Footer
What Does This Widget Do?
The Footer widget provides space at the bottom of your experience that can contain various types of content.
When Should I Use This Widget?
Use a Footer when you want to place content at the bottom of an experience.
Are There Any Special Properties, Services, Events, or Actions?
This widget does not have any unique properties, services, or events.
To view a list of common widget properties, services, and events, see
Common Widget Properties, Services, and Events.
The Widget in Action
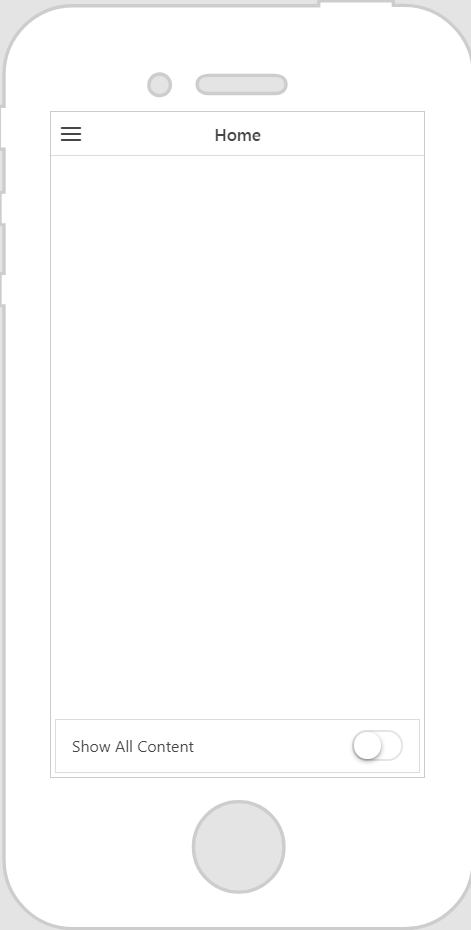
Here’s an example of what your widget might look like!
|
Minimum Steps Required for Use
|
What It Looks Like
|
|
1. Drag and drop a Footer widget onto the canvas.
2. Drag and drop the widgets you want displayed onto the footer. For this example, we’ve dropped a Toggle widget onto the footer.
|
|