Header
What Does This Widget Do?
The Header widget provides space at the top of your experience that can contain a title and two buttons.
When Should I Use This Widget?
Use a header when you want to place content at the top of the experience.
Are There Any Special Properties, Services, Events, or Actions?
This widget does not have any unique properties, services, or events.
To view a list of common widget properties, services, and events, see
Common Widget Properties, Services, and Events.
The Widget in Action
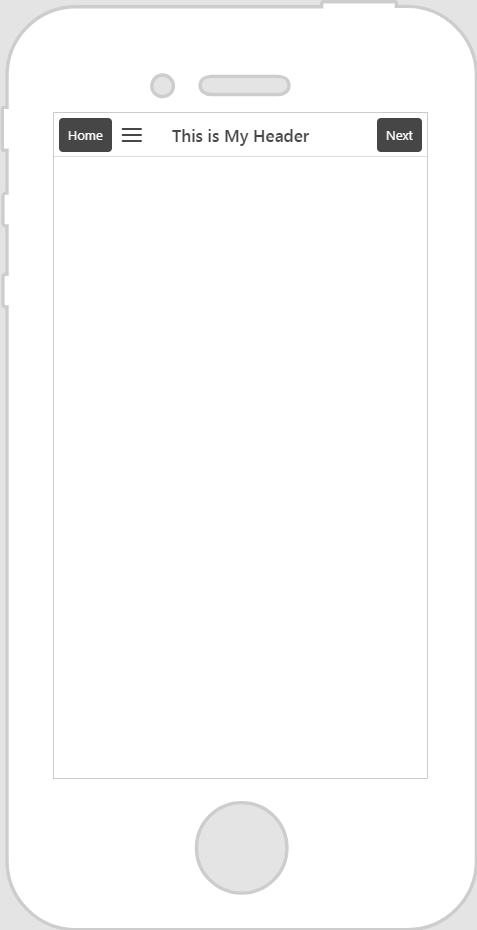
Here’s an example of what your widget might look like!
|
Minimum Steps Required for Use
|
What It Looks Like
|
|
1. Drag and drop a Header widget onto the canvas.
2. Drag and drop the widgets you want displayed onto the header. For this example, we’ve dropped a Button widget onto left side of the header, a Label widget onto the center of the header, and another Button widget onto the right side of the header.
|
| For this example, we used the out-of-the-box theme button-dark to make the button dark grey. |
|