|
|
Nur in 3D-Brillen-Projekten verfügbar.
|
|
|
Nur in 3D-Brillen-Projekten verfügbar.
|
|
|
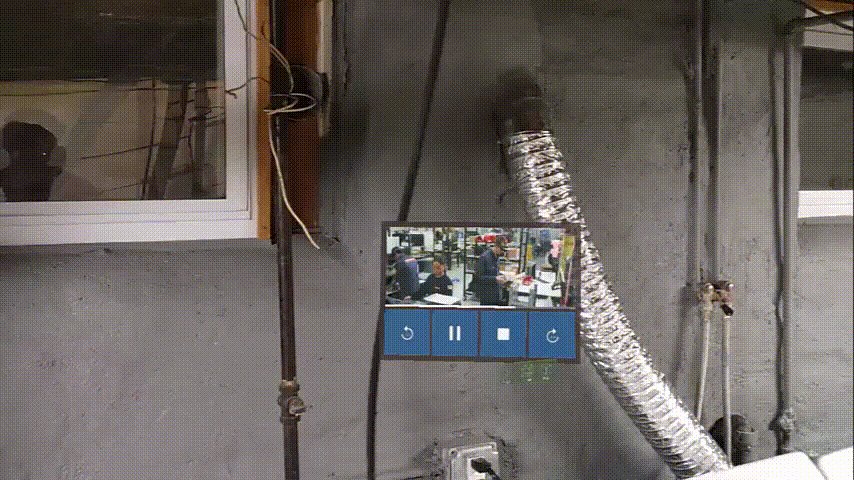
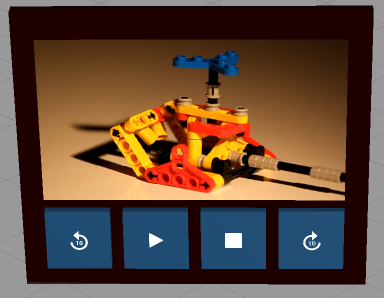
Das Video kann nicht in der Vorschau wiedergegeben werden. Sie müssen das Erlebnis veröffentlichen und es in Ihrer HoloLens anschauen, um es anzuzeigen.
|
|
Eigenschaft
|
Beschreibung
|
||
|
Videoquelle
|
Um ein Video einzuschließen, können Sie einen der folgenden Schritte ausführen: • Klicken Sie neben dem Feld auf  , um eine neue Videodatei hinzuzufügen. , um eine neue Videodatei hinzuzufügen.• Geben oder fügen Sie eine Video-URL direkt in das Feld ein. • Wählen Sie im Dropdown-Menü eine Videodatei aus. Informationen zum Verknüpfen mit Remote-Medien finden Sie unter Link zu Remote-Medien. |
||
|
Schaltflächenfarbe
|
Wählen Sie die Schaltflächenfarbe aus. Weitere Informationen finden Sie unter Farbauswahl.
|
||
|
Bereichsfarbe
|
Wählen Sie die Bereichsfarbe aus. Weitere Informationen finden Sie unter Farbauswahl.
|
||
|
Im Voraus laden
|
Wählen Sie aus, was im Voraus geladen wird:
• Inhalt
• Nur Metadaten
• Keine
|
||
|
Wird wiedergegeben
|
Zeigt an, ob das Video wiedergegeben wird.
|
||
|
Folgen
|
Stellt sicher, dass die Frontansicht für Widgets beibehalten wird und die Widgets an einer geeigneten Position in der Umgebung platziert werden. 
Benutzer können das 3D-Video auch anpinnen und lösen, wenn sie ein Erlebnis mit dem Pinnen-Symbol anzeigen:  Auf diese Weise können einzelne Benutzer ein Erlebnis anzeigen, um die Eigenschaft Folgen zu ändern. |
|
|
Die nachfolgend aufgeführten bindbaren Eigenschaften werden nur dann im Fenster Bindungsziel auswählen angezeigt, wenn eine Eigenschaft an das Widget "3D-Video" gebunden wird. Wenn Sie beispielsweise die Eigenschaft Gedrückt des Widgets 3D-Kontrollkästchen in das Widget "3D-Video" ziehen und dort ablegen, wird das Fenster Bindungsziel auswählen angezeigt, und es können die drei nachfolgend aufgeführten Eigenschaften ausgewählt werden, um sie an das Widget "3D-Bereich" zu binden.
|
|
Bindbare Eigenschaft
|
Beschreibung
|
|
Versatz X (m)
|
Versatz des Bereichs vom Benutzer auf der X-Achse (in Metern).
|
|
Versatz Z (m)
|
Versatz des Bereichs vom Benutzer auf der Z-Achse (in Metern).
|
|
Einrastabstand (m)
|
Der Abstand (in Metern), ab dem der Bereich "3D-Video" verschoben wird, falls der Benutzer diesen Abstand überschreitet, wenn Folgen ausgewählt ist.
|
|
Dienst
|
Beschreibung
|
|
Wiedergeben
|
Gibt das Video wieder.
|
|
Anhalten
|
Hält das Video an.
|
|
Beenden
|
Beendet das Video.
|
|
Vorwärts springen
|
Springt nach vorne im Video.
|
|
Rückwärts springen
|
Springt zurück im Video.
|
|
Ereignis
|
Beschreibung
|
|
Wiedergabe gestartet
|
Wird ausgelöst, wenn das Video beginnt.
|
|
Wiedergabe angehalten
|
Wird ausgelöst, wenn das Video angehalten wird.
|
|
Wiedergabe beendet
|
Wird ausgelöst, wenn das Video endet.
|
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein 3D-Video-Widget in die Canvas, und legen Sie es ab.
2. Wählen Sie eine Video-Ressource im Feld Videoquelle aus, oder fügen Sie sie hinzu.
|
 |