Modell
|
|
Weil Modelldateien innerhalb jedes Erlebnisses gebündelt werden und möglicherweise vertrauliche Informationen enthalten, wird dringend empfohlen, sicherzustellen, dass die gebündelten Dateien keine IP-Informationen bereitstellen, die sonst geschützt werden sollten.
|
Was macht dieses Widget?
Das Widget "Modell" ermöglicht es Ihnen, Ihrem Erlebnis Modelle hinzuzufügen.
Wann sollte ich dieses Widget verwenden?
Verwenden Sie ein Modell-Widget, wenn Sie ein 3D-Modell in Ihr Erlebnis einschließen möchten. Informationen zum Verbessern der Modellleistung beim Anzeigen eines Erlebnisses finden Sie unter
Modellkomplexitäts-Richtlinien.
Gibt es besondere Eigenschaften, Dienste, Ereignisse oder Aktionen?
Eine Liste von allgemeinen Widget-Eigenschaften, -Diensten und -Ereignissen finden Sie unter
Allgemeine Widget-Eigenschaften, -Dienste und -Ereignisse.
Die folgende Tabelle ist eine Liste von Eigenschaften, Diensten und Ereignissen, die für dieses Widget spezifisch sind.
|
Eigenschaftsname
|
JavaScript
|
Typ
|
Beschreibung
|
|
Ressource
|
src
|
resource url
|
Pfad zur Ressource, die für das Modell verwendet wird. Weitere Informationen zu unterstützten Formaten finden Sie unter Unterstützte CAD-Dateiformate. |
|
Skala
|
scale
|
string
|
Skala des Modells.
|
|
X-Koordinate
|
x
|
number
|
Position des Modells auf der X-Achse.
|
|
Y-Koordinate
|
y
|
number
|
Position des Modells auf der Y-Achse.
|
|
Z-Koordinate
|
z
|
number
|
Position des Modells auf der Z-Achse.
|
|
X-Drehung
|
rx
|
number
|
Rotation des Modells um die X-Achse.
|
|
Y-Drehung
|
ry
|
number
|
Rotation des Modells um die Y-Achse.
|
|
Z-Drehung
|
rz
|
number
|
Rotation des Modells um die Z-Achse.
|
|
Verdeckend
|
occlude
|
boolean
|
Wenn diese Option auf "Wahr" festgelegt ist, ist die Geometrie eines Widgets unsichtbar, aber gleichzeitig werden alle weiteren Augmentationen ausgeblendet, die in der 3D-Szene dahinter liegen.
Deshalb wird dort, wo das verdeckte Widget sein sollte, der Hintergrund oder der Kamera-Feed angezeigt. Das kann verwendet werden, um einige Augmentationen durch Ausblenden der umliegenden 3D-Geometrie zu betonen.
|
|
Immer im Vordergrund
|
decal
|
boolean
|
Ändert, wie das Modell geändert wird, sodass es sich immer im Vordergrund befindet.
Ist dieses Kontrollkästchen ausgewählt, so wird das Modell niemals von anderen Augmentationen verdeckt.
|
|
Durchlässigkeit (1 Undurchsichtig - 0 Transparent)
|
opacity
|
number
|
Eine Zahl zwischen 0 und 1, die die Transparenzstufe des Objekts steuert. 0 = vollkommen durchsichtig und 1 = vollkommen undurchsichtig. Bei Einstellung auf halb durchsichtig (Durchlässigkeit <1) wird gesteuert, ob das Modell als transparente Schale (Standard) gezeichnet wird oder vollkommen durchsichtig ist.
|
|
Aktueller Schritt
|
currentStep
|
number
|
Der aktuelle Schritt der aktiven Sequenz, sofern für das Modell welche angegeben wurden.
|
|
Wird wiedergegeben
|
playing
|
boolean
|
Ist "wahr", wenn eine Sequenz wiedergegeben wird.
|
|
Sequenzliste
|
sequenceList
|
info table
|
Eine Infotable mit einer Liste der verfügbaren Sequenzen für das Modell. Die Infotable enthält die Spalten name und filename. Bei Bindung an ein Widget (z.B. ein Widget vom Typ Repeater, List oder Select) kann die Sequenz für ein Modell mit mehreren Sequenzen leicht geändert werden.
|
|
Sequenz
|
sequence
|
resource url
|
Der Pfad zur aktiven Animationssequenz. Diese Dropdown-Liste wird automatisch mit verfügbaren .pvi-Dateien gefüllt, wenn eine .pvz-Datei für die Eigenschaft Ressource ausgewählt ist. Zwei Sequenzen sollten nicht gleichzeitig ausgeführt werden.
|
|
Sequenzen, die mit Creo Illustrate 8.1 oder niedriger erstellt wurden, werden unterstützt.
|
|
|
Sequenz zur Entwurfszeit anwenden
|
showSequenceInCanvas
|
boolean
|
Wirkt sich auf die Darstellung des Modells Vuforia Studio während der Designzeit aus. Ist dieses Kontrollkästchen aktiviert und es wurde eine Sequenz ausgewählt, so wird der erste Schritt der Sequenz direkt in der Designansicht angewendet. Ist dieses Kontrollkästchen nicht aktiviert, wird das Modell in seinem Standardstatus angezeigt.
|
|
Schritte
|
steps
|
number
|
Gesamtzahl der Schritte in der aktiven Sequenz
|
|
Dienstname
|
JavaScript
|
Beschreibung
|
|
Vorwärts
|
forward
|
Bewegt eine Sequenz um einen Schritt vorwärts.
|
|
Wiedergeben
|
play
|
Spielt die Sequenz von der aktuellen Position ab.
|
|
Alles wiedergeben
|
playAll
|
Spielt die Sequenz von der aktuellen Position ab, ohne zwischen Schritten anzuhalten.
|
|
Zurücksetzen
|
reset
|
Setzt alle Modelle in der Ansicht auf den ersten Schritt zurück.
|
|
Zurückspulen
|
rewind
|
Bewegt eine Sequenz um einen Schritt rückwärts.
|
|
Anhalten
|
stop
|
Hält die Sequenz an der aktuellen Position an.
|
|
Ereignis
|
JavaScript
|
Beschreibung
|
|
Wiedergabe gestartet
|
playstarted
|
Wird ausgelöst, wenn mit dem Abspielen eines Schritts in der Sequenz begonnen wird.
|
|
Wiedergabe beendet
|
playstopped
|
Wird ausgelöst, wenn die Wiedergabe eines Schritts in der Sequenz beendet wird. Übergibt einen Datenobjekt-Parameter, der Informationen zum Schritt bereitstellt.
|
|
Modell geladen
|
modelLoaded
|
Wird ausgelöst, wenn das Modell vollständig geladen ist.
|
|
Bestätigung angefordert
|
acknowledgeRequested
|
Wird ausgelöst, wenn während einer Sequenz eine Bestätigung angefordert wird.
|
|
Verwenden Sie das JS-Ausdrucksfeld, um benutzerdefinierte Interaktionen für die Bestätigung zu erstellen.
|
|
|
|
Um alle anderen Sichtbarkeitseinstellungen aufzuheben und das Modell mit allen zugehörigen Elementen auszublenden, binden Sie eine der folgenden Widget-Eigenschaften an das Modell, und wählen Sie im Fenster Bindendes Ziel auswählen die Option Ausblenden erzwingen aus:
|
2D-Widget
|
Eigenschaft
|
|
Kontrollkästchen
|
Wert
|
|
Umschalten
|
Wert
|
|
Umschaltfläche
|
• Gedrückt
• Nicht gedrückt
|
Damit wird auch die durch die ausgewählte Sequenz festgelegte Sichtbarkeit aufgehoben.
|
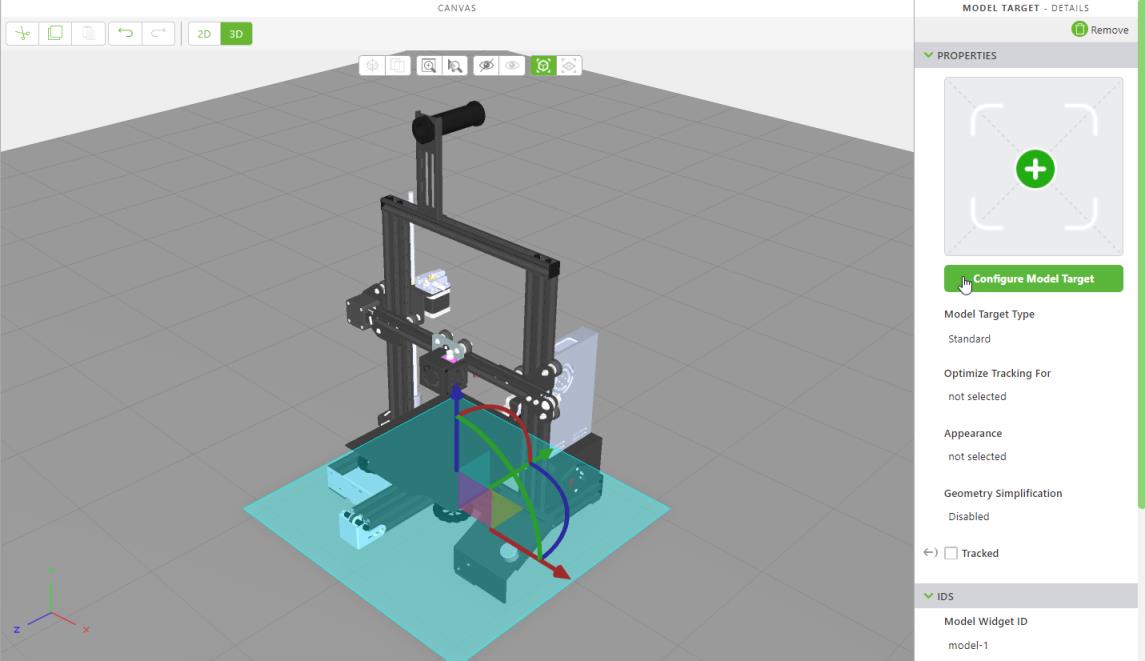
Das Widget in Aktion
Hier ist ein Beispiel, wie Ihr Widget aussehen könnte.
|
Minimale Schritte, die für die Verwendung erforderlich sind
|
Wie das Ergebnis aussieht
|
|
1. Ziehen Sie ein Modell-Widget in die Canvas, und legen Sie es ab.
2. Wählen Sie im Feld Ressource eine vorhandene CAD-Datei aus, fügen Sie eine neue Datei hinzu oder geben Sie die URL der Datei ein, die Sie anzeigen möchten.
3. Positionieren Sie das Modell wie gewünscht in der Canvas.
|
|