Registerkarten
Was macht dieses Widget?
Das Widget Registerkarten ist ein spezieller Typ von Container. Jede Registerkarte innerhalb des Widgets hat ihren eigenen Inhalt. Zwar kann nur jeweils eine Registerkarte sichtbar sein, aber der Inhalt aller Registerkarten wird geladen, um ein schnelles Wechseln zwischen Registerkarten zu ermöglichen.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie Registerkarten, wenn Sie die Organisation von Inhalten auf hoher Ebene ermöglichen möchten, wie z.B. das Umschalten zwischen Ansichten, Datensätzen oder funktionalen Aspekten eines Erlebnisses. Wenn Sie z.B. Daten für drei verschiedene Modelle eines LKWs anzeigen möchten, können Sie mithilfe der Registerkarten die Erlebnisanzeige ganz einfach zwischen den Informationen für alle drei LKWs hin- und herwechseln.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, Diensten und Ereignissen, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Registerkarten-Ausrichtung
|
taborientation
|
string
|
Wählen Sie Vertikal oder Horizontalaus.
|
|
Wenn sie zwischen den zwei Optionen umschalten, ändert sich die Ausrichtung in Vuforia Studio nicht. Um Änderungen anzuzeigen, müssen Sie die Vorschau des Erlebnisses anzeigen.
|
|
|
Registerkarten-Abstand
|
tabpadding
|
string
|
Legt das Auffüllen für den Container fest, der die Registerkarten und deren Inhalt aufnimmt. Geben Sie eine Zahl ein, gefolgt von einem der unterstützten Formate (z.B. 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
Wenn Sie Auffüllen für die Inhalte der verschiedenen Registerkarten festlegen möchten, können Sie diese einzeln im Projektbaum auswählen und die einzelnen Auffüllen-Eigenschaften bearbeiten.
|
|
Registerkartenleisten-Klasse
|
stripclass
|
string
|
Gibt eine Klasse speziell für die Leiste von Registerkarten an.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Klicken auf Registerkarte
|
clicktab
|
Ziehen Sie das Ereignis Klicken auf Registerkarte auf ein Modell im Projektbaum. Klicken Sie auf das JS-Symbol neben dem Ereignis Klicken auf Registerkarte, um einen Ausdruck einzugeben.
|
Mit diesem Widget sind folgende Aktionen verfügbar:
• Registerkarte hinzufügen
Wurden Registerkarten hinzugefügt, so werden die folgenden Eigenschaften für Registerkarten angezeigt:
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Titel
|
title
|
string
|
Auf der Registerkarte angezeigter Text
|
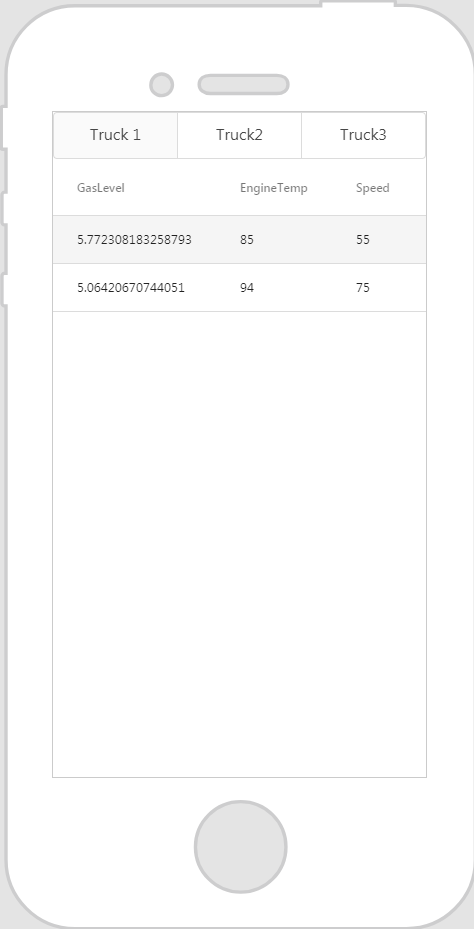
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Registerkarte-Widget in die Canvas, und legen Sie es ab.
2. Klicken Sie auf Registerkarte hinzufügen, um so viele Registerkarten hinzuzufügen, wie Sie möchten. Für dieses Beispiel haben wir zwei zusätzliche Registerkarten hinzugefügt.
3. Wählen Sie eine Registerkarte aus, und geben Sie im Feld Titel den Namen der Registerkarte ein, die Sie anzeigen möchten.
4. Ziehen Sie die Widgets, die für diese Registerkarte angezeigt werden sollen, an die Stelle, an der Registerkarteninhalt angezeigt wird.
|
|
Widget mit CSS stylen
Sie können CSS verwenden, um das Widget zu stylen! Nachfolgend sehen Sie ein Beispiel für eine CSS-Klasse, die Sie erstellen und anwenden können:
|
|
Beachten Sie, dass Klassen eindeutige Namen haben sollten, sodass es nicht zu Konflikten mit anderen Klassen oder vorkonfigurierten Eigenschaften kommt.
|
|
CSS-Beispiel
|
Wie das Ergebnis aussieht
|
|
.ptc-tabs .tab-strip-item {
font-size: 25px;
}
|
|
Weitere Informationen zum Implementieren von CSS-Klassen finden Sie unter
Anwendungsstile.