|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Videoquelle
|
videosrc
|
resource url
|
Um ein Video einzuschließen, können Sie einen der folgenden Schritte ausführen: • Klicken Sie neben dem Feld auf  , um eine neue Videodatei hinzuzufügen. , um eine neue Videodatei hinzuzufügen.• Geben oder fügen Sie eine Video-URL direkt in das Feld ein. • Wählen Sie im Dropdown-Menü eine Videodatei aus. Informationen zum Verknüpfen mit Remote-Medien finden Sie unter Link zu Remote-Medien. |
|
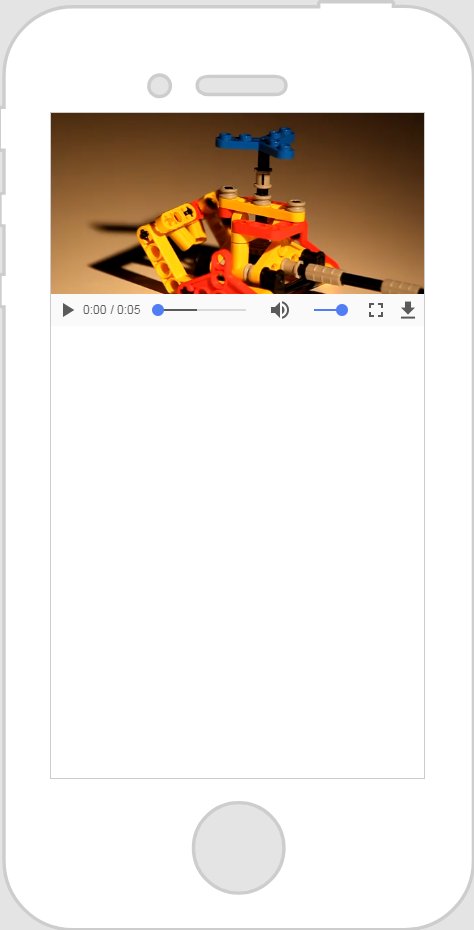
Steuerelemente anzeigen
|
showcontrols
|
boolean
|
Wählen Sie aus, ob die Steuerelemente angezeigt werden sollen.
|
|
Im Voraus laden
|
preload
|
string
|
Wählen Sie aus, was im Voraus geladen wird:
• Inhalt
• Nur Metadaten
• Keine
|
|
Wird wiedergegeben
|
isPlaying
|
boolean
|
Zeigt an, ob das Video wiedergegeben wird.
|