Umschaltfläche
Was macht dieses Widget?
Das Widget "Umschaltfläche" ist dem Widget "Kontrollkästchen" ähnlich, ermöglicht aber die Anpassung verschiedener Status mithilfe von Ressourcen.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein "Umschaltfläche"-Widget, wenn Sie einem Benutzer erlauben möchten, mit einer Schaltfläche eine Einstellung zwischen zwei Zuständen zu ändern. Wenn Sie z.B. eine Audio-Einstellung in ein Erlebnis einbinden möchten, um einem Benutzer zu ermöglichen, den Ton ein- und auszuschalten, können Sie eine Umschaltfläche verwenden.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Hintergrundfarbe gedrückt
|
backgroundColorPressed
|
string
|
Gibt die Farbe des Hintergrunds an, wenn gedrückt.
|
|
Bild, wenn nicht gedrückt
|
srcnotpressed
|
resource url
|
Gibt das Bild an, wenn nicht gedrückt. Zu den unterstützten Dateiformaten gehören:
• .png
• .jpg, .jpeg
• .svg
• .gif
• .bmp
|
|
Bild, wenn gedrückt
|
src
|
resource url
|
Gibt das Bild an, wenn gedrückt. Zu den unterstützten Dateiformaten gehören:
• .png
• .jpg, .jpeg
• .svg
• .gif
• .bmp
|
|
Nicht gedrückt
|
notpressed
|
boolean
|
Gibt an, was geschieht, wenn nicht gedrückt. Das ist eine bidirektional bindbare Eigenschaft.
|
|
Gedrückt
|
pressed
|
boolean
|
Gibt an, was geschieht, wenn gedrückt. Das ist eine bidirektional bindbare Eigenschaft.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Gedrückt
|
pressed
|
Wird ausgelöst, wenn gedrückt.
|
|
Nicht gedrückt
|
unpressed
|
Wird ausgelöst, wenn der Status auf "Nicht gedrückt" geändert wird.
|
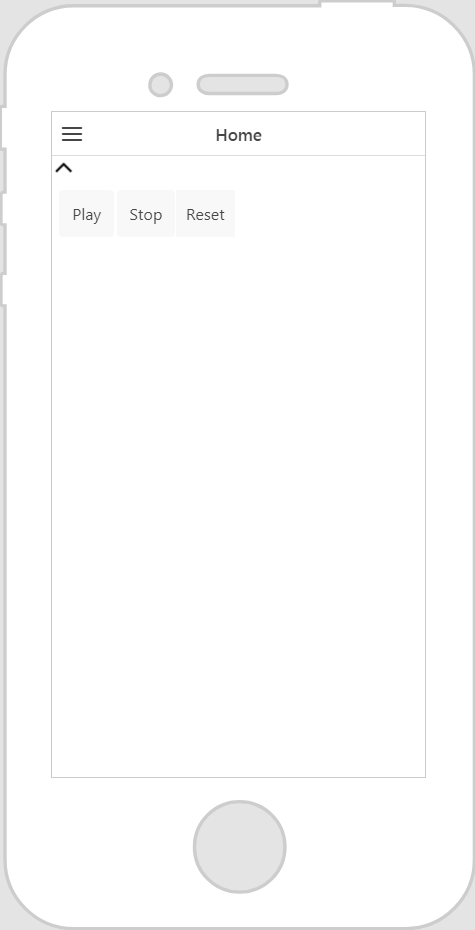
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Umschaltfläche-Widget in die Canvas, und legen Sie es ab.
2. Binden Sie die Eigenschaft Gedrückt oder Nicht gedrückt des Umschalten-Widgets an ein anderes Widget oder einen anderen Dienst. Für dieses Beispiel haben wir die Gedrückt-Eigenschaft des Umschaltfläche-Widgets an das Bereich-Widget gebunden, das eine einfache Symbolleiste enthält, und im Fenster Bindungsziel auswählen die Option Sichtbar ausgewählt. Dadurch wird der Bereich ein- oder ausgeblendet, wenn die Umschaltfläche gedrückt wird.
|
|