Dinge zu Vuforia Studio hinzufügen
Sobald ein Ding in ThingWorx erstellt wurde, muss es in Vuforia Studio importiert werden, damit alle dem Ding zugeordneten Elemente innerhalb von Vuforia Studio aufgerufen werden können.
1. Klicken Sie in Ihrem Vuforia Studio Erlebnis unter Konfiguration auf Informationen. Stellen Sie sicher, dass die Experience Service URL dieselbe ist wie für Ihre ThingWorx Instanz. Die URLs müssen identisch sein, damit der ThingWorx Dienst in Vuforia Studio aufgerufen werden kann.
2. Öffnen Sie in der Ansicht Startseite den Fensterbereich Daten.
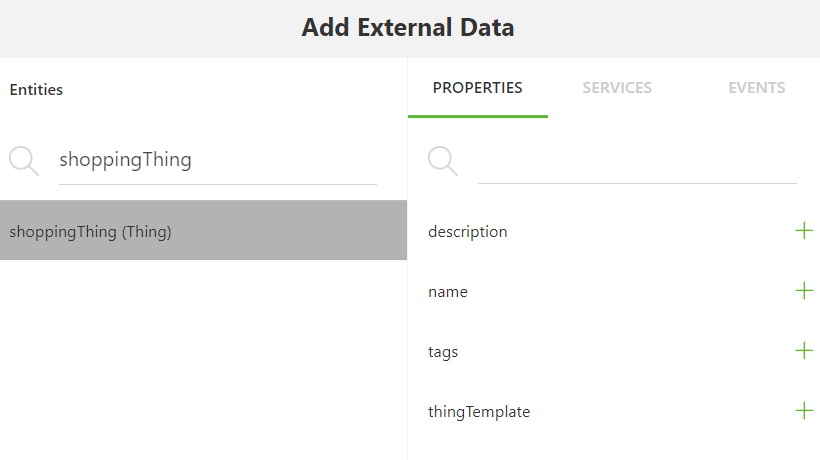
3. Klicken Sie auf das grüne Pluszeichen (+) neben Externe Daten. Das Fenster Externe Daten hinzufügen wird geöffnet.
4. Beginnen Sie in der Suchleiste Entitäten damit, shoppingThing einzugeben. Eine Liste der Eigenschaften für das Ding wird angezeigt.
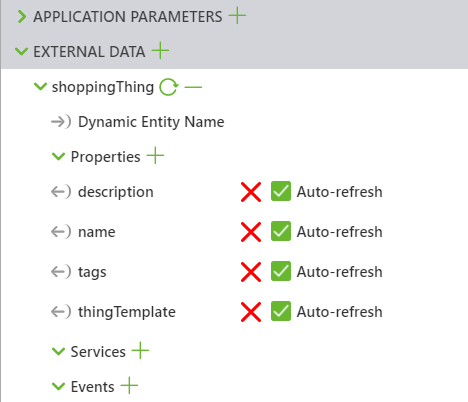
5. Klicken Sie unter Eigenschaften auf jedes grüne Pluszeichen (+) neben description, name, tags und thingTemplate, um die Eigenschaften dem Ding in Vuforia Studio hinzuzufügen. Eigenschaften sind allgemeine Informationen über das Ding.
◦ name ist der Name des Dings.
◦ description ist eine Beschreibung der Funktion des Dings.
◦ tags ist eine Eigenschaft zum Sortieren von Dingen in bestimmte Kategorien.
◦ thingTemplate ist eine Vorlage für generische, grundlegende Dinge, die einfach in ThingWorx erstellt werden können.
Nachdem Sie alle Eigenschaften hinzugefügt haben, klicken Sie auf Schließen.
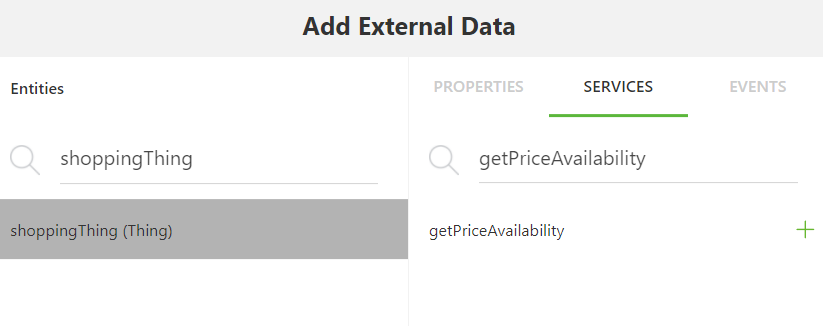
6. Nach dem Hinzufügen der Eigenschaften muss auch ein Dienst hinzugefügt werden. Der Dienst ist der Code, der ausgeführt wird, um die Informationen für das Modell von ThingWorx abzurufen. Klicken Sie auf das grüne Pluszeichen (+) neben Dienste. Geben Sie im angezeigten Fenster Externe Daten hinzufügen in der Suchleiste DIENSTEgetPriceAvailability ein.
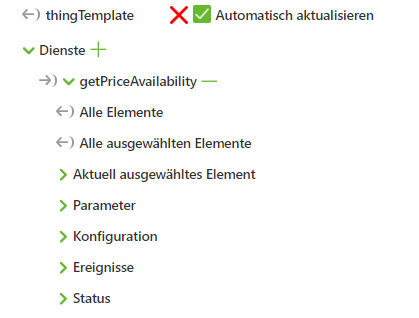
7. Klicken Sie auf das grüne + neben getPriceAvailability, um den Dienst Ihrem Erlebnis hinzuzufügen. Klicken Sie dann auf Schließen. Der Dienst kann jetzt entweder über Bindungen oder JavaScript-Code in Home.js aufgerufen werden.