|
Property
|
JavaScript
|
Type
|
Description
|
||
|
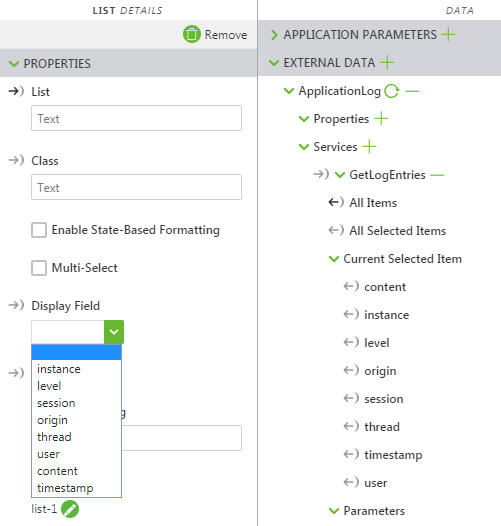
Enable State-Based Formatting
|
enableStateFormatting
|
boolean
|
Allows you to format the widget based on state definitions that have been defined in ThingWorx.
If the checkbox is selected the following properties appear:
• Dependent Field
• State Definition
For example, if a label has a State Definition value of error, the label turns red.
For more information about style and state definitions in ThingWorx, see Style and State Definitions in the ThingWorx Help Center.
|
||
|
Dependent Field
|
stateFormatValue
|
string
|
This property is visible if the Enable State-Based Formatting checkbox is selected. For more information about style and state definitions in ThingWorx, see Style and State Definitions in the ThingWorx Help Center.
|
||
|
State Definition
|
stateFormat
|
boolean
|
This property is visible if the Enable State-Based Formatting checkbox is selected. For more information about style and state definitions in ThingWorx, see Style and State Definitions in the ThingWorx Help Center.
|
||
|
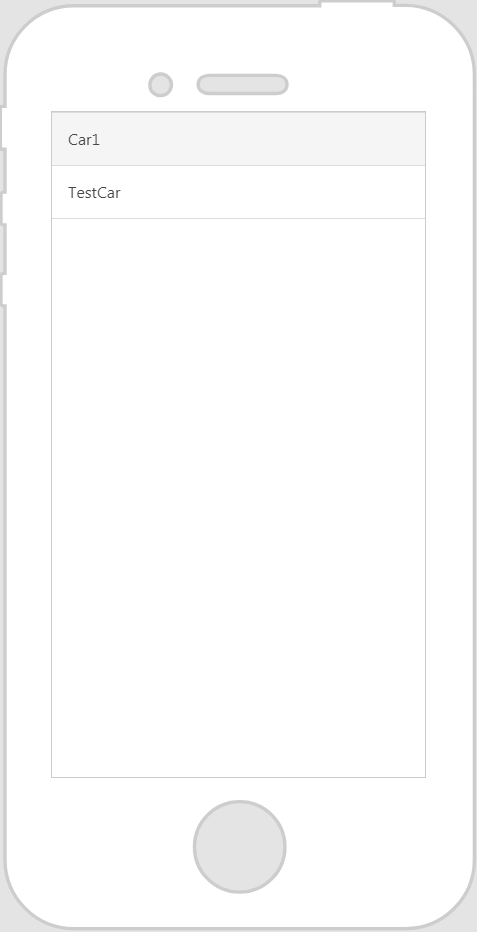
Display Field
|
label
|
string
|
Specifies the field that appears in the List widget. Typically this is the same as the Value Field, but can be different.
This field is automatically populated with options when the widget is bound to ThingWorx data.
|
||
|
List Item Padding
|
itempadding
|
string
|
The space between content and the border. Enter a number followed by one of the supported formats (for example, 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|