.
Qué se necesita
• Acceso a Vuforia Studio
• ThingMark a la que asociar la experiencia
• Acceso a Experience Service
• Acceso a dos modelos de CAD (ficheros .pvz) como mínimo
|
|
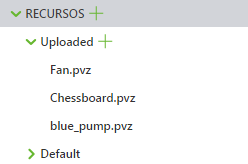
A modo de ejemplo, en este tutorial utilizaremos blue_pump.pvz, Chessboard.pvz y Fan.pvz.
|
Pasos
1. Cree un proyecto y seleccione Dispositivo móvil - Por defecto como tipo de plantilla. Asigne un nombre al proyecto y el URL de Experience Service en la ventana Nuevo proyecto; a continuación, pulse en Crear.
2. Arrastre un widget de ThingMark y suéltelo en el lienzo.
La ThingMark determina dónde se escalan y se colocan otros aumentos 3D en la experiencia cuando se escanea la ThingMark física.
3. Arrastre un widget de Modelo y suéltelo en el lienzo.
4. En el panel PROYECTO, pulse en el signo + verde junto a RECURSOS. Se abrirá la ventana Añadir recurso.
5. Pulse en Seleccionar fichero y vaya a los ficheros de modelo 3D que vaya a añadir. Pulse en Abrir y luego en Añadir en la ventana Añadir recurso. Los ficheros aparecen bajo Cargados.
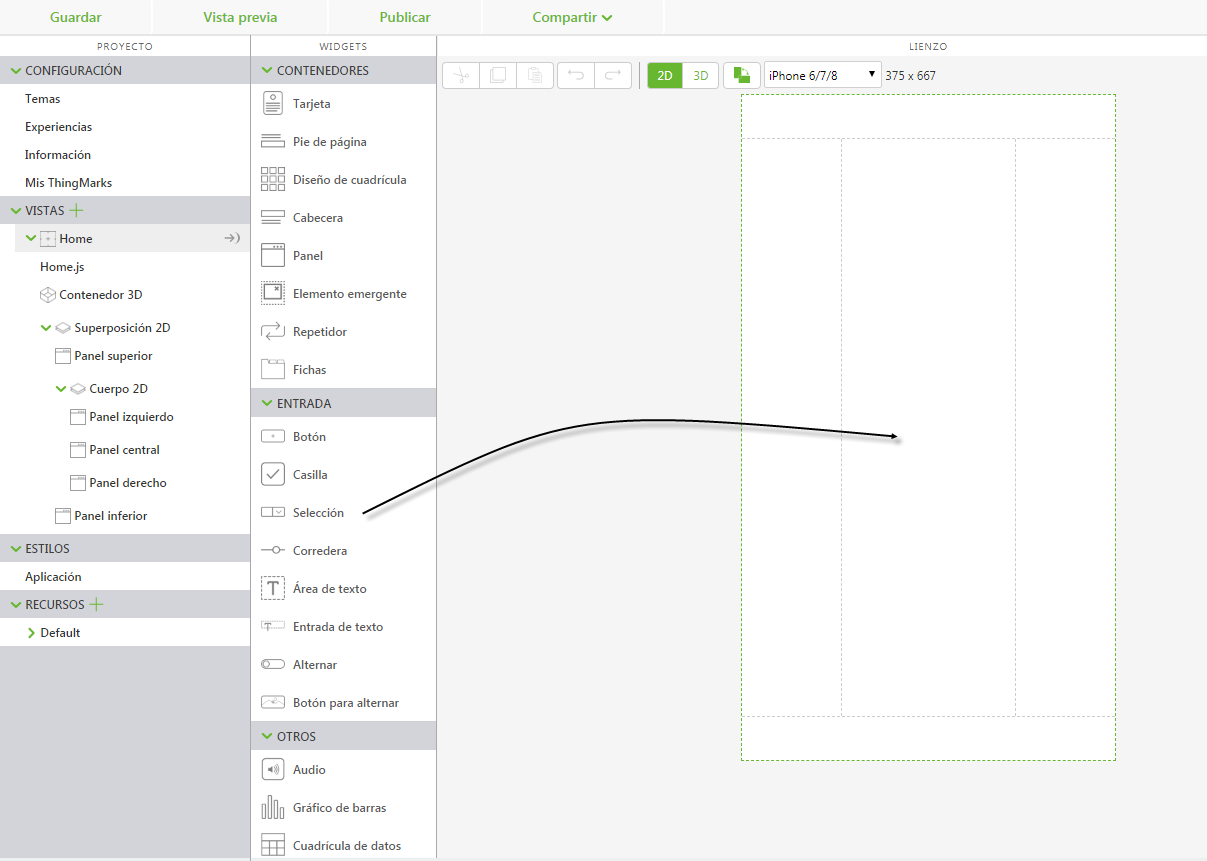
6. Seleccione 2D en la barra de herramientas del lienzo.
| Se puede alternar entre la superposición 3D y 2D utilizando esta barra de herramientas. |
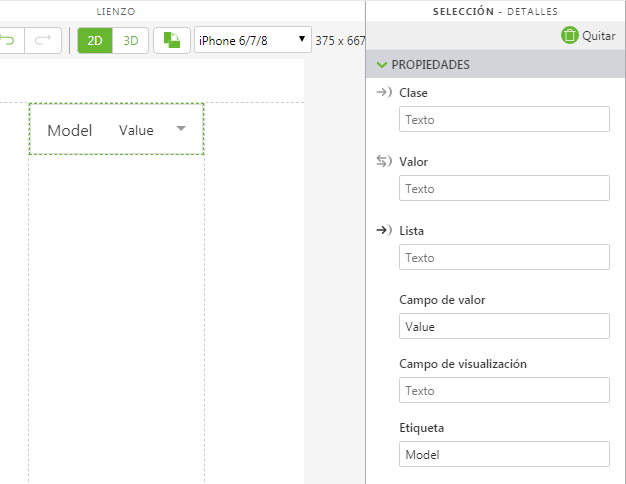
7. Arrastre un widget Seleccionar y suéltelo en el panel central del lienzo.
8. En el panel DETALLES, escriba Model en el campo Etiqueta para el widget Seleccionar.
9. A continuación, se creará un parámetro de aplicación. Pulse en el signo más verde junto a Parámetros de aplicación en el panel DATOS.
10. Escriba modelSelect en el campo Nombre de la ventana Añadir parámetro de aplicación y pulse en Añadir.
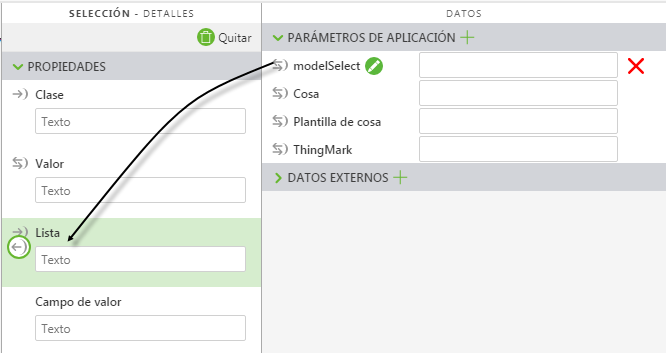
11. Arrastre el nuevo parámetro de aplicación y suéltelo en la propiedad Lista del widget de Seleccionar.
12. Vuelva al lienzo 3D.
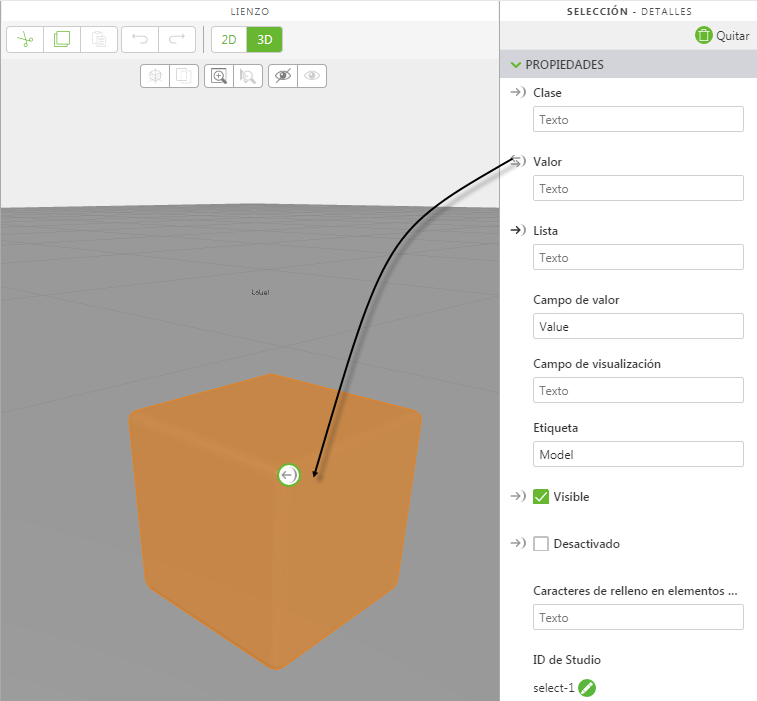
13. A continuación. pulse en select-1 en el árbol de proyectos para mostrar las propiedades del widget de Seleccionar en el panel DETALLES. Arrastre la propiedad Valor del widget de Seleccionar y suéltela directamente en el modelo. Seleccione Recurso en la ventana Seleccionar destino de enlace y pulse en Enlazar.
14. Pulse en Home.js en el panel PROYECTO y escriba lo siguiente en el editor de JavaScript:
$scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Chessboard",
value: "app/resources/Uploaded/Chessboard.pvz"
},
{
display: "Blue Pump",
value: "app/resources/Uploaded/blue_pump.pvz"
},
{
display: "Fan",
value: "app/resources/Uploaded/Fan.pvz"
}
];
}
$scope.populateModelList();
| Necesitará editar el parámetro display para que aparezca en pantalla el nombre mostrado que desee en el widget de Seleccionar y el parámetro value para indicar los nombres exactos de los ficheros .pvz que está utilizando. Por ejemplo, si los modelos de CAD que utiliza son una sierra circular, un taladro o una sierra de mesa, el código JavaScript será similar al siguiente: $scope.populateModelList = function() {
$scope.app.params.modelSelect = [
{
display: "Circular Saw",
value: "app/resources/Uploaded/circular_saw.pvz"
},
{
display: "Drill",
value: "app/resources/Uploaded/drill.pvz"
},
{
display: "Table Saw",
value: "app/resources/Uploaded/table_saw.pvz"
}
];
}
$scope.populateModelList(); |
15. A continuación, en el panel PROYECTO, pulse en Experiencias bajo Configuración.
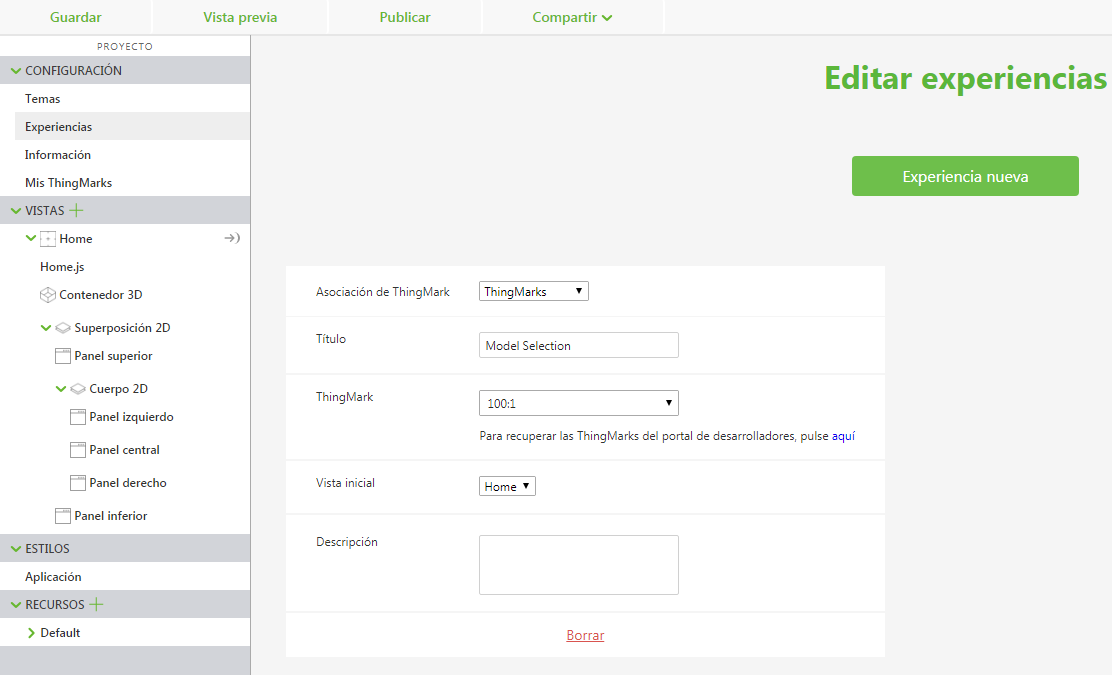
16. En la página Editar experiencias:
◦ Deje ThingMarks seleccionado en el campo Asociación de ThingMark.
◦ Escriba un título en el campo Título.
◦ Indique el ID de ThingMark único en el campo ThingMark (por ejemplo, el formato es Domain:ID).
17. Finalmente, pulse en Publicar.
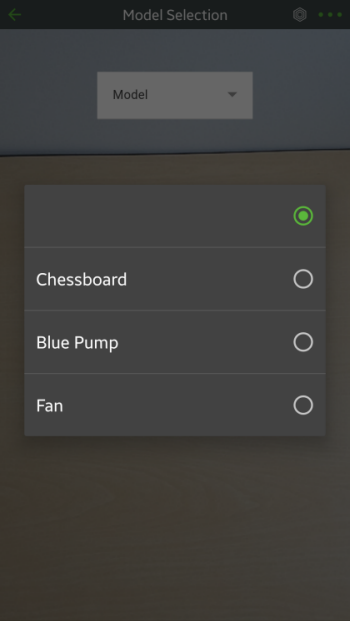
18. Cuando escanee la ThingMark, no verá ningún modelo, sino el widget de Seleccionar.
19. Use el menú desplegable para seleccionar el modelo que desea ver.