Schieberegler
Was macht dieses Widget?
Das Widget Schieberegler ermöglicht die Eingabe numerischer Werte mithilfe eines Schiebereglers.
Wann sollte ich dieses Widget verwenden?
Schieberegler eignen sich hervorragend, um Einstellungen vorzunehmen, die eine Änderung des numerischen Wertes widerspiegeln. Wenn Sie z.B. ein Modell innerhalb eines Erlebnisses drehen möchten, können Sie einen Schieberegler verwenden, um die Schritte und Grade festzulegen, in denen das Modell gedreht werden soll.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Symbol links vom Schieberegler
|
iconleft
|
string
|
Das Symbol, das links vom Schieberegler angezeigt wird.
|
|
Symbol rechts vom Schieberegler
|
iconright
|
string
|
Das Symbol, das rechts vom Schieberegler angezeigt wird.
|
|
Maximum
|
max
|
string
|
Zulässiger Maximalwert für den Schieberegler.
|
|
Minimum
|
min
|
string
|
Zulässiger Minimalwert für den Schieberegler.
|
|
Schritt
|
step
|
string
|
Gibt das Inkrement für jedes Mal an, wenn der Schieber in eine Richtung verschoben wird.
|
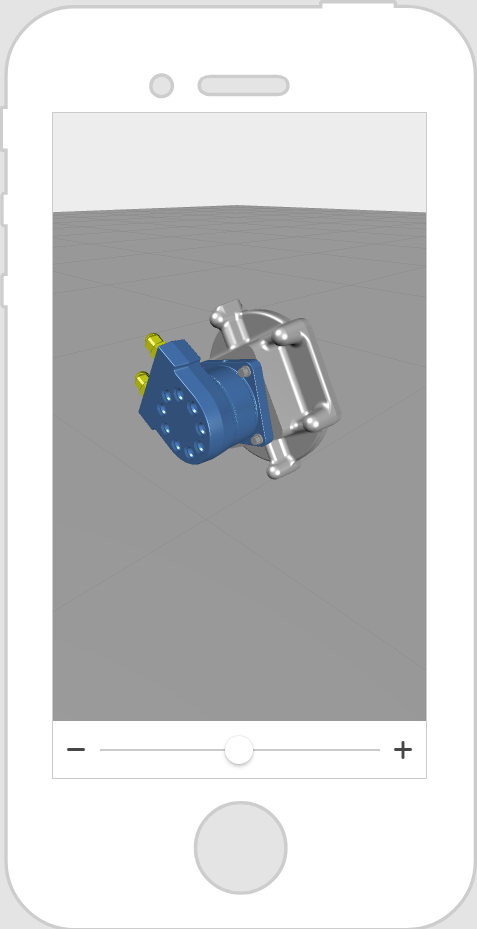
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
|
In diesem Beispiel verwenden wir den Schieberegler, um ein 3D-Modell zu drehen.
|
1. Ziehen Sie in der 3D-Ansicht ein Modell-Widget in der Canvas, und legen Sie es dort ab. Fügen Sie das 3D-Modell, das Sie anzeigen möchten, dem Feld Ressource hinzu.
2. Navigieren Sie zur 2D-Ansicht, ziehen Sie ein Schieberegler-Widget in die Canvas und legen Sie es dort ab.
3. Legen Sie im Fensterbereich DETAILS für das Schieberegler-Widget folgende Eigenschaften fest:
◦ Maximum auf 360
◦ Wert auf 0
◦ Schritt auf 15
Maximum ist das maximale Inkrement in Grad, Wert ist der Anfangswert, auf den der Schieberegler beim Laden des Erlebnisses gesetzt wird, und Schritt ist die Anzahl der auf dem Schieberegler verfügbaren Inkremente. Wenn Sie beispielsweise möchten, dass das Modell sich um volle 360 Grad drehen und der Benutzer den Schieber auf 15 verschiedene Inkremente verschieben kann, legen Sie die oben gezeigten Eigenschaften fest. 4. Ziehen Sie als Nächstes das Bindungssymbol  neben der Eigenschaft Wert, und legen Sie es im Fensterbereich PROJEKT auf model-1 ab. 5. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Y-Drehung aus. Damit passen Sie den numerischen Wert des Schiebereglers (0-360) an den Drehwinkel des Modells um die Y-Achse an. 6. Wenn Sie den Kreis auf dem Schieberegler in der Vorschau verschieben, dreht sich das Modell nach links oder rechts. |
|
Widget mit CSS stylen
Sie können CSS verwenden, um das Widget zu stylen! Nachfolgend sehen Sie ein Beispiel für eine CSS-Klasse, die Sie erstellen und anwenden können:
|
|
Beachten Sie, dass Klassen eindeutige Namen haben sollten, sodass es nicht zu Konflikten mit anderen Klassen oder vorkonfigurierten Eigenschaften kommt.
|
|
CSS-Beispiel
|
Wie das Ergebnis aussieht
|
|
.ptc-slider {
border-width: 2px;
border-style: solid;
border-color: rgb(46, 50, 49);
background: rgb(72, 239, 252);
}
|
|
|
.ptc-slider2 {
height: 34px;
cursor: pointer;
border-radius: 0px
border-color: transparent;
background: transparent;
color: transparent;
}
|
|
Weitere Informationen zum Implementieren von CSS-Klassen finden Sie unter
Anwendungsstile.
 neben der Eigenschaft Wert, und legen Sie es im Fensterbereich PROJEKT auf model-1 ab.
neben der Eigenschaft Wert, und legen Sie es im Fensterbereich PROJEKT auf model-1 ab.