Auswählen
Was macht dieses Widget?
Das Widget "Auswählen" stellt ein Dropdown-Menü bereit.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein Auswählen-Widget, wenn Sie dem Benutzer ein Dropdown-Menü mit Auswahlmöglichkeiten präsentieren möchten.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, Diensten und Ereignissen, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Wert
|
value
|
string
|
Wert des Widgets.
|
|
Liste
|
list
|
object
|
Ein Bindungsziel für Daten. Normalerweise binden Sie Alle Elemente aus einem Dienst an diese Eigenschaft.
|
|
Wertfeld
|
valuefield
|
string
|
Gibt an, welches Wertfeld mit dem Widget ausgewählt wurde.
Dieses Feld wird automatisch mit Optionen gefüllt, wenn das Widget an ThingWorx Daten gebunden ist.
|
|
Anzeigefeld
|
displayfield
|
string
|
Gibt das Feld an, das im Widget "Auswählen" angezeigt wird. Normalerweise ist dies mit dem Feld Wert identisch, kann aber ein anderes Feld sein.
Dieses Feld wird automatisch mit Optionen gefüllt, wenn das Widget an ThingWorx Daten gebunden ist.
|
|
Beschriftung
|
label
|
string
|
Beschriftung, die auf dem Widget angezeigt wird.
|
|
Listenelement-Abstand
|
itempadding
|
string
|
Der Abstand rund um das Listenelement.
|
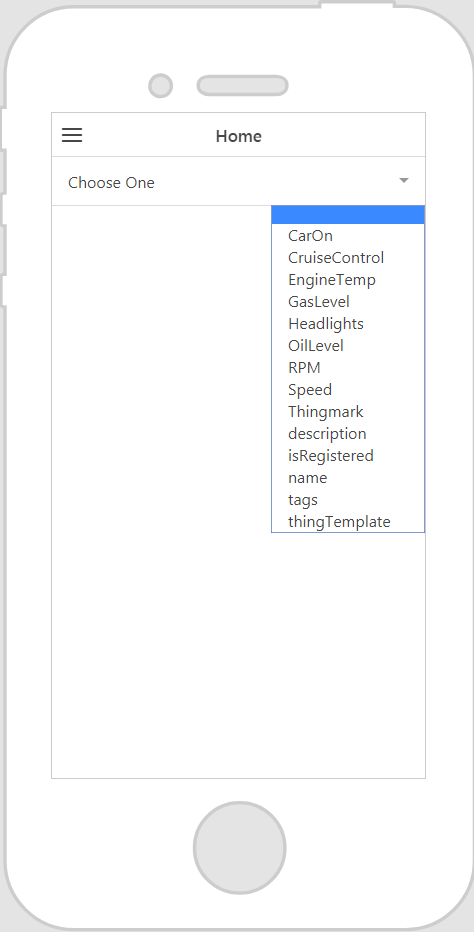
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Auswählen-Widget in die Canvas, und legen Sie es ab.
2. Geben Sie im Feld Beschriftung eine Beschriftung für das Auswählen-Widget ein.
3. Fügen Sie im Fensterbereich Daten einen Dienst aus der Entität hinzu, aus der Sie die Daten abrufen möchten.
4. Binden Sie Alle Elemente oder Alle ausgewählten Elemente an das Auswählen-Widget, und wählen Sie Liste im Fenster Bindungsziel auswählen aus.
5. Wählen Sie einen Wert für die Eigenschaft Anzeigefeld aus.
6. Wählen Sie einen Wert für die Eigenschaft Wertfeld aus.
|
|
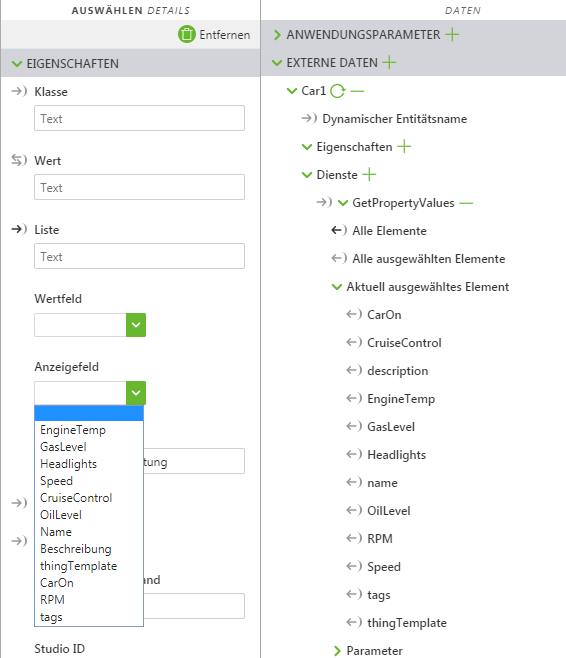
Felder zur unterstützten Konfiguration nach dem Binden von ThingWorx Daten
Nachdem Sie ThingWorx Daten an das Widget gebunden haben, werden einige Felder mit Optionen in einer Dropdown-Liste gefüllt. Wenn Sie beispielsweise Alle Elemente an das Widget Auswählen binden und im Fenster Bindendes Ziel auswählen die Option Liste auswählen, werden die Eigenschaften Wertfeld und Anzeigefeld mit verfügbaren Optionen gefüllt.
Widget mit CSS stylen
Sie können CSS verwenden, um das Widget zu stylen! Nachfolgend sehen Sie ein Beispiel für eine CSS-Klasse, die Sie erstellen und anwenden können:
| Beachten Sie, dass Klassen eindeutige Namen haben sollten, sodass es nicht zu Konflikten mit anderen Klassen oder vorkonfigurierten Eigenschaften kommt. |
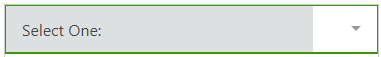
CSS-Beispiel | Wie das Ergebnis aussieht |
.ptc-select {
border-width: 2px;
border-style: solid;
border-color: rgb(62, 151, 0);
background: rgb(221, 224, 225);
}
| |
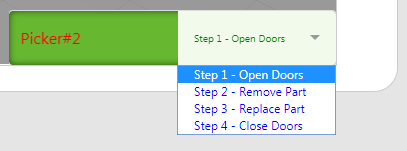
.ptc-select1 {
padding:12px;
margin-top:8px;
line-height:1;
border-radius:5px;
background-color:#67b730;
-webkit-appearance:none;
box-shadow:inset 0 0 10px 0 rgba(0,0,0,0.6);
outline:none;
}
// the .input-label class within this .ptc-select1 class affects the label of the select widget (alternately can be referenced as the <div> element within the .ptc-select1 class)
.ptc-select1 .input-label{
font-size:16px;
color: red;
}
// the <select> element within .ptc-select1 class is the selected value from the list of items
.ptc-select1 select{
font-size:10px;
color: green;
background-color: rgba(241, 250, 235, 1);
}
// the .item class (alternately the <option> element) within this .ptc-select1 class applies to the list of options for the drop down list
.ptc-select1 .item{
font-size:12px;
color: blue;
} | |
Weitere Informationen zum Implementieren von CSS-Klassen finden Sie unter
Anwendungsstile.