Anzeige
Was macht dieses Widget?
Das Widget Anzeige ist eine Anzeige mit einer einzelnen Nadel. Sie können definieren, wie viele Abschnitte oder Intervalle die Anzeige hat, sowie verschiedene Farbschemata für die einzelnen Intervalle festlegen.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein Messgerät-Widget, wenn Sie eine Eigenschaft aus einer verbundenen Sache in einem Messgerät anzeigen möchten. Wenn Sie beispielsweise die Motortemperatur von einem Generator aus anzeigen möchten, binden Sie einfach die EngineTemp-Eigenschaft an das Messgerät.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, Diensten und Ereignissen, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Statusbasierte Formatierung aktivieren
|
enableStateFormatting
|
boolean
|
Ermöglicht es Ihnen, das Widget auf Basis von Statusdefinitionen zu formatieren, die in ThingWorx festgelegt wurden.
Wenn das Kontrollkästchen aktiviert ist, werden die folgenden Eigenschaften angezeigt:
• Abhängiges Feld
• Statusdefinition
Wenn eine Beschriftung z.B. fürStatusdefinition den Wert error hat, wird die Beschriftung rot.
|
|
Abhängiges Feld
|
stateFormatValue
|
string
|
Diese Eigenschaft ist sichtbar, wenn das Kontrollkästchen Statusbasierte Formatierung aktivieren ausgewählt ist. Weitere Informationen zu Stil- und Statusdefinitionen in ThingWorx finden Sie unter Stil- und Statusdefinitionen im ThingWorx Hilfe-Center. |
|
Statusdefinition
|
stateFormat
|
boolean
|
Diese Eigenschaft ist sichtbar, wenn das Kontrollkästchen Statusbasierte Formatierung aktivieren ausgewählt ist. Weitere Informationen zu Stil- und Statusdefinitionen in ThingWorx finden Sie unter Stil- und Statusdefinitionen im ThingWorx Hilfe-Center. |
|
Mindestwert
|
min
|
string
|
Der Mindestwert, den die Anzeige erreichen kann. Standardmäßig wird dies auf 0 festgelegt.
|
|
Maximalwert
|
max
|
string
|
Der Maximalwert, den die Anzeige erreichen kann. Standardmäßig wird dies auf 100 festgelegt.
|
|
Dezimalskala
|
humanFriendlyDecimal
|
number
|
Wie viele Zahlen nach dem Dezimaltrennzeichen angezeigt werden.
|
|
Anzeigetitel
|
title
|
string
|
Der Titel der Anzeige.
|
|
Titelposition
|
titleposition
|
string
|
Wählen Sie eine der folgenden Optionen für die Titelposition:
• Oberhalb
• Unterhalb
|
|
Spanne der Anzeige
|
donut
|
number
|
Wählen Sie eine der folgenden Optionen für die Spanne der Anzeige aus:
• Halbkreis
• Voller Kreis
Wenn Voller Kreis ausgewählt ist, erscheint die Eigenschaft Anfangswinkel, mit der Sie einen Wert für den Winkel eingeben können, bei dem die Wertefüllung beginnen soll.
|
|
Anfangswinkel
|
donutstartangle
|
number
|
Anfangswinkel für den Effekt.
|
|
Schatten innen ausblenden
|
hideinnershadow
|
boolean
|
Aktivieren Sie dieses Kontrollkästchen, um den inneren Schatten des Messgerätes auszublenden.
|
|
Titel – Schriftfarbe
|
titlefontcolor
|
string
|
Geben Sie eine Farbe für den Titel des Messgerätes ein. Sie können jedes der folgenden Formate eingeben:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Wert – Schriftfarbe
|
valuefontcolor
|
string
|
Geben Sie eine Farbe für den Wert des Messgerätes ein. Sie können jedes der folgenden Formate eingeben:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Wert – Füllfarbe
|
valuecolor
|
string
|
Geben Sie eine Füllfarbe für die Wertangabe des Messgerätes ein. Sie können jedes der folgenden Formate eingeben:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
|
Wert – Hintergrundfarbe
|
backgroundcolor
|
string
|
Geben Sie eine Füllfarbe für den Hintergrund der Wertangabe des Messgerätes ein. Sie können jedes der folgenden Formate eingeben:
• red
• #FF0000
• rgba(255, 0, 0, 1)
|
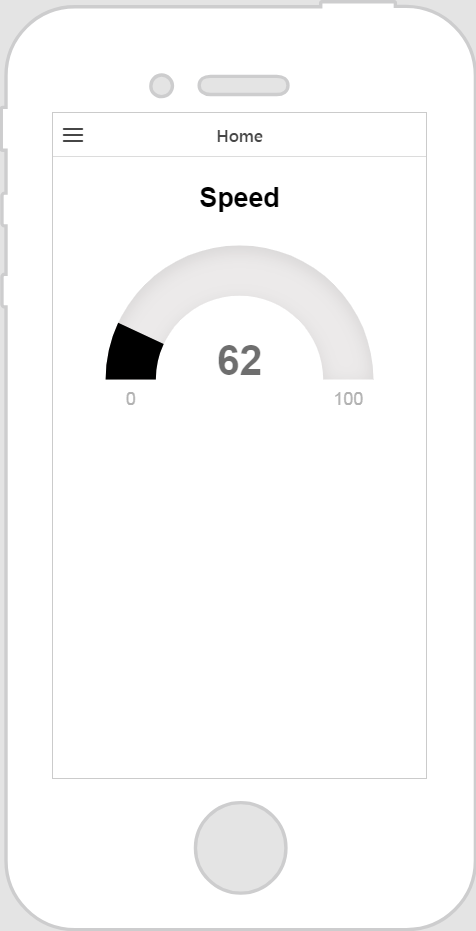
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Anzeige-Widget in die Canvas, und legen Sie es ab.
2. Geben Sie einen Titel für das Messgerät in das Feld Anzeigetitel ein.
3. Suchen Sie im Fensterbereich Daten nach einer Entität, die einen Dienst mit einer numerischen Eigenschaft hat.
4. Sobald der Dienst hinzugefügt wurde, ziehen Sie eine numerische Eigenschaft unter Aktuell ausgewähltes Element auf das Widget, und wählen Sie Wert im Fenster Bindungsziel auswählen aus.
|
|
Abhängig von der Eigenschaft, die Sie an das Messgerät binden, müssen Sie eventuell die Felder Mindestwert und Maximalwert anpassen.
|
|
|