Kopfzeile
Was macht dieses Widget?
Das Widget Kopfzeile stellt oben in Ihrem Erlebnis Platz für einen Titel und zwei Schaltflächen bereit.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie eine Kopfzeile, wenn Sie Inhalte am oberen Ende eines Erlebnisses platzieren möchten.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Dieses Widget besitzt keine eindeutigen Eigenschaften, Dienste oder Ereignisse.
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Das Widget in Aktion
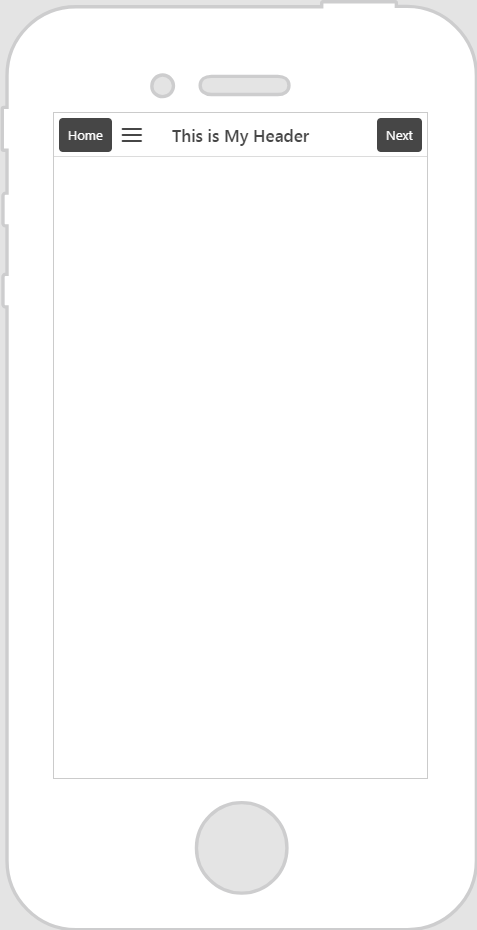
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Kopfzeile-Widget in die Canvas, und legen Sie es ab.
2. Ziehen Sie die Widgets, die Sie anzeigen möchten, auf die Kopfzeile. Für dieses Beispiel haben wir ein Schaltfläche-Widget auf die linke Seite der Kopfzeile, ein Beschriftung-Widget in die Mitte der Kopfzeile und ein weiteres Schaltfläche-Widget auf die rechte Seite der Kopfzeile gelegt.
|
| Für dieses Beispiel haben wir das standardmäßige Thema button-dark verwendet, um die Schaltfläche dunkelgrau zu färben. |
|