Panel
What Does This Widget Do?
The Panel widget is a container that allows you to place other widgets and data in the panel and move them around as a group.
Panels also allow you to scroll when rows of data are larger than the space allotted on the device.
How Do I Use This Widget?
Use a Panel when:
• You want to group widgets and data together and move them around as a group.
• You want to display data that takes up more room than the space on the device screen allows. For example, if you have rows of data that run off the screen, a Panel widget would allow for scrolling.
Are There Any Special Properties, Services, Events, or Actions?
To view a list of common widget properties, services, and events, see
Common Widget Properties, Services, and Events.
|
Property
|
JavaScript
|
Type
|
Description
|
|
Flex Direction
|
flexdirection
|
string
|
Defines the orientation of the layout.
|
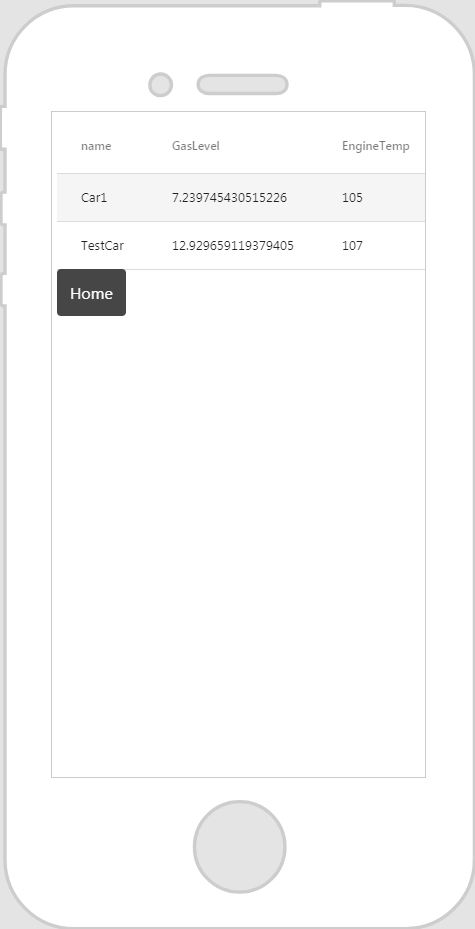
The Widget in Action
Here’s an example of what your widget might look like!
|
Minimum Steps Required for Use
|
What It Looks Like
|
|
1. Drag and drop a Panel widget onto the canvas.
2. Drag and drop the widgets you want displayed onto the panel. For this example, we’ve dropped a Data Grid and a Button widget onto the panel.
|
| For this example, we used the out-of-the-box theme button-dark to make the button dark grey. |
|