Umschalten
Was macht dieses Widget?
Das Widget "Umschalten" ist dem Widget "Kontrollkästchen" ähnlich, folgt aber der Konvention für Mobilgeräte, indem es für Berührung optimiert.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein "Umschalten"-Widget, wenn Sie dem Erlebnis-Benutzer eine Option oder eine Einstellung zur Verfügung stellen möchten, die er ein- oder ausschalten kann. Wenn Sie z.B. einem Benutzer die Möglichkeit geben möchten, eine Symbolleiste ein- oder auszublenden, können Sie die Symbolleiste mit Hilfe eines Umschalten-Widgets ein- oder ausblenden.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Dieses Widget besitzt keine eindeutigen Eigenschaften, Dienste oder Ereignisse.
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Das Widget in Aktion
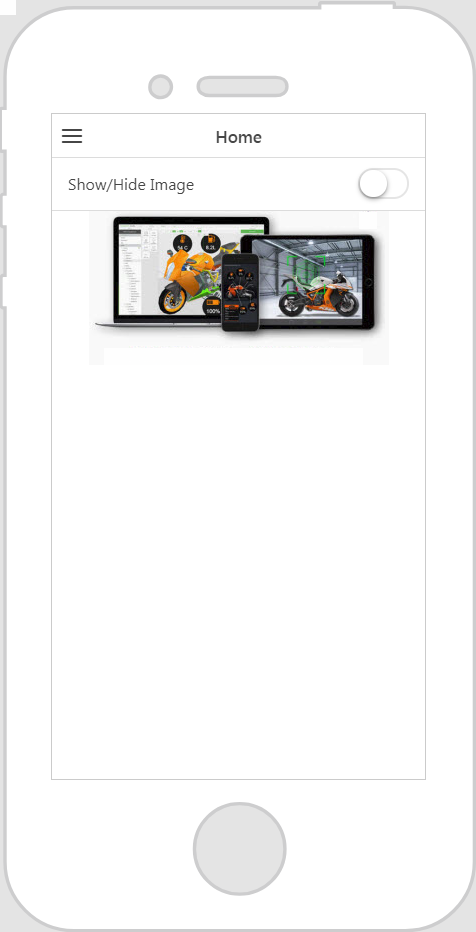
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Umschalten-Widget in die Canvas, und legen Sie es ab.
2. Binden Sie die Wert-Eigenschaft oder das Klick-Ereignis des Umschalten-Widgets an ein anderes Widget oder einen anderen Dienst. In diesem Beispiel haben wir die Wert-Eigenschaft des Umschalten-Widgets an das darunterliegende Bild gebunden und im Fenster Bindungsziel auswählen die Option Sichtbar ausgewählt. Dadurch wird das Bild ein- oder ausgeblendet, wenn das "Umschalten"-Widget gedrückt wird.
|
|
Widget mit CSS stylen
Sie können CSS verwenden, um das Widget zu stylen! Nachfolgend sehen Sie ein Beispiel für eine CSS-Klasse, die Sie erstellen und anwenden können:
|
|
Beachten Sie, dass Klassen eindeutige Namen haben sollten, sodass es nicht zu Konflikten mit anderen Klassen oder vorkonfigurierten Eigenschaften kommt.
|
|
CSS-Beispiel
|
Wie das Ergebnis aussieht
|
|
.ptc-toggle {
border-width: 5px;
border-style: solid;
border-radius: 25px;
background: rgb(200, 201, 199);
font-size: 20px;
font-family: Arial;
color: black;
}
|
|
Weitere Informationen zum Implementieren von CSS-Klassen finden Sie unter
Anwendungsstile.