Bereich
Was macht dieses Widget?
Das Widget Bereich ist ein Container, der es Ihnen ermöglicht, andere Widgets und Daten im Bereich zu platzieren und sie als Gruppe zu verschieben.
Außerdem können Sie mit Bereichen einen Bildlauf durchführen, wenn Zeilen von Daten größer sind als der auf dem Gerät zugeteilte Raum.
Wie verwende ich dieses Widget?
Verwenden Sie ein Bereich-Widget in folgenden Fällen:
• Sie möchten Widgets und Daten gruppieren und als Gruppe verschieben.
• Sie möchten Daten anzeigen, die mehr Platz beanspruchen, als der Platz auf dem Gerätedisplay zulässt. Wenn Sie z.B. Datenzeilen haben, die außerhalb des Bildschirms laufen, würde ein Bereich-Widget das Scrollen ermöglichen.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Flexible Richtung
|
flexdirection
|
string
|
Definiert die Ausrichtung des Layouts.
|
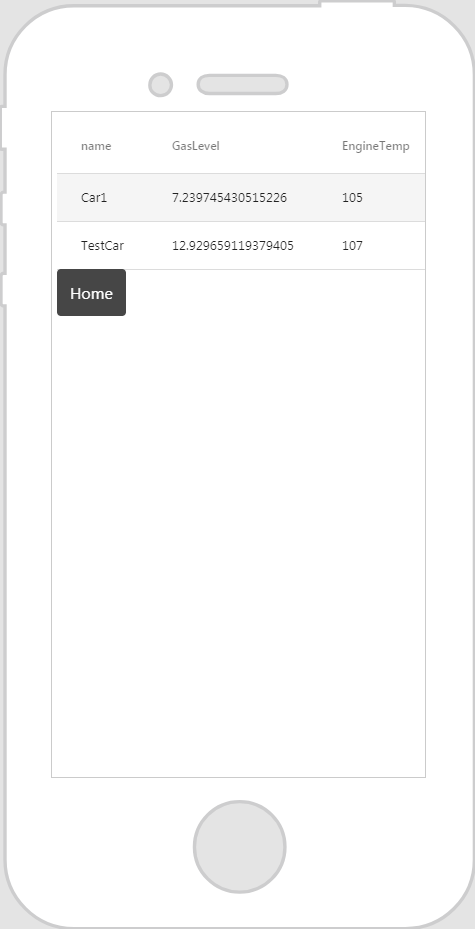
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Bereich-Widget in die Canvas, und legen Sie es ab.
2. Ziehen Sie die Widgets, die Sie anzeigen möchten, in den Bereich. Für dieses Beispiel haben wir ein Datenraster und ein Schaltfläche-Widget in den Bereich gelegt.
|
| Für dieses Beispiel haben wir das standardmäßige Thema button-dark verwendet, um die Schaltfläche dunkelgrau zu färben. |
|