|
Minimale Schritte, die für die Verwendung erforderlich sind
|
||
|
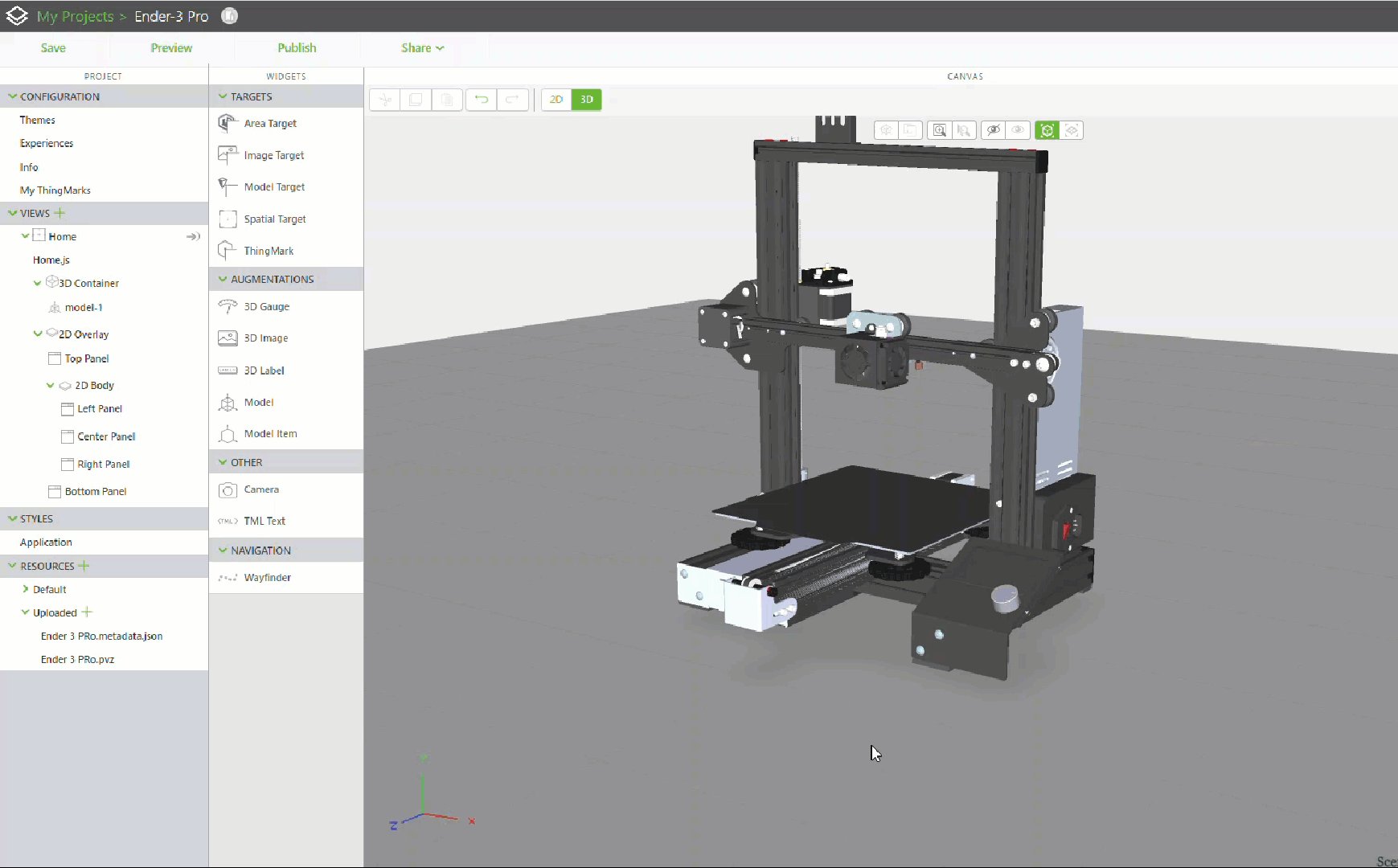
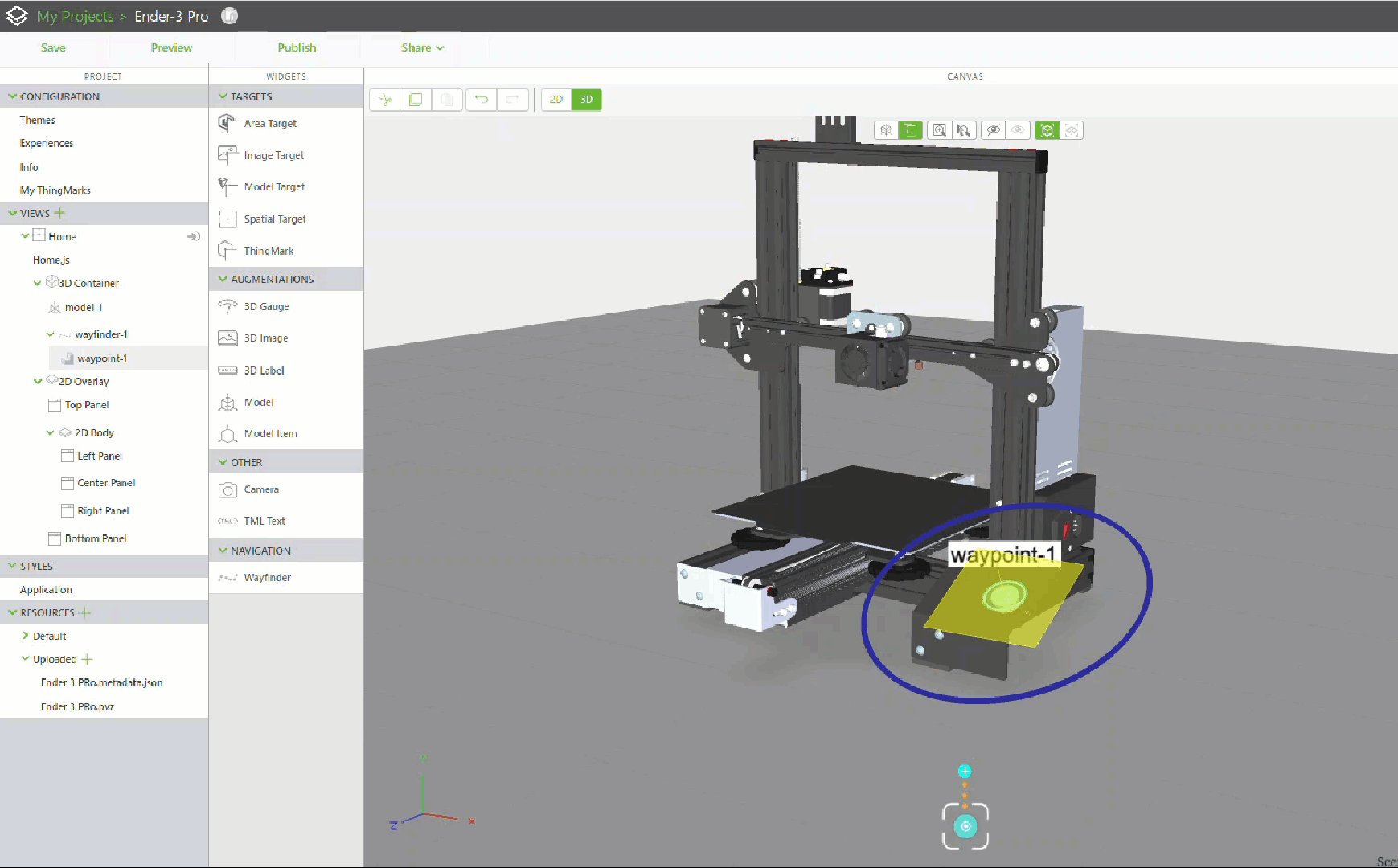
1. Ziehen Sie ein Modell-Widget in die Canvas, und legen Sie es ab.
2. Wählen Sie im Feld Ressource eine vorhandene CAD-Datei aus, fügen Sie eine neue Datei hinzu oder geben Sie die URL der Datei ein, die Sie anzeigen möchten.
3. Positionieren Sie das Modell wie gewünscht in der Canvas.
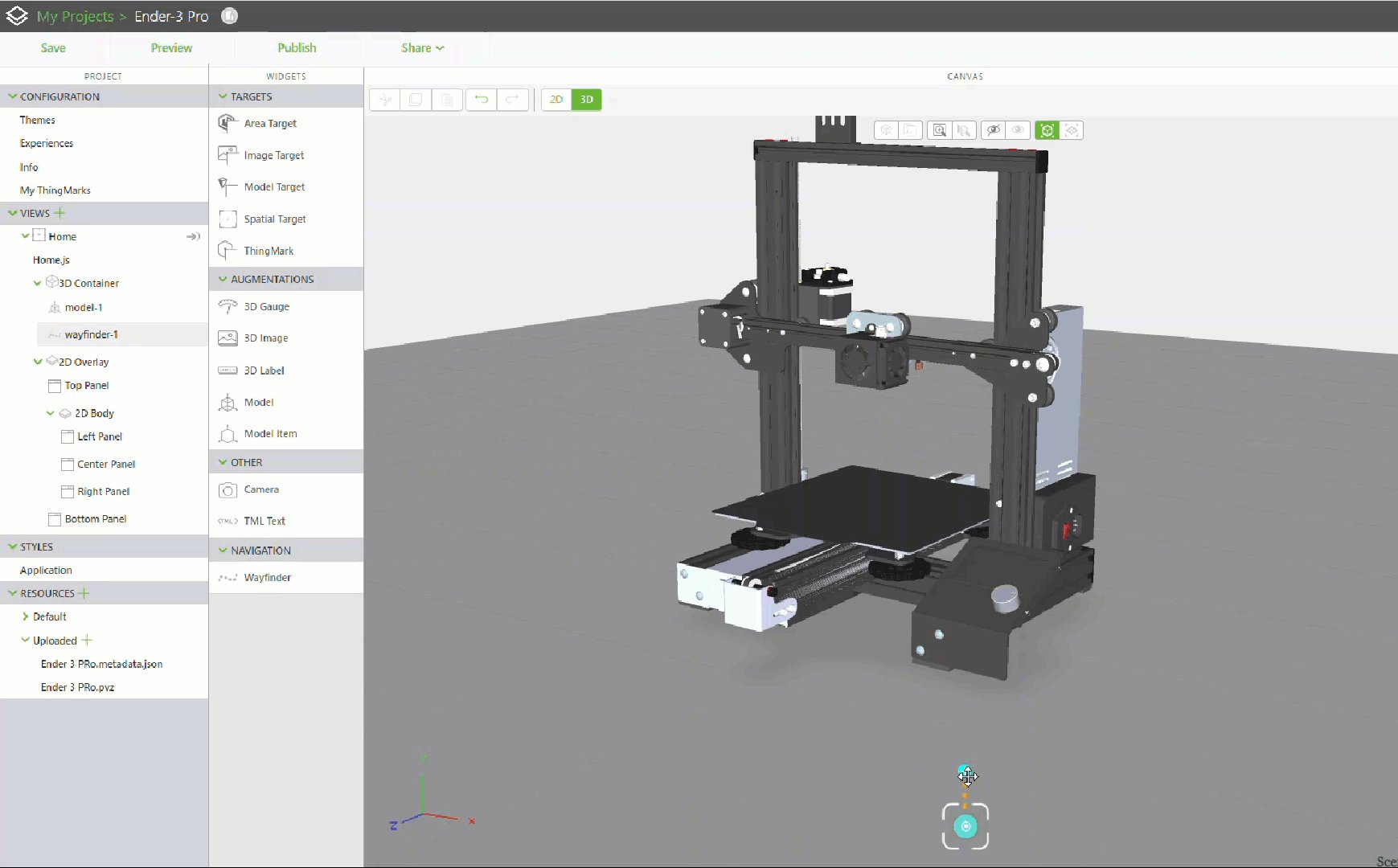
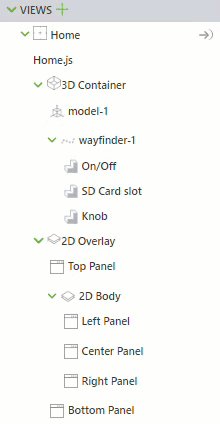
4. Ziehen Sie das Wayfinder-Widget in die Canvas, und legen Sie es dort ab.
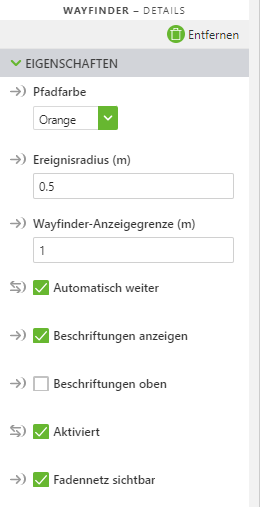
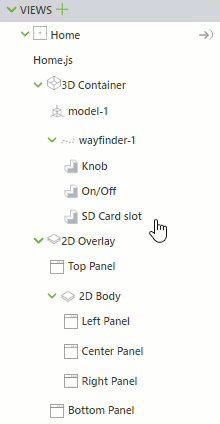
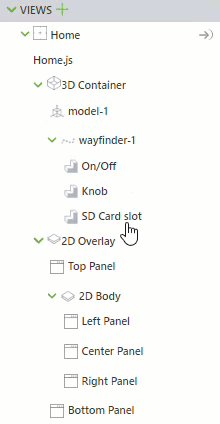
5. Stellen Sie sicher, dass die folgenden Eigenschaften für das Widget Wayfinder festgelegt sind:
◦ Ereignisradius (m) – Für dieses Beispiel ist diese Eigenschaft auf 0.5 festgelegt.
◦ Wayfinder-Anzeigegrenze (m) – Für dieses Beispiel ist diese Eigenschaft auf 1 festgelegt.
◦ Automatisch weiter – Stellen Sie sicher, dass dieses Kontrollkästchen aktiviert ist.
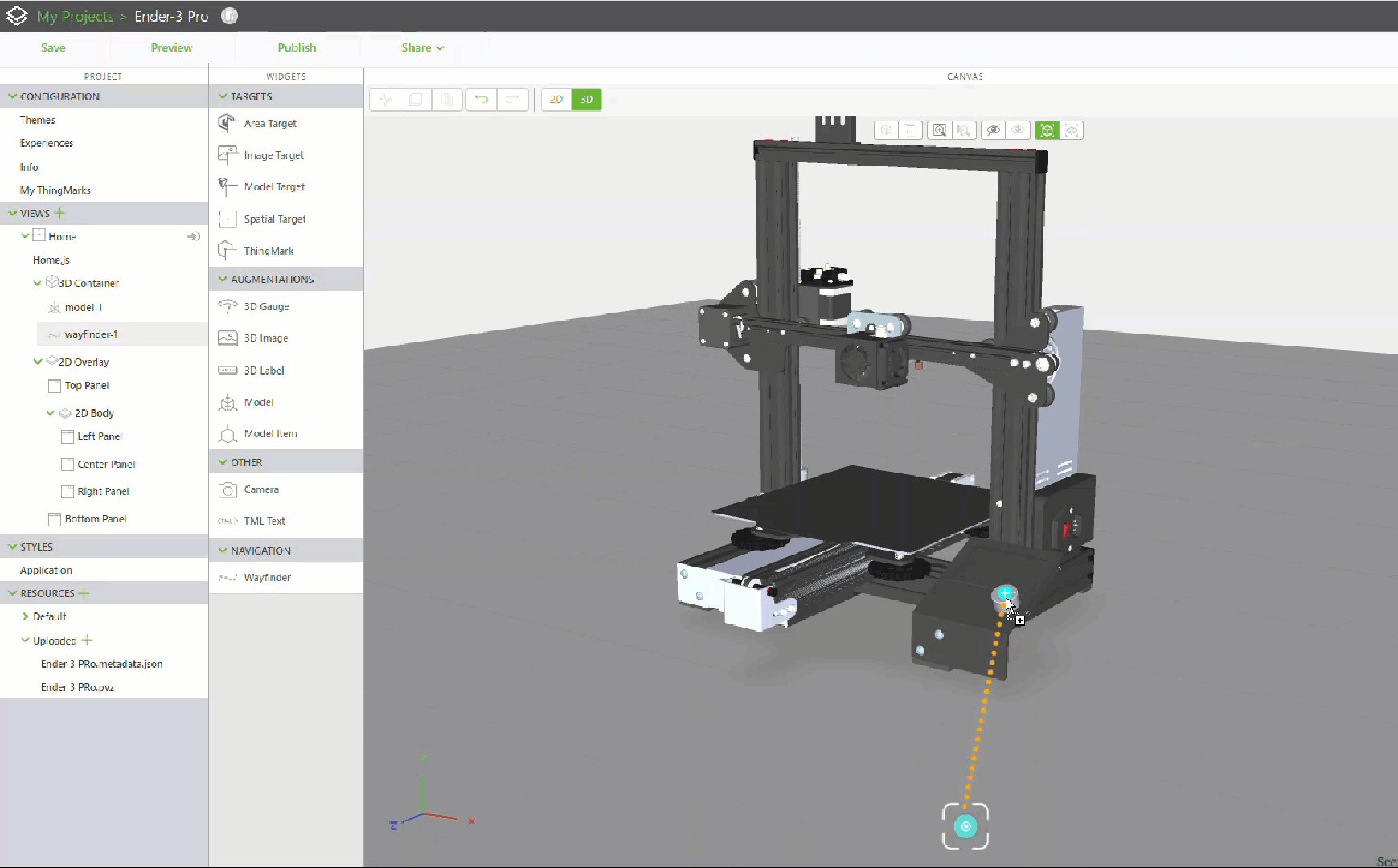
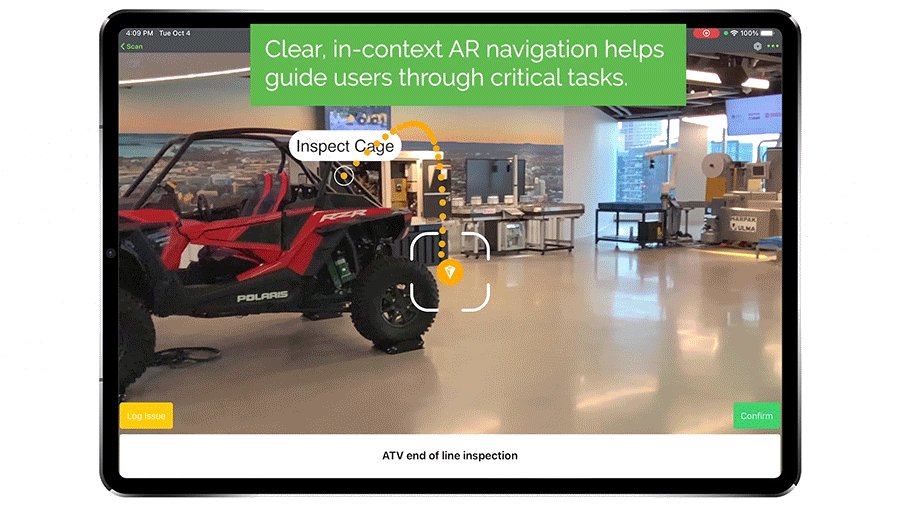
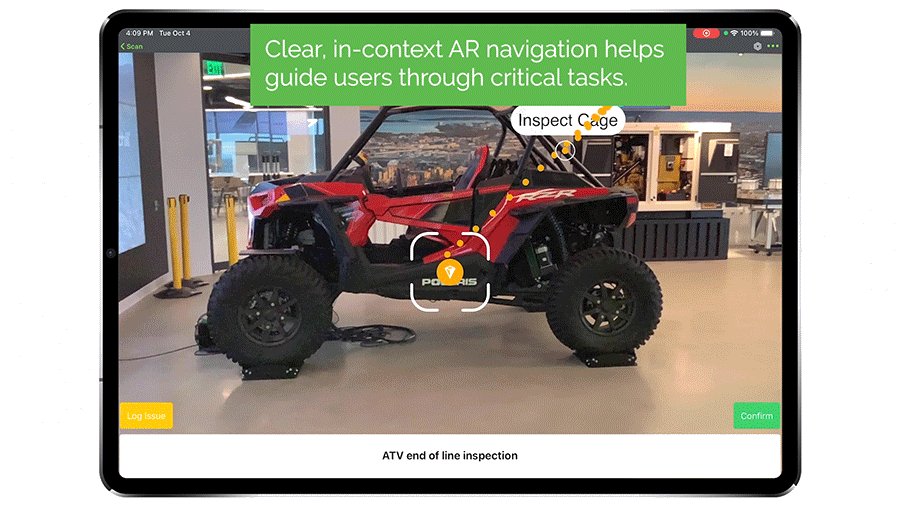
◦ Aktiviert – Stellen Sie sicher, dass dieses Kontrollkästchen aktiviert ist.  6. Ziehen Sie das Symbol zum Hinzufügen eines Wegpunkts (  ) auf eine Position im Modell. ) auf eine Position im Modell. 7. Nachdem Sie den Wegpunkt platziert haben, können Sie die Beschriftung aktualisieren, indem Sie den Anzeigenamen ändern.  8. Fügen Sie ggf. weitere Wegpunkte hinzu. 9. Sobald sich alle Ihre Wegpunkte im Modell befinden, können Sie diese, falls erforderlich, im Projektbaum umordnen. Die Reihenfolge der Wegpunkte in Ihrem Projektbaum bestimmt die Reihenfolge, in der der Benutzer zu den Wegpunkten geführt wird.  10. Veröffentlichen Sie das Erlebnis, und zeigen Sie es anschließend in Vuforia View an. Es wird der erste Wegpunkt angezeigt.  |