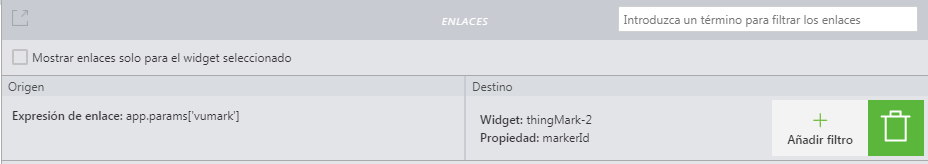
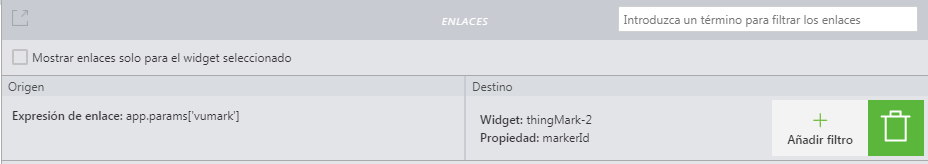
Panel Enlaces
En el panel Enlaces, se puede verificar que los enlaces se hayan conectado de la forma correcta.
Enlazar datos
Para crear un enlace, seleccione una propiedad o un evento, arrástrelos y suéltelos en una propiedad del widget o en el propio widget.
| Debe arrastrar y soltar el servicio de datos en la flecha de enlace junto a la propiedad del widget a la que desea enlazar el servicio de datos. Si se enlaza un servicio de datos a una propiedad de widget, la flecha direccional está en negrita: |
Cada widget de la página que puede aceptar los datos tiene un indicador visual, de modo que el usuario sabe dónde puede arrastrar los datos. En algunos widgets solo se muestra un tipo de datos, como un área de texto o una casilla. En estos casos, se puede seleccionar una columna de un servicio de datos y arrastrarla al widget para enlazar los datos. Una vez que los datos están enlazados con el widget, se puede configurar el widget según corresponda. También se pueden enlazar los datos de un widget a otro.
Usar filtros
| Los filtros solo están disponibles para los enlaces de datos. |
Si desea modificar o cambiar el valor del enlace antes de que se defina en el objeto de destino, añada un snippet de JavaScript utilizando Añadir filtro para realizar dicho cambio. Por ejemplo, si desea modificar el valor devuelto de true/false a ON/OFF para un objeto de destino, siga estos pasos:
1. Arrastre un widget de Alternar y suéltelo en el lienzo.
2. Introduzca una etiqueta para el elemento que se alternará en el campo Etiqueta. En este ejemplo, se ha especificado On/Off.
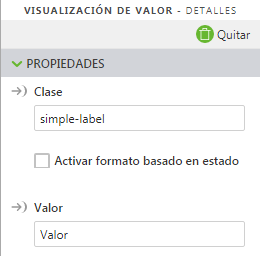
3. Arrastre un widget de Visualización de valor y suéltelo en el lienzo.
4. Introduzca una etiqueta para la visualización de valor en el campo Etiqueta. En este ejemplo, se ha especificado Status.
5. Enlace la propiedad Valor del widget de Alternar con el widget de Visualización de valor y seleccione Valor en la ventana Seleccionar destino de enlace.
6. En el panel Enlaces, pulse en Añadir filtro en el enlace que acaba de crear.
7. Asigne un nombre al filtro en el campo Nombre de filtro; a continuación, introduzca lo siguiente en el campo Cuerpo de filtro:
return (value === true ? "ON" : "OFF")
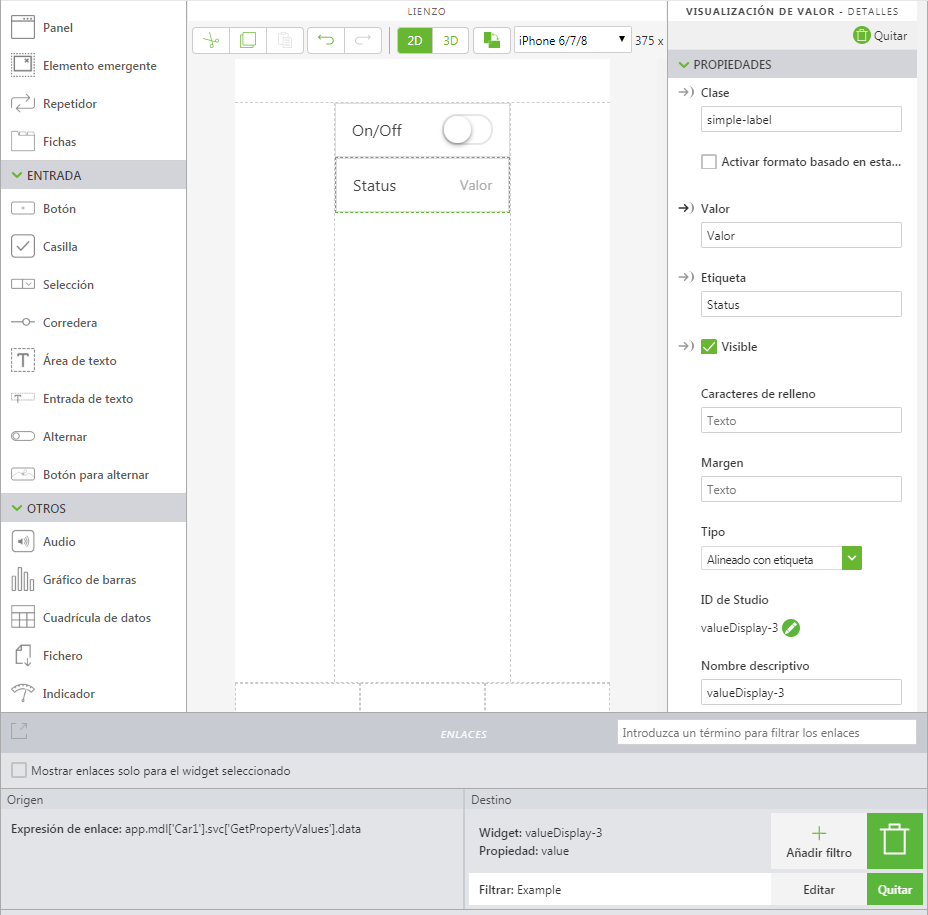
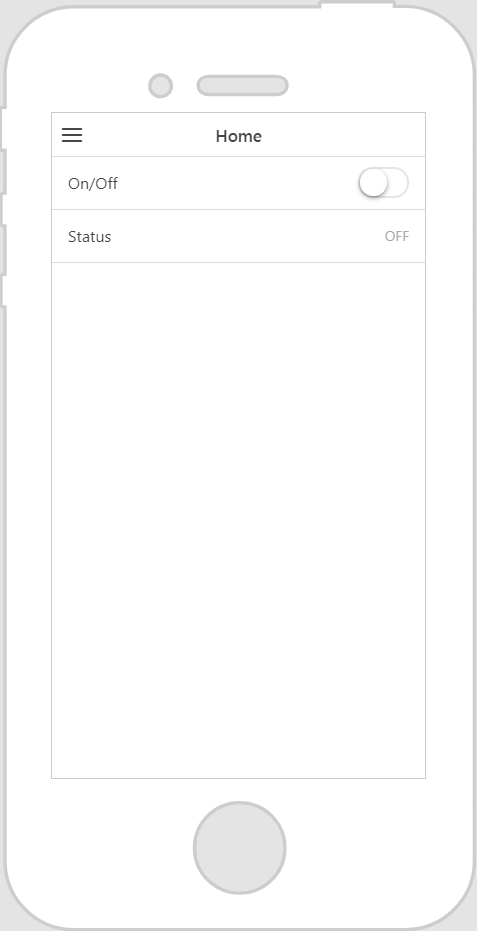
8. Pulse en Terminado. La experiencia debe ser similar a la siguiente:
9. Pulse en Vista previa. Al pulsar en el botón para alternar, el estado de la visualización de valor cambia de OFF a ON, en lugar de los valores originales de false y true.