Karte
Was macht dieses Widget?
Das Widget Karte ermöglicht es Ihnen, Daten und Informationen innerhalb einer Karte in Ihrem Erlebnis zu organisieren.
Wann sollte ich dieses Widget verwenden?
Karten können in Erlebnissen für Mobilgeräte besonders hilfreich sein, weil sie es leicht machen, dieselben Informationen auf vielen verschiedenen Bildschirmen anzuzeigen.
Wenn Sie möchten, dass sich eine Karte wiederholt, müssen Sie das Karte-Widget innerhalb eines Wiederholung-Widgets platzieren. Sie können auch andere Widgets direkt auf eine Karte ziehen und ablegen.
Verwenden Sie eine Karte in folgenden Fällen:
• Sie möchten Inhalte anzeigen, die sich aus verschiedenen Elementen zusammensetzen.
• Sie möchten Elemente, deren Größe oder unterstützte Aktionen variieren, wie z.B. Fotos mit Bildunterschriften variabler Länge, präsentieren.
• Sie wollen ein konsistentes Thema für alle Ansichten in einem Erlebnis.
Sie können eine Karte auch verwenden, wenn Sie eine Sammlung von Inhalten haben, die mehrere Datentypen wie Bilder, Schaltflächen und Text enthalten.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, die für dieses Widget spezifisch sind.
|
Eigenschaft
|
JavaScript
|
Typ
|
Beschreibung
|
|
Fußzeile
|
footer
|
string
|
Zeigt unten auf der Karte Text an.
|
|
Die Fußzeile wird nur in der Vorschau und zur Laufzeit angezeigt.
|
|
|
Kopfzeile
|
header
|
string
|
Zeit oben auf der Karte Text an.
|
|
Die Kopfzeile wird nur in der Vorschau und zur Laufzeit angezeigt.
|
|
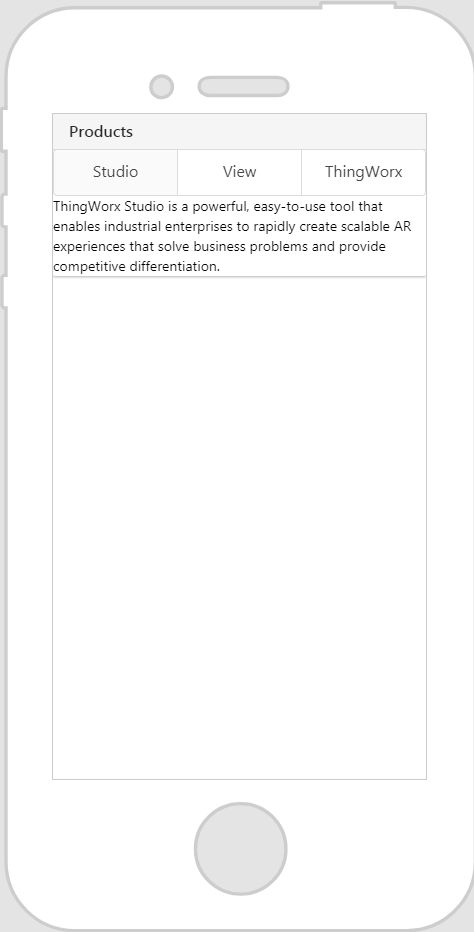
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Karte-Widget in die Canvas, und legen Sie es ab.
2. Geben Sie den Titel der Karte in das Feld Kopfzeile ein. In diesem Beispiel haben wir den Wert Products eingegeben.
3. Ziehen Sie die Widgets, die Sie anzeigen möchten, auf die Karte. Für dieses Beispiel haben wir ein Registerkarte-Widget auf die Karte gelegt und zwei weitere Registerkarten hinzugefügt.
|
|