|
|
Data must be bound to the Repeater in order for it to repeat items.
|
|
|
Data must be bound to the Repeater in order for it to repeat items.
|
|
|
For the following properties, enter a number followed by one of the supported formats (for example, 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|
|
Property
|
JavaScript
|
Type
|
Description
|
||
|
Repeater Cell Height (in px or %)
|
repeatercontentheight
|
string
|
The height of a cell in the Repeater.
|
||
|
Repeater Cell Margin (in px or %)
|
repeatercontentmargin
|
string
|
The margin of the cell in the Repeater. This is a direct translation to the CSS.
|
||
|
Repeater Cell Padding (in px or %)
|
repeatercontentpadding
|
string
|
The padding of the cell in the Repeater. This is a direct translation to the CSS.
|
||
|
Repeater Cell Width (in px or %)
|
repeatercontentwidth
|
string
|
The width of a cell in the Repeater.
|
||
|
Selection
|
selection
|
boolean
|
Enable or disable the ability to select a single row or entry. When the Selection property is enabled, you can also choose whether or not you want to enable the Multi-Select property.
|
||
|
Multi-Select
|
multiselect
|
boolean
|
If Selection property has been enabled, this property is displayed allowing you to enable or disable if more than one row or entry can selected at the same time.
|
|
Event
|
JavaScript
|
Description
|
|
Item Click
|
itemclick
|
Triggered when a user interacts with a row or entry in the Repeater by clicking or touching it.
Drag and drop the ItemClick property onto a view in the project tree so that when an item in the list or repeater is clicked, it navigates to the view that it was bound to. For example, if you bind the ItemClick property of a List widget to a Detail view, when an item in the list, the Detail page opens.
|
|
Minimum Steps Required for Use
|
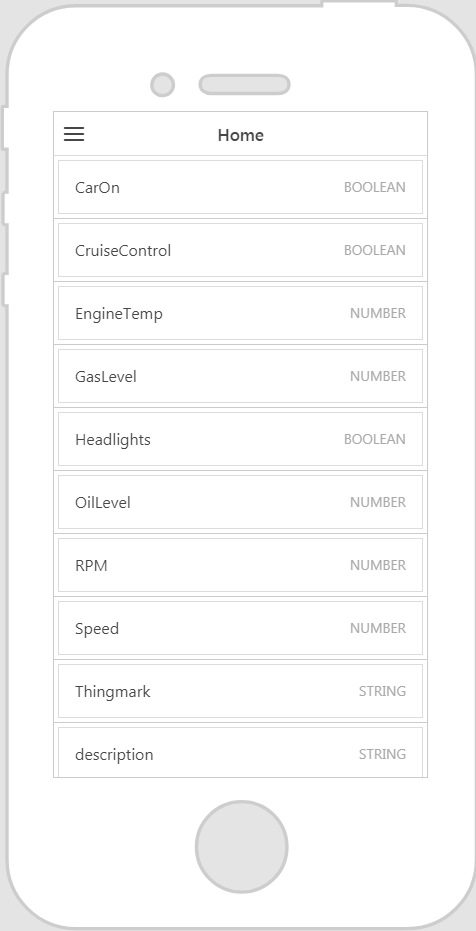
What It Looks Like
|
|
1. Drag and drop a Repeater widget onto the canvas.
2. From the Data pane, add a service from the entity you wish to retrieve the data from.
3. Once the service has been added, drag and drop All Items onto the Repeater and select Data on the Select Binding Target window.
4. Drag and drop a widget onto the Repeater. For this example, we’ve dropped a Panel widget, and then a Value Display widget onto the Panel.
5. From the Data pane, scroll down to Repeater Data Item, and drag and drop one or more properties from the data set onto a widget within the Repeater. For this example, we’ve bound the name property and the baseType property to the Value Display.
|
 |