Popup
Was macht dieses Widget?
Das Widget "Popup" ist ein einfaches Container-Widget, das als modales oder nicht modales Popup/Overlay verwendet werden kann, um Warnungen anzuzeigen oder Benutzereingaben zu sammeln, ohne die Ansicht zu wechseln.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein Popup in folgenden Fällen:
• Sie möchten wichtige Informationen oder Warnmeldungen für einen Erlebnis-Benutzer anzeigen, bevor er sein Erlebnis fortsetzt.
• Sie möchten in das Popup eine Schaltfläche oder ein Kontrollkästchen einfügen, das sicherstellt, dass der Benutzer die Informationen bestätigt hat.
• Sie möchten den Text in der Ansicht auf das Erlebnis einschränken, die Informationen sollen aber dennoch verfügbar sein. In diesem Fall können Sie einfach eine "Mehr Info"-Schaltfläche verwenden. Nachdem sie gedrückt wurde, erscheint ein Popup mit detaillierteren Informationen.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, Diensten und Ereignissen, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Typ
|
type
|
string
|
Wählen Sie den Typ des Popups aus, das Sie einschließen möchten:
• Unverankertes Popup
• Modal
|
|
Zentriert
|
centered
|
boolean
|
Ist dieses Kontrollkästchen aktiviert, wird das Popup in der horizontalen und vertikalen Mitte des Bildschirms zentriert. Ist dieses Kontrollkästchen nicht aktiviert, so werden die folgenden zusätzlichen Eigenschaften angezeigt:
• Oben (px, %, em, vh)
• Unten (px, %, em, vh)
• Links (px, %, em, vh)
• Rechts (px, %, em, vh)
|
|
Oben (px, %, em, vh)
|
top
|
string
|
Legt das HTML-Attribut style des Elements fest und ermöglicht es Ihnen, eine feste Position oben in Einheiten (px, %, vw, vh usw.) festzulegen.
|
|
Unten (px, %, em, vh)
|
bottom
|
string
|
Legt das HTML-Attribut style des Elements fest und ermöglicht es Ihnen, eine feste Position unten in Einheiten (px, %, em, vh usw.) festzulegen.
|
|
Links (px, %, em, vh)
|
left
|
string
|
Legt das HTML-Attribut style des Elements fest und ermöglicht es Ihnen, eine feste Position links in Einheiten (px, %, em, vh usw.) festzulegen.
|
|
Rechts (px, %, em, vh)
|
right
|
string
|
Legt das HTML-Attribut style des Elements fest und ermöglicht es Ihnen, eine feste Position rechts in Einheiten (px, %, em, vh usw.) festzulegen.
|
|
Dienst
|
JavaScript
|
Beschreibung
|
|
Popup ausblenden
|
hidepopup
|
Bindbarer Dienst, der das Popup ausblendet.
|
|
Popup anzeigen
|
showpopup
|
Bindbarer Dienst, der das Popup anzeigt.
|
Mit diesem Widget sind folgende Aktionen verfügbar:
• Aus Canvas ausblenden
• In Canvas anzeigen
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
|
Damit das Popup angezeigt wird, müssen Sie ein Widget mit einem Klick-Ereignis zum Erlebnis hinzufügen (z.B. eine Beschriftung oder eine Schaltfläche). Es ist sinnvoll, das Klick-Ereignis dieses Widgets an das Popup-Widget zu binden und Popup anzeigen im Fenster Bindungsziel auswählen auszuwählen.
|
1. Ziehen Sie ein Popup-Widget in die Canvas, und legen Sie es ab.
2. Ziehen Sie die Widgets, die Sie anzeigen möchten, auf das Popup.
|
|
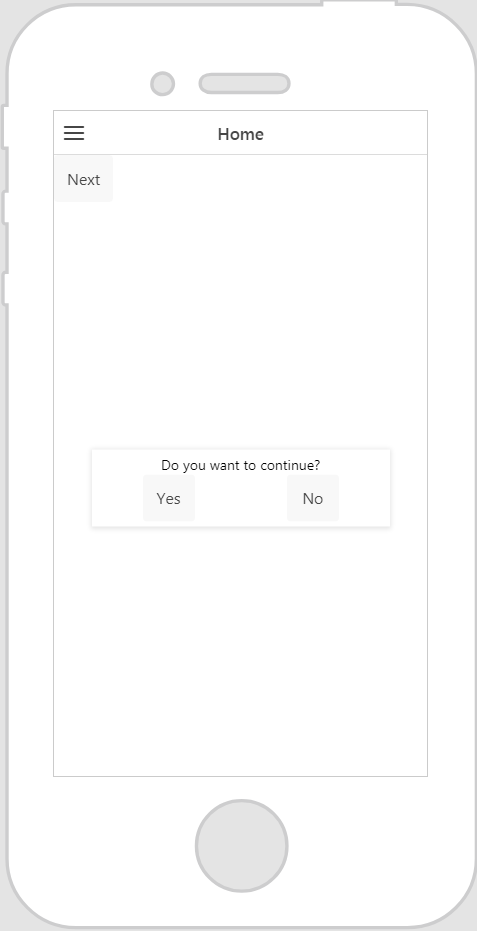
Für dieses Beispiel haben wir das Popup wie folgt formatiert:
a. Ziehen Sie ein Raster-Layout-Widget auf das Popup, und legen Sie es ab.
b. Fügen Sie eine Zeile hinzu.
c. Fügen Sie der zweiten Zeile eine Spalte hinzu.
d. Ziehen Sie ein Beschriftung-Widget in die erste Zeile, und legen Sie es ab. Geben Sie Do you want to continue? in das Feld Text ein.
e. Ziehen Sie ein Schaltfläche-Widget in beide Spalten in der zweiten Zeile, und legen Sie es ab. Beschriften Sie eine Schaltfläche mit Yes und die andere mit No.
f. Binden Sie das Klick-Ereignis der Ja-Schaltfläche an eine andere Ansicht im Erlebnis, und wählen Sie Navigieren im Fenster Bindungsziel auswählen aus.
g. Binden Sie das Klick-Ereignis der Nein-Schaltfläche an das Popup-Widget, und wählen Sie Popup ausblenden im Fenster Bindungsziel auswählen aus.
|
3. Stellen Sie sicher, dass Sie eine Möglichkeit schaffen, das Popup zu schließen, indem Sie dem Popup ein Widget mit einem Klick-Ereignis hinzufügen (z.B. eine Beschriftung oder eine Schaltfläche). Es ist sinnvoll, das Klick-Ereignis dieses Widgets an das Popup-Widget zu binden und Popup ausblenden im Fenster Bindungsziel auswählen auszuwählen.
|
|
Widget mit CSS stylen
Sie können CSS verwenden, um das Widget zu stylen! Nachfolgend sehen Sie ein Beispiel für eine CSS-Klasse, die Sie erstellen und anwenden können:
|
|
Beachten Sie, dass Klassen eindeutige Namen haben sollten, sodass es nicht zu Konflikten mit anderen Klassen oder vorkonfigurierten Eigenschaften kommt.
|
|
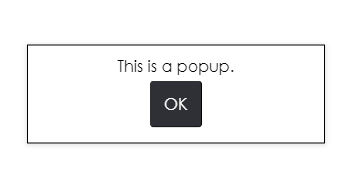
CSS-Beispiel
|
Wie das Ergebnis aussieht
|
|
.ptc-popup {
border-width: 1px;
border-style: solid;
border-color: black;
font-size: 16px;
font-family: Century Gothic;
color: black;
}
|
|
Weitere Informationen zum Implementieren von CSS-Klassen finden Sie unter
Anwendungsstile.