|
Minimale Schritte, die für die Verwendung erforderlich sind
|
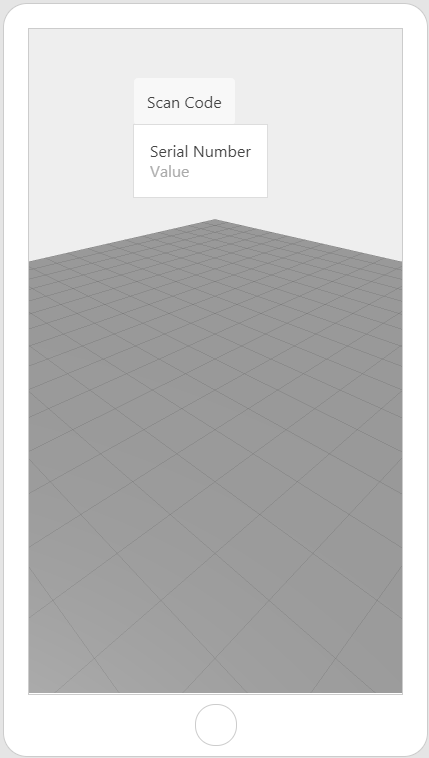
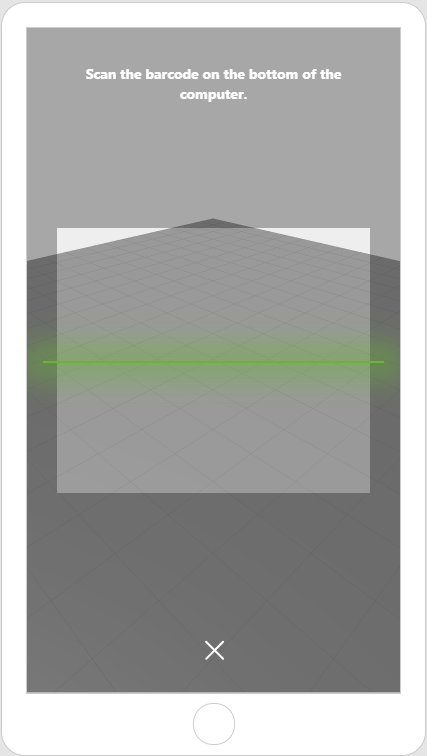
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie das Widget Scannen von einer 2D-Canvas für ein Mobilgerät oder einem 2D-Brillen-Projekt auf die Canvas.
2. Geben Sie den Text ein, der in der Scanansicht angezeigt werden soll. Beispiel: Scan the barcode on the bottom of the computer.
3. Ziehen Sie ein Schaltfläche-Widget in die Canvas, und legen Sie es ab.
4. Geben Sie den Text ein, der auf der Schaltfläche angezeigt werden soll. Beispiel: Scan Code. 5. Ziehen Sie das Symbol  neben dem Ereignis Klicken für die Schaltfläche auf das Scannen-Widget und legen Sie es dort ab. neben dem Ereignis Klicken für die Schaltfläche auf das Scannen-Widget und legen Sie es dort ab.6. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Scan starten aus. 7. Ziehen Sie ein Wertanzeige-Widget in die Canvas, und legen Sie es ab. 8. Geben Sie den Text ein, der für die Beschriftung der Wertanzeige im Feld Beschriftung verwendet werden soll, ein. Beispiel: Seriennummer. 9. Klicken Sie als Nächstes auf das Scannen-Widget, um die Details der Eigenschaften anzuzeigen. 10. Ziehen Sie das Symbol  neben Gescannter Wert in das Widget Wertanzeige. neben Gescannter Wert in das Widget Wertanzeige.11. Wählen Sie Wert im Fenster Bindungsziel auswählen aus. |
Ursprüngliche Ansicht:  Nach Antippen der Schaltfläche Scan Code:  |