Find Parts
In addition to being able to click on a part to view its metadata, a search bar can be added to an experience. If you have a part number but don't know which exact part you are looking for on a model, you can search the part number and the part will be highlighted. This will be accomplished by creating a function called findMeta that will allow the input of a part number, and then compare it to the model data for the quadcopter. This will in turn highlight the part(s) that have the given part number.
|
|
If you want to compare your progress with the complete code for this section, you can find it in Appendix 1 in GitHub. |
1. From the Home view, open the 2D canvas.
2. Drag and drop a Grid Layout widget onto the bottom panel of the canvas. Click on column-1 in the VIEWS tree on the left-hand side of the screen. Select Add Column under Grid Actions to split the bottom panel into two columns.
3. Drag and drop a Text Input widget into column-1 of the bottom panel. The text input will be used to enter text to search for part names or numbers. Enter Type here in the Placeholder field. Set the Studio ID to userInput.
4. In column-2, add a Button widget. Enter Find in the Text field. Change the Studio ID to findButton. In the JS section of the Click event, type findMeta(). This function will be created in the Home.js tab.
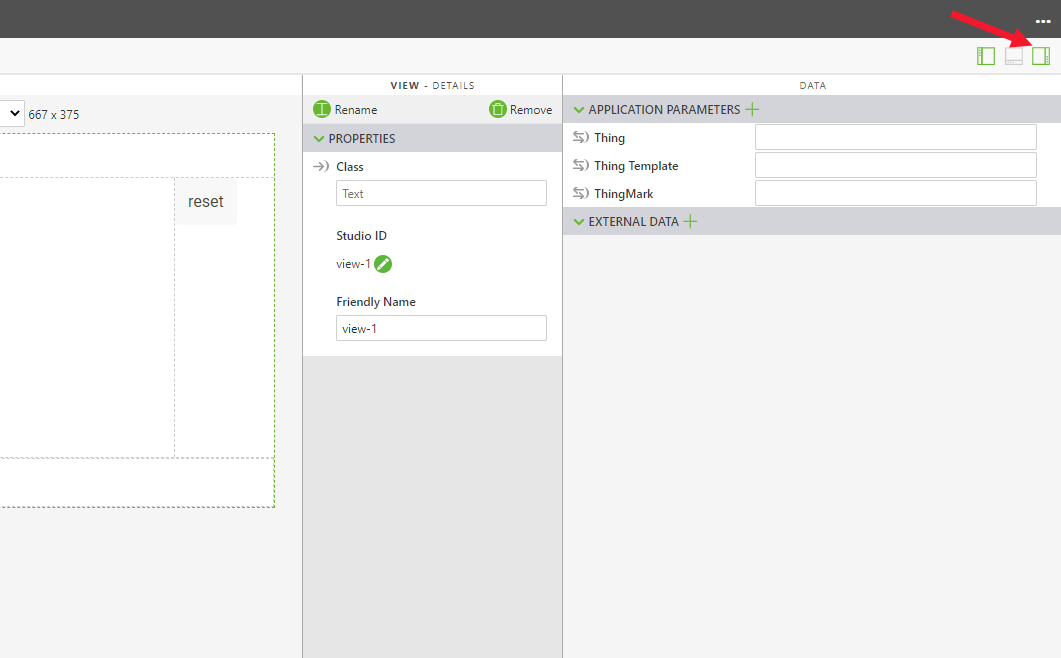
5. Open the
Data pane by clicking

in the upper-right corner (shown below). An application parameter must be created to connect the text that is typed in the
userInput widget to the model attributes.
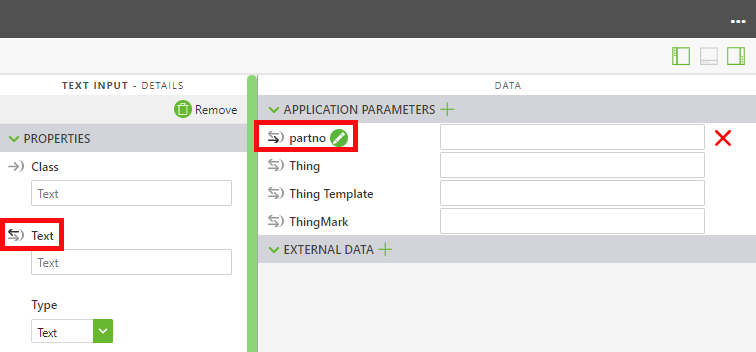
a. Select the green + next to Application Parameters to create a new application parameter. Name the application parameter partno and click Add.
b. Open the userInputText Input widget. Drag and drop the Text property of the userInput widget onto the partno application parameter. This binds the text that is entered into the userInput box with the partno variable. The binding has been successfully created when arrows next to the two bounded objects are filled in black.
6. Click
Home.js in the
View tree. A new function must be created for using the search bar to find parts with a given part number. This function will take the text that is typed into the
userInput box and set it to a variable named
searchNum. The variable of this value will then be compared to all available part numbers in the quadcopter model. If there is a part with a part number that matches the input text, then that part, or parts if there is more than one instance of the same part number, will be highlighted using the shader from the previous
3D-Guided Service Instructions 201 section. The part is highlighted for 3 seconds. Place this function after the end of the
userpick function and before the
playit function.
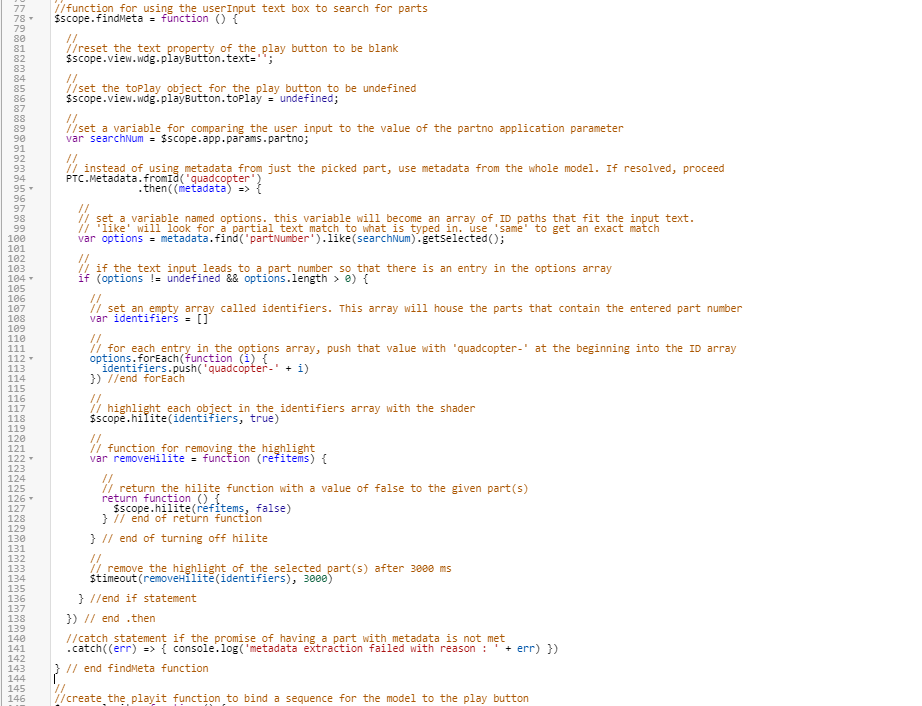
a. Create a function named findMeta that will be used to find metadata in parts that contain information that is typed into the userInput text box. The first step in this function is to remove the text from the play button and disassociate the model from any sequence. Next, a variable must be created to have a value equal to whatever text is typed into the userInput text box based on the application parameter that was created.
//function for using the userInput text box to search for parts
$scope.findMeta = function () {
//reset the text property of the play button to be blank
$scope.view.wdg.playButton.text='';
//
//set the toPlay object for the play button to be undefined
$scope.view.wdg.playButton.toPlay = undefined;
//
//set a variable for comparing the user input to the value of the partno application parameter
var searchNum = $scope.app.params.partno;
//
// instead of using metadata from just the picked part, use metadata from the whole model. If resolved, proceed
PTC.Metadata.fromId('quadcopter')
.then ( (metadata) => {
b. The next section of the function takes the data that has been input into userInput and compares it to the Part Number attribute of the model. The options variable is created as an array of ID paths that contain data that corresponds to the text that is entered. This is done by using the .find and .like methods in conjunction with one another. When a user types text into the userInput box, it gets entered into the partno application parameter because of the binding between the text input and the parameter. Because of this, the variable searchNum gets set to the value of the partno application parameter. The searchNum variable is then compared to any existing partNumber values that are found using the .find method for the attributes of the model. Then, the .like method is used to find all part numbers that are either partial or exact matches to the text that is typed into the input box. These results are then stored as a list of values in the options variable because of getSelected.
//
//set a variable for comparing the user input to the value of the partno application parameter
var searchNum = $scope.app.params.partno;
//
// instead of using metadata from just the picked part, use metadata from the whole model. If resolved, proceed
PTC.Metadata.fromId('quadcopter')
.then((metadata) => {
//
// set a variable named options. this variable will become an array of ID paths that fit the input text.
// 'like' will look for a partial text match to what is typed in. use 'same' to get an exact match
var options = metadata.find('partNumber').like(searchNum).getSelected();
//
// if the text input leads to a part number so that there is an entry in the options array
if (options != undefined && options.length > 0) {
//
// set an empty array called ID. This array will house the parts that contain the entered part number
var identifiers = []
//
// for each entry in the options array, push that value with 'quadcopter-' at the beginning into the ID array
options.forEach(function (i) {
identifiers.push('quadcopter-' + i)
}) //end forEach
//
// highlight each object in the identifiers array with the shader
$scope.hilite(identifiers, true)
//
// function for removing the highlight
var removeHilite = function (refitems) {
//
// return the hilite function with a value of false to the given part(s)
return function () {
$scope.hilite(refitems, false)
} // end of return function
} // end of turning off hilite
//
// remove the highlight of the selected part(s) after 3000 ms
$timeout(removeHilite(identifiers), 3000)
} //end if statement
}) // end .then
//catch statement if the promise of having a part with metadata is not met
.catch((err) => { console.log('metadata extraction failed with reason : ' + err) })
} // end findMeta function
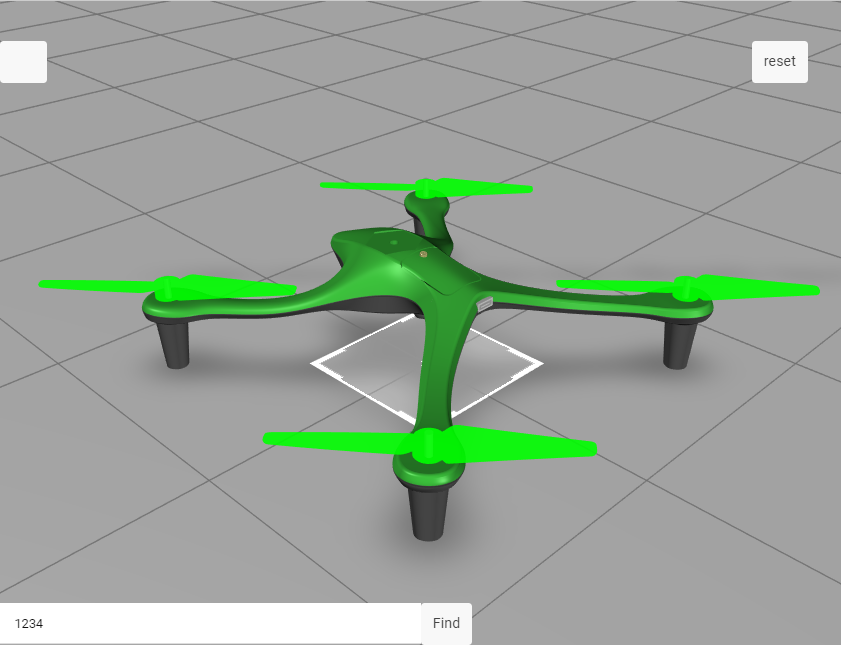
7. Click Preview. In the userInput box, enter 1234 and click Find. If all the rotors are highlighted in green and then disappear, this step has been completed successfully.
The complete code for this section can be found in
3D-Guided Service Instructions 202 in GitHub.
Continue to 3D-Guided Service Instructions 301 where you’ll
add pricing data and a shopping cart to a model.



 in the upper-right corner (shown below). An application parameter must be created to connect the text that is typed in the userInput widget to the model attributes.
in the upper-right corner (shown below). An application parameter must be created to connect the text that is typed in the userInput widget to the model attributes.