Kontrollkästchen
Was macht dieses Widget?
Das Widget Kontrollkästchen ermöglicht es Ihnen, eine Option auszuwählen.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein Kontrollkästchen in folgenden Fällen:
• Sie möchten dem Erlebnis-Benutzer mehrere Wahlmöglichkeiten bieten.
• Sie möchten dem Erlebnis-Benutzer eine Checkliste zur Verfügung stellen. Wenn es beispielsweise mehrere Voraussetzungen gibt, die erfüllt sein müssen, bevor ein Servicetechniker eine Maschine warten kann, stellen Sie mit Hilfe von Kontrollkästchen sicher, dass der Techniker alle Anforderungen erfüllt, bevor er mit der Wartung der Maschine beginnt.
• Sie möchten dem Benutzer eine Einstellung oder Eigenschaft präsentieren, die er aktivieren oder deaktivieren kann.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Auswahl aufgehoben
|
deselected
|
Wird ausgelöst, wenn das Kontrollkästchen deaktiviert wird.
|
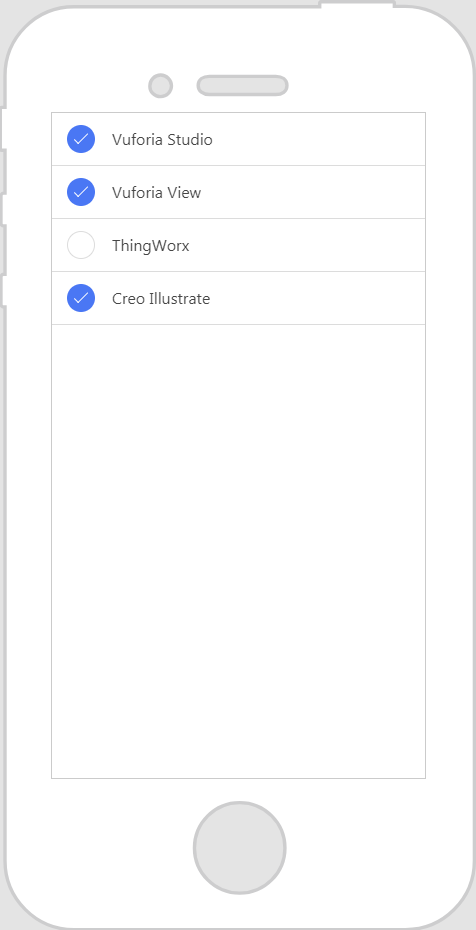
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Kontrollkästchen-Widget in die Canvas, und legen Sie es ab. Für dieses Beispiel haben wir der Canvas vier Kontrollkästchen hinzugefügt.
2. Geben Sie im Feld Beschriftung eine Beschriftung oder den Text ein, der für das Kontrollkästchen angezeigt werden soll. Für dieses Beispiel haben wir PTC-Produktnamen eingegeben.
|
|
Widget mit CSS stylen
Sie können CSS verwenden, um das Widget zu stylen! Nachfolgend sehen Sie ein Beispiel für eine CSS-Klasse, die Sie erstellen und anwenden können:
|
|
Beachten Sie, dass Klassen eindeutige Namen haben sollten, sodass es nicht zu Konflikten mit anderen Klassen oder vorkonfigurierten Eigenschaften kommt.
|
|
CSS-Beispiel
|
Wie das Ergebnis aussieht
|
|
.ptc-checkbox {
border-width: 1px;
border-style: inset;
font-size: 18px;
font-family: Century Gothic;
color: black;
}
|
|
Weitere Informationen zum Implementieren von CSS-Klassen finden Sie unter
Anwendungsstile.