|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
||
|
Statusbasierte Formatierung aktivieren
|
enableStateFormatting
|
boolean
|
Ermöglicht es Ihnen, das Widget auf Basis von Statusdefinitionen zu formatieren, die in ThingWorx festgelegt wurden.
Wenn das Kontrollkästchen aktiviert ist, werden die folgenden Eigenschaften angezeigt:
• Abhängiges Feld
• Statusdefinition
Wenn eine Beschriftung z.B. fürStatusdefinition den Wert error hat, wird die Beschriftung rot.
Weitere Informationen zu Stil- und Statusdefinitionen in ThingWorx finden Sie unter Stil- und Statusdefinitionen im ThingWorx Hilfe-Center.
|
||
|
Abhängiges Feld
|
stateFormatValue
|
string
|
Diese Eigenschaft ist sichtbar, wenn das Kontrollkästchen Statusbasierte Formatierung aktivieren ausgewählt ist. Weitere Informationen zu Stil- und Statusdefinitionen in ThingWorx finden Sie unter Stil- und Statusdefinitionen im ThingWorx Hilfe-Center.
|
||
|
Statusdefinition
|
stateFormat
|
boolean
|
Diese Eigenschaft ist sichtbar, wenn das Kontrollkästchen Statusbasierte Formatierung aktivieren ausgewählt ist. Weitere Informationen zu Stil- und Statusdefinitionen in ThingWorx finden Sie unter Stil- und Statusdefinitionen im ThingWorx Hilfe-Center.
|
||
|
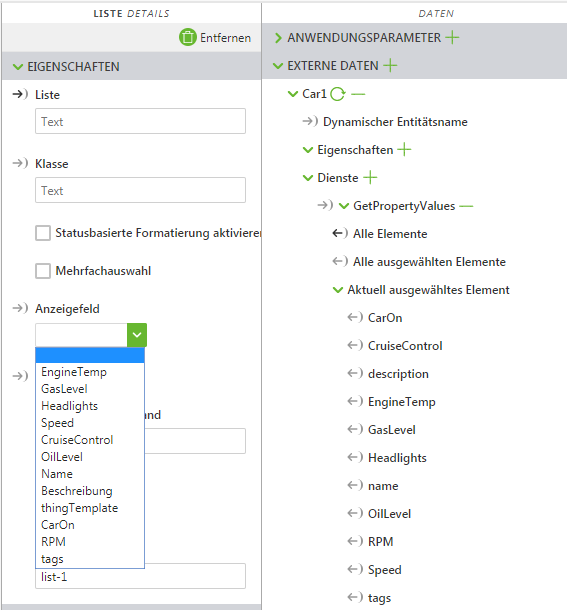
Anzeigefeld
|
label
|
string
|
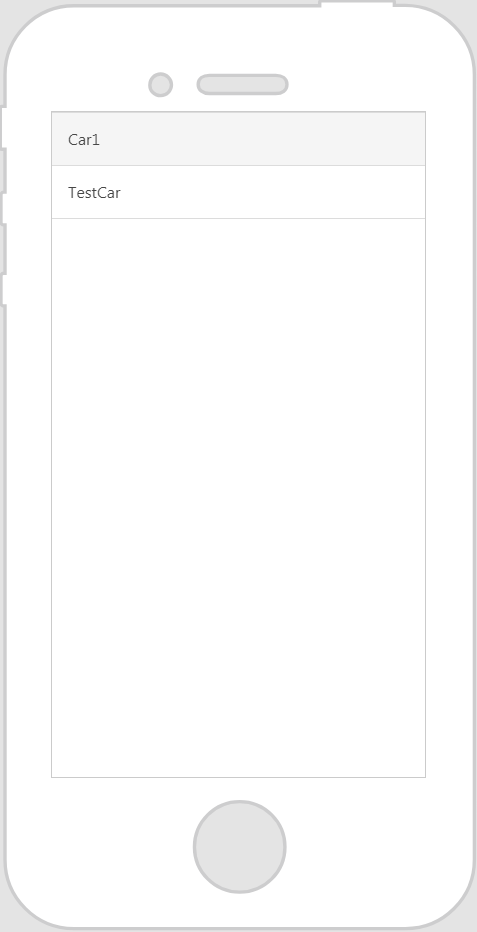
Gibt das Feld an, das im Widget "Liste" angezeigt wird. Normalerweise ist dies mit dem Feld Wert identisch, kann aber ein anderes Feld sein.
Dieses Feld wird automatisch mit Optionen gefüllt, wenn das Widget an ThingWorx Daten gebunden ist.
|
||
|
Listenelement-Abstand
|
itempadding
|
string
|
Der Abstand zwischen Inhalt und Rand. Geben Sie eine Zahl ein, gefolgt von einem der unterstützten Formate (z.B. 10px):
• px
• %
• in
• mm
• cm
• ex
• em
• pt
• pc
|