Using CSS and Styling in Vuforia Studio
In the PROJECT pane, under STYLES, click Application and enter your CSS in the application styles editor. For example, you can create a class for buttons by entering the following:
.my-button {
font-family: Century Gothic;
color: black;
font-weight: normal;
font-style: italic;
background-color: grey
}
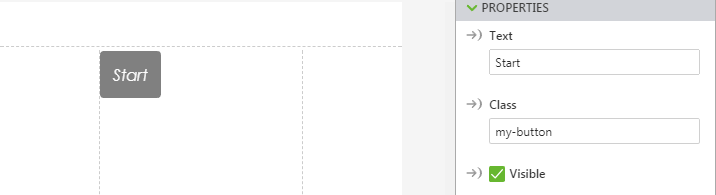
Then, in the DETAILS pane for the button, enter the following in the Class field:
my-button
|
|
Keep in mind that it’s best to give your classes unique names so they do not conflict with other classes or OOTB properties.
|
This refers to content added in > .
| If the new style is not immediately reflected on the canvas, try saving the project. |
To try out a few CSS examples, check out the individual
widget topics.
Use Custom Fonts
You can import custom fonts into Vuforia Studio using the Application Styler. The following is an example:
@import url(//fonts.googleapis.com/css?family=Bowlby+One);
.specialfont{
font-family:'Bowlby One';
}
Once you’ve added the above in the Application Editor, you can use the imported font in your classes. For example:
.ptc-label {
font-size: 24px;
font-family: Bowlby One;
font-weight: normal;
color: black;
}
CSS Precedence
The styles set in the application CSS file overrides any CSS in the default theme, assuming it uses the same selector. The selector specificity can sometimes cause the theme styles to override a single class declaration. For more information about selector specificity, see
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity.
Style-related properties in the widgets override styles set in the application CSS or theme, as they are set through an inline style property. The widget properties can be thought of as a local override to the generic rule.
The state-formatting feature overrides the application CSS and theme, as it inserts a style after the mentioned files. However, it might be overridden with application styles that use the !important override syntax, or if it uses overly specific selectors.