Invocar funciones desde un botón
Qué se necesita
• Acceso a Vuforia Studio
• ThingMark a la que asociar la experiencia
• Acceso a Experience Service
Pasos
1. Cree un proyecto y seleccione Dispositivo móvil - Por defecto como tipo de plantilla. Asigne un nombre al proyecto y el URL de Experience Service en la ventana Nuevo proyecto; a continuación, pulse en Crear.
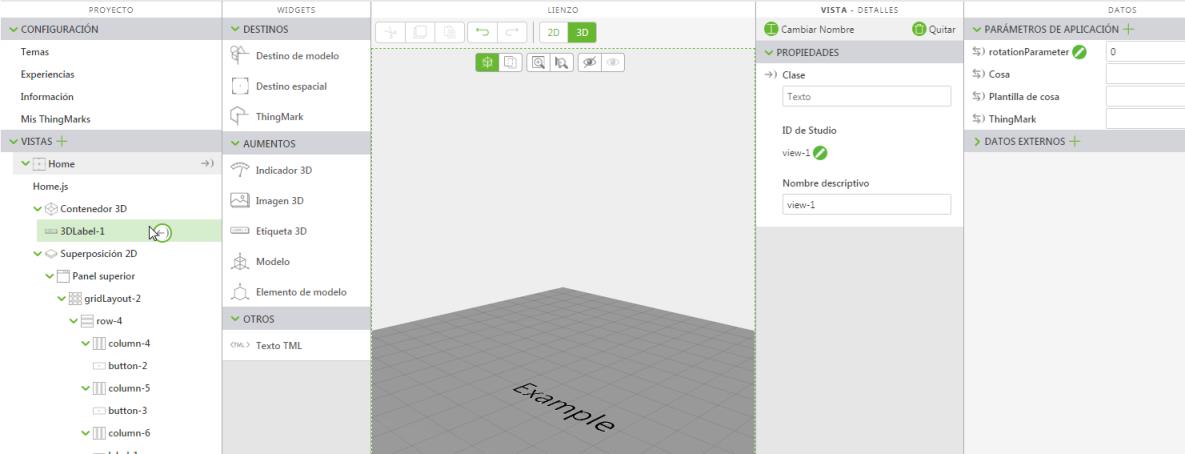
2. Arrastre un widget de Etiqueta 3D y suéltelo en el lienzo. En el panel DETALLES, escriba Example en el campo Texto.
3. En la barra de herramientas del lienzo, seleccione 2D.
4. Arrastre un widget de Botón y suéltelo en el lienzo.
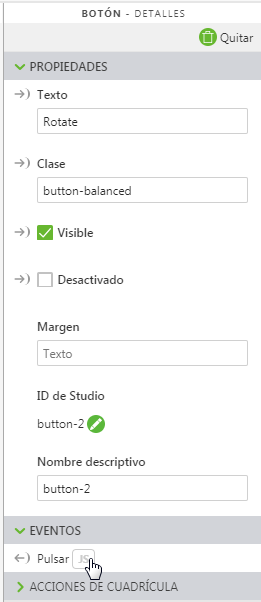
5. En el panel DETALLES, escriba Rotate en el campo Texto.
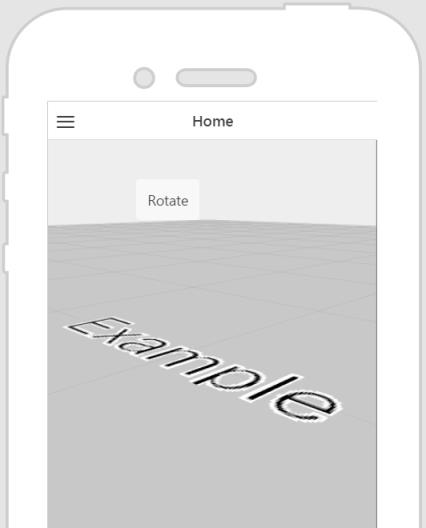
6. Pulse en Vista previa. Asegúrese de que el aspecto sea similar al siguiente:
7. Cierre la vista previa.
8. A continuación, se creará un parámetro de aplicación para enlazar la etiqueta 3D y que gire cuando se pulse el botón Girar. Pulse en el signo más verde junto a Parámetros de aplicación en el panel DATOS.
9. Escriba rotationParameter en el campo Nombre de la ventana Añadir parámetro de aplicación y pulse en Añadir.
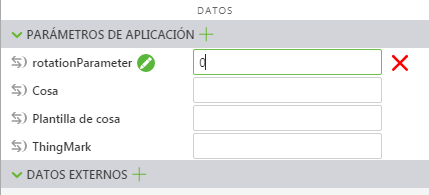
10. Una vez añadido el parámetro de aplicación, escriba 0 como valor.
11. A continuación, arrastre el icono de enlazar

junto a
rotationParameter y suéltelo en
3DLabel-1 en el panel
PROYECTO.
Seleccione Rotación Z en la ventana Seleccionar destino de enlace.
12. Pulse en Home.js en el panel Proyecto. En el editor de JavaScript, escriba:
$scope.rotateLabel = function() {
$scope.app.params.rotationParameter += 5;
};
Donde 5 es la cantidad de grados que gira la etiqueta al invocarse la función. Cambie este número para aumentar o reducir el incremento de la rotación.
13. Pulse en Inicio en el panelPROYECTO para volver al lienzo. Pulse en 2D en la barra de herramientas del lienzo para acceder al lienzo 2D.
14. Seleccione button-1 en el panel PROYECTO para ver sus propiedades.
15. Pulse en el icono JS junto al evento de Pulsar en el panel DETALLES.
16. Introduzca lo siguiente en el cuadro Expresión: rotateLabel();.
17. Pulse en Vista previa de nuevo. Ahora, cuando pulse el botón "Girar", verá que la etiqueta 3D gira.






 junto a rotationParameter y suéltelo en 3DLabel-1 en el panel PROYECTO.
junto a rotationParameter y suéltelo en 3DLabel-1 en el panel PROYECTO.