|
|
Die Daten müssen an die Wiederholung gebunden sein, damit Element wiederholt werden können.
|
|
|
Die Daten müssen an die Wiederholung gebunden sein, damit Element wiederholt werden können.
|
|
|
Geben Sie für die folgenden Eigenschaften eine Zahl ein, gefolgt von einem der unterstützten Formate (z.B. 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
||
|
Wiederholungszellen-Höhe (in px oder %)
|
repeatercontentheight
|
string
|
Die Höhe einer Zelle in der Wiederholung.
|
||
|
Wiederholungszellen-Rand (in px oder %)
|
repeatercontentmargin
|
string
|
Der Rand der Zelle in der Wiederholung. Das ist eine direkte Konvertierung in das CSS.
|
||
|
Wiederholungszellen-Abstand (in px oder %)
|
repeatercontentpadding
|
string
|
Der Abstand der Zelle in der Wiederholung. Das ist eine direkte Konvertierung in das CSS.
|
||
|
Wiederholungszellen-Breite (in px oder %)
|
repeatercontentwidth
|
string
|
Die Breite einer Zelle in der Wiederholung.
|
||
|
Auswahl
|
selection
|
boolean
|
Aktivieren oder deaktivieren Sie die Möglichkeit, eine einzelne Zeile oder einen einzelnen Eintrag auszuwählen. Wenn die Eigenschaft Auswahl aktiviert wird, können Sie auch wählen, ob Sie die Eigenschaft Mehrfachauswahl aktivieren möchten.
|
||
|
Mehrfachauswahl
|
multiselect
|
boolean
|
Wenn die Eigenschaft Auswahl aktiviert wurde, so wird diese Eigenschaft angezeigt. Mit ihr können Sie aktivieren oder deaktivieren, ob mehrere Zeilen oder Einträge gleichzeitig ausgewählt werden können.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Auf Element klicken
|
itemclick
|
Wird ausgelöst, wenn ein Benutzer mit einer Zeile oder einem Eintrag im Repeater durch Klicken oder Berühren interagiert.
Ziehen Sie die Eigenschaft Elementklick auf eine Ansicht im Projektbaum, und legen Sie sie ab, sodass bei einem Klick auf ein Element in der Liste oder eine Wiederholung zu der Ansicht navigiert wird, an die es gebunden war. Wenn Sie beispielsweise die Eigenschaft Elementklick eines Liste-Widgets an einer Detailansicht binden, wird bei einem Klick auf ein Element in der Liste die Detailseite geöffnet.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
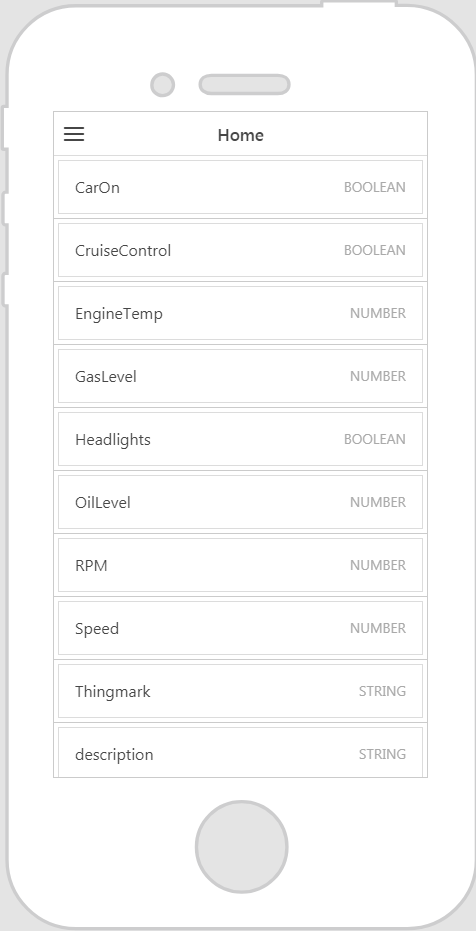
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Wiederholung-Widget in die Canvas, und legen Sie es ab.
2. Fügen Sie im Fensterbereich Daten einen Dienst aus der Entität hinzu, aus der Sie die Daten abrufen möchten.
3. Sobald der Dienst hinzugefügt wurde, ziehen Sie Alle Elemente auf das Wiederholung-Widget, und wählen Sie Daten im Fenster Bindungsziel auswählen aus.
4. Ziehen Sie ein Widget auf das Wiederholung-Widget, und legen Sie es ab. Für dieses Beispiel haben wir ein Bereich-Widget und dann ein Wertanzeige-Widget auf den Bereich gelegt.
5. Scrollen Sie im Fensterbereich Daten nach unten zu Wiederholungs-Datenelement, und ziehen Sie eine oder mehrere Eigenschaften aus dem Datensatz auf ein Widget in der Wiederholung. Für dieses Beispiel haben wir die Eigenschaft name und die Eigenschaft baseType an die Wertanzeige gebunden.
|
 |